Pattern là sự lặp lại của một hoặc nhiều biểu tượng để phủ đầy một bề mặt nhất định. Đây là một họa tiết quan trọng, được ứng dụng rộng rãi trong thiết kế đồ họa, đặc biệt với phần mềm Illustrator. Trong bài viết này, Y2Graphic sẽ hướng dẫn bạn cách tạo Pattern bằng công cụ Pattern Tab trong Illustrator. Hãy cùng Y2Graphic khám phá ngay nhé!
Cách tạo Pattern bằng công cụ Pattern Tab
Giới thiệu công cụ Pattern Tab
Công cụ Pattern Tab được sử dụng để tạo các họa tiết Pattern – một yếu tố nghệ thuật quan trọng trong thiết kế đồ họa.
Trước tiên, hãy chọn một họa tiết bất kỳ. Y2Graphic sẽ ưu tiên sử dụng đối tượng dạng vector. Nếu bạn muốn làm việc với các đối tượng tương tự, có thể tải tài nguyên miễn phí từ Unsplash.com hoặc các trang web cung cấp ảnh stock miễn phí khác.

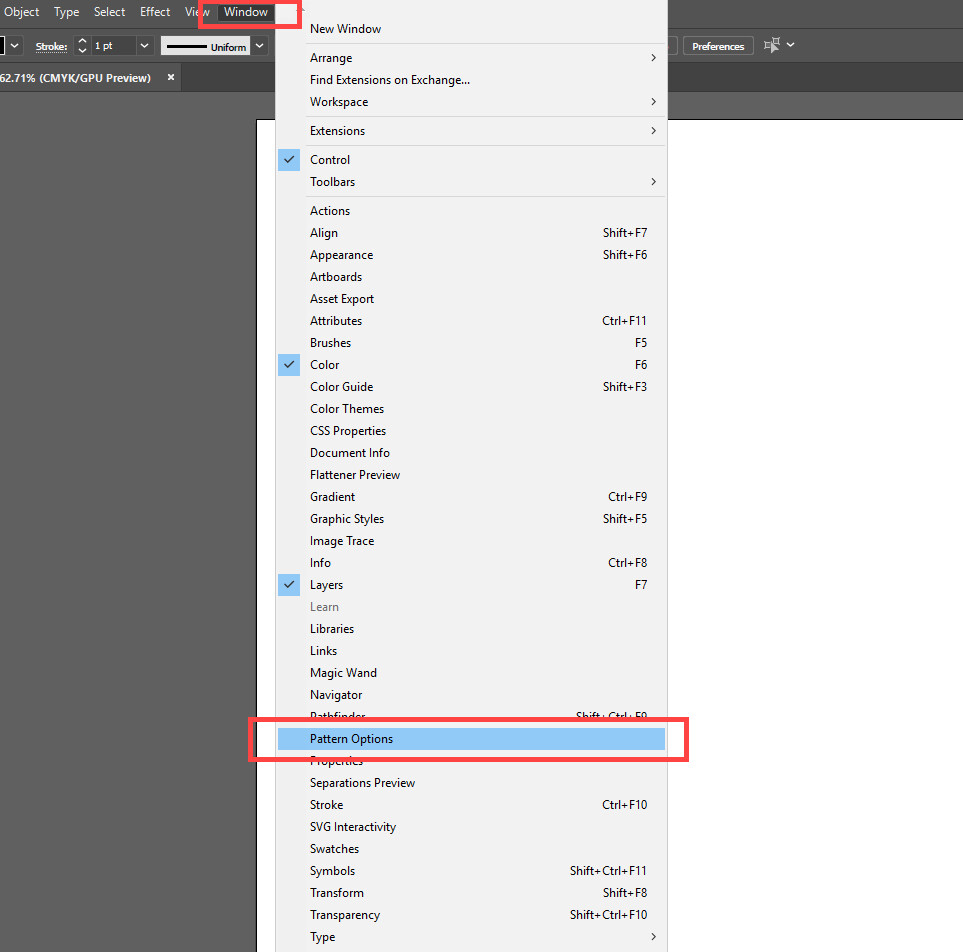
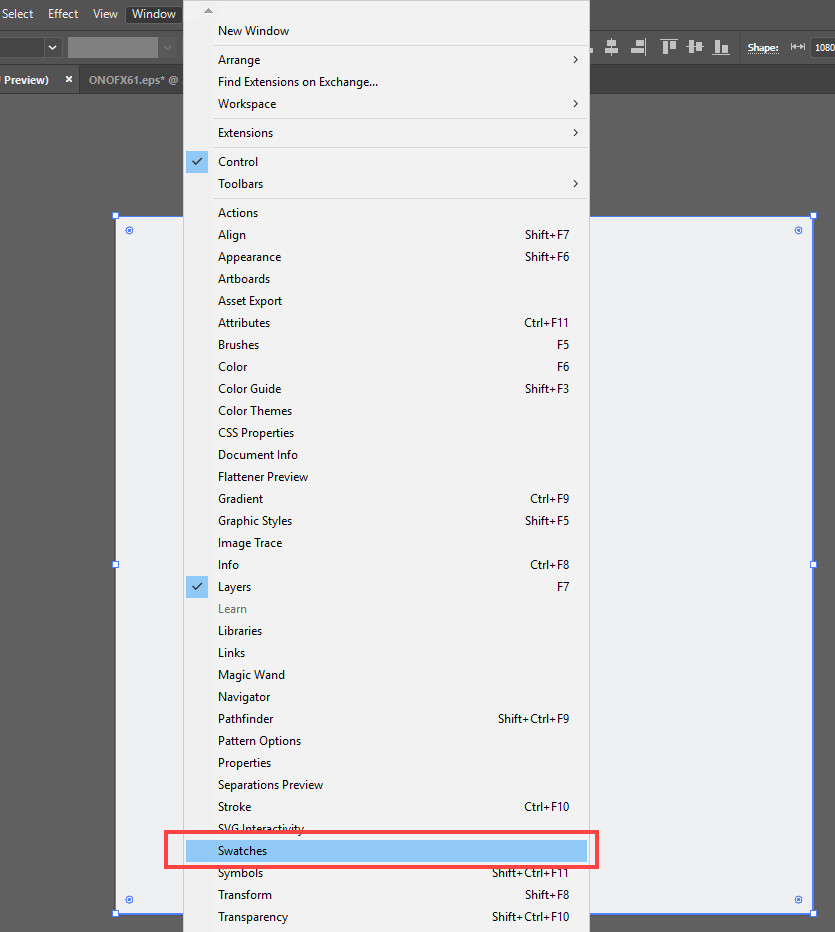
Sau khi đã chọn được đối tượng, hãy mở công cụ Pattern Tab theo các bước sau: Vào Window → Pattern Options, sau đó bảng công cụ Pattern Tab sẽ xuất hiện.


Bước 1: Tạo Pattern
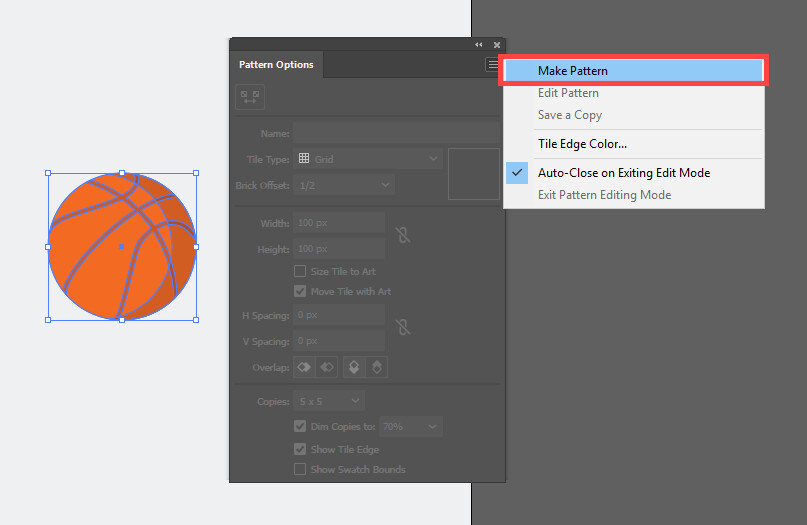
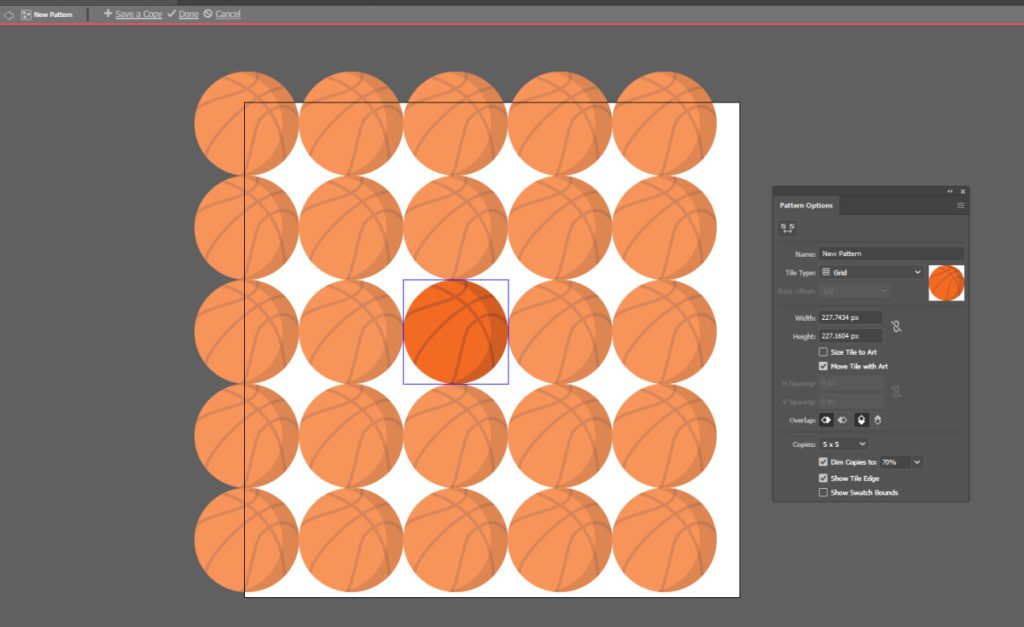
Sau khi mở bảng Pattern Options, chọn đối tượng cần tạo họa tiết, sau đó nhấp vào biểu tượng Menu trên bảng và chọn “Make Pattern”.

Ngay lập tức, đối tượng sẽ được nhân bản thành nhiều bản sao, tạo nên hiệu ứng họa tiết lặp lại.

Bước 2: Tùy chỉnh Pattern
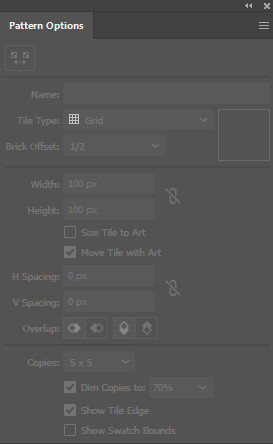
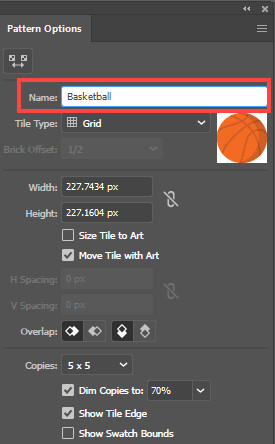
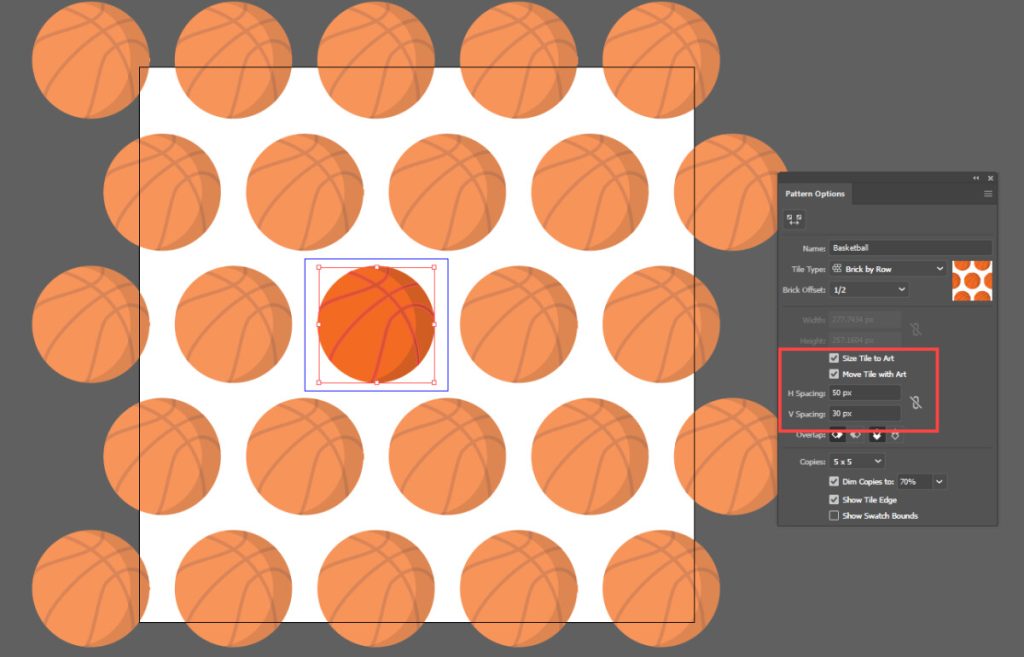
Khi đối tượng đã chuyển sang chế độ Pattern, bạn có thể chỉnh sửa một số thuộc tính trong bảng Pattern Options. Trước tiên, hãy đặt tên cho Pattern theo nhu cầu của bạn.

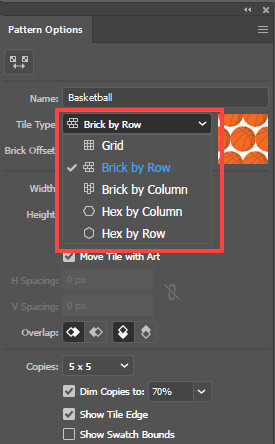
Tiếp theo, bạn có thể tùy chỉnh kiểu Pattern tại mục Tile Type, bao gồm 5 dạng chính:
- Grid (Dạng lưới)
- Brick by Row (Sole ngang)
- Brick by Column (Sole dọc)
- Hex by Column (Lục giác dọc)
- Hex by Row (Lục giác ngang)

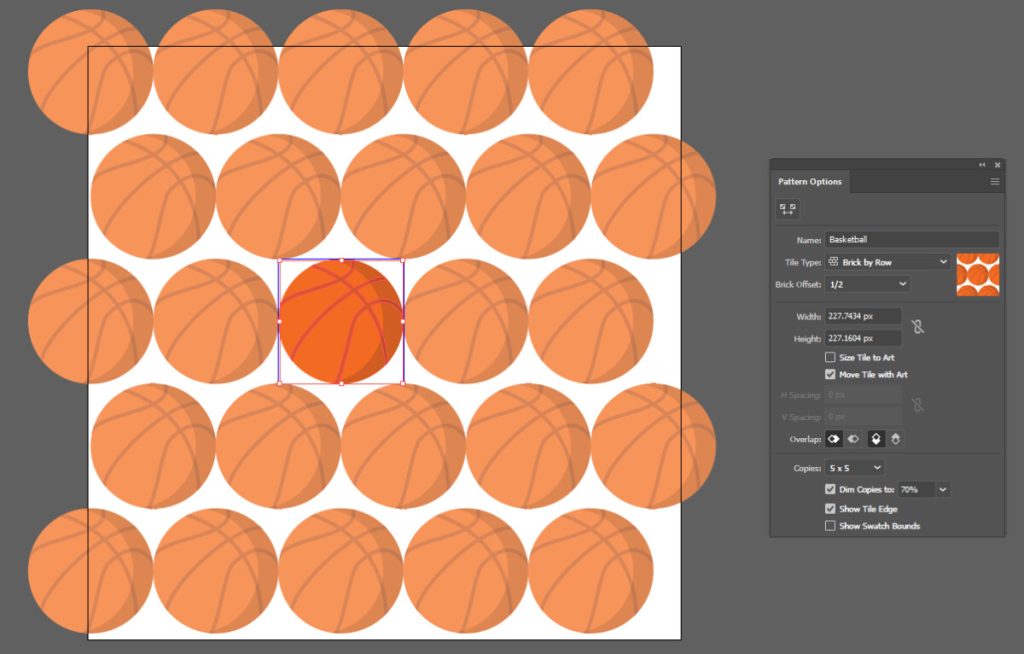
Ở đây, Y2Graphic sẽ chọn kiểu Brick by Row cho Pattern.

Nếu muốn điều chỉnh khoảng cách giữa các dòng Pattern, hãy bật tùy chọn “Size Tile to Art”, sau đó điều chỉnh thông số Spacing để kiểm soát khoảng trống giữa các đối tượng.

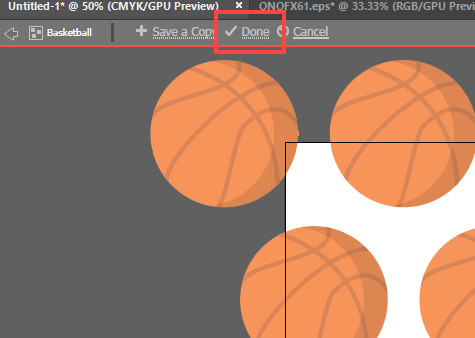
Cuối cùng, nhấn Done, và Pattern sẽ được lưu vào bảng Swatches để sử dụng sau này.

Bước 3: Áp dụng Pattern vào Shape
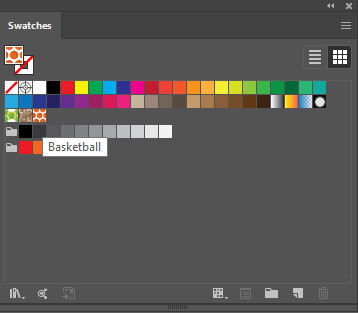
Sau khi tạo xong Pattern, mở bảng Swatches và tìm Pattern mà bạn đã lưu.


Trong bảng này, Pattern sẽ hiển thị với tên bạn đã đặt trước đó. Ví dụ, Y2Graphic đặt tên Pattern là Basketball. Bây giờ, hãy chọn một Shape bất kỳ, sau đó áp dụng Pattern bằng cách chọn Pattern từ bảng Swatches.

Cách tạo Pattern từ nhiều đối tượng khác nhau
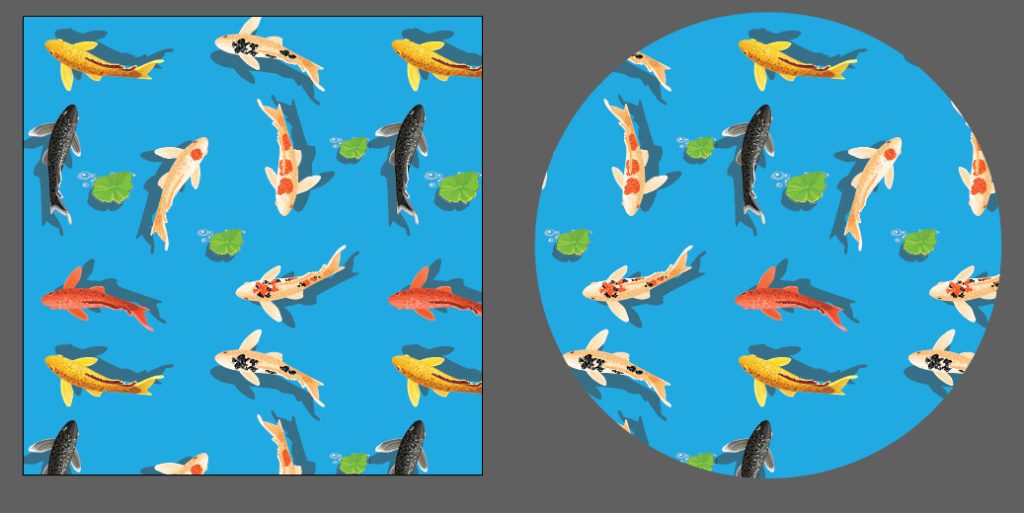
Dạng Pattern kết hợp nhiều ký hiệu khác nhau mà không tuân theo cấu trúc vị trí cố định được gọi là All-Over Pattern.
Để tạo Pattern này, trước tiên hãy chọn một nhóm đối tượng có sự khác biệt nhất định. Trong ví dụ của Y2Graphic, các hình ảnh được chọn là cá koi.

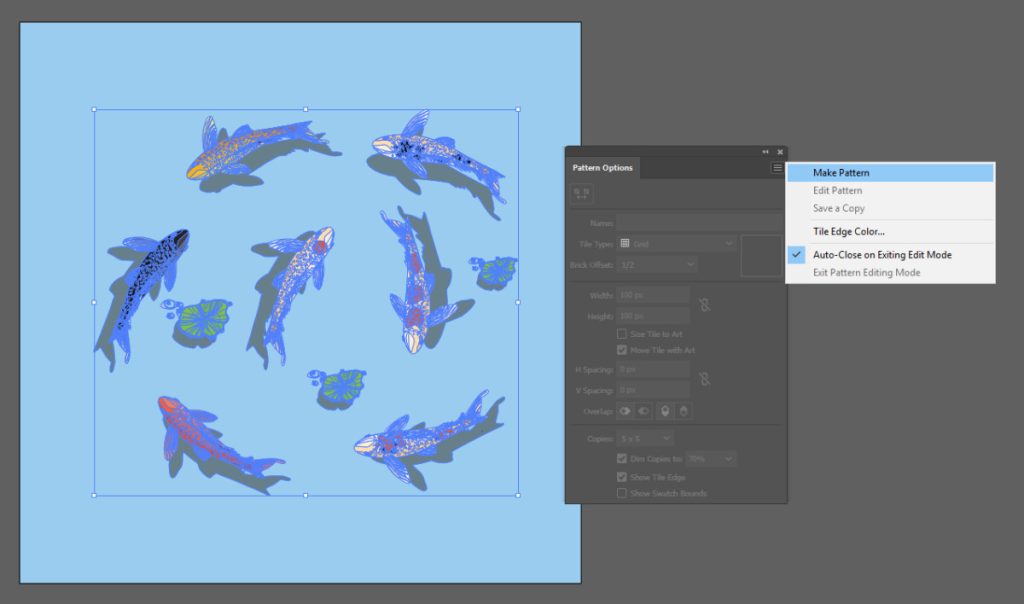
Tiếp theo, mở bảng Pattern Options như đã hướng dẫn trước đó và chọn “Make Pattern”.


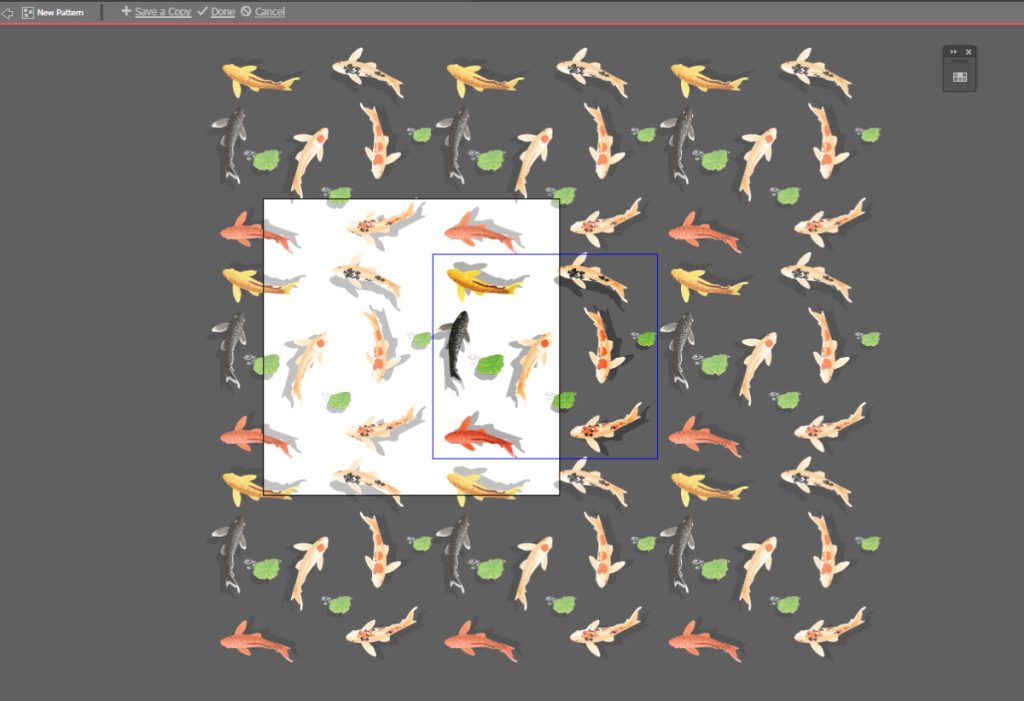
Sau khi điều chỉnh và cảm thấy hài lòng với Pattern, nhấn Done để lưu vào Swatches. Bây giờ, bạn có thể vẽ bất kỳ hình Shape nào, sau đó áp dụng Pattern vừa tạo từ bảng Swatches và hoàn tất!

Kết luận
Trên đây là hướng dẫn cách tạo Pattern trong Illustrator một cách đơn giản và dễ dàng. Bạn có thể sử dụng bất kỳ đối tượng nào để tạo ra họa tiết phù hợp với phong cách thiết kế của mình. Hãy thử nghiệm và sáng tạo theo ý tưởng riêng của bạn!




