Font chữ là một yếu tố thiết kế quan trọng không thể thiếu đối với mỗi designer. Mặc dù bộ sưu tập font của một designer có thể lên đến hàng nghìn kiểu chữ, nhưng thực tế, chỉ một số font nhất định được sử dụng thường xuyên trong các dự án. Trong bài viết này, Y2Graphic sẽ giới thiệu đến bạn 10 font chữ miễn phí kinh điển mà bất kỳ designer nào cũng nên biết!
Montserrat

Montserrat là một trong những font chữ được nhiều designer yêu thích. Đặc biệt, kể từ khi Google phát hành phiên bản tiếng Việt miễn phí, Montserrat nhanh chóng trở thành lựa chọn phổ biến của các designer Việt Nam. Với nhiều biến thể độ dày khác nhau, font chữ này mang đến sự linh hoạt, dễ dàng ứng dụng cho nhiều dự án thiết kế.
Link tải: tại đây
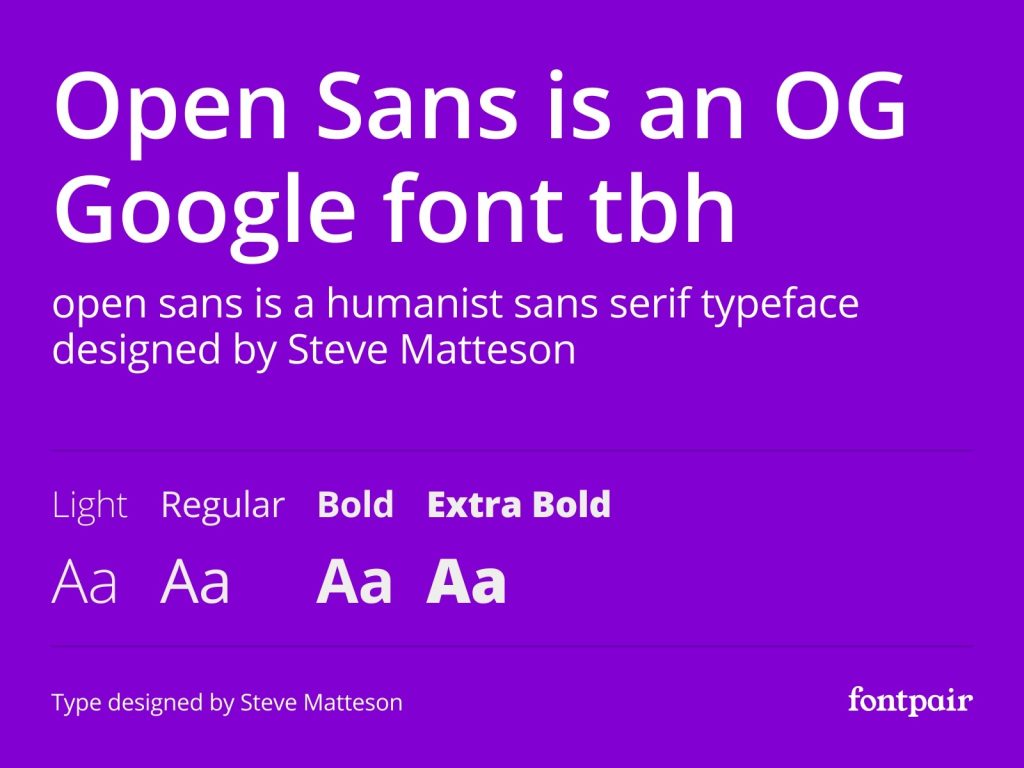
Open Sans

Font chữ này thuộc nhóm sans-serif và được thiết kế bởi Steve Matteson. Nhờ khẩu độ rộng trên nhiều ký tự cùng chiều cao x-height lớn, nó mang lại khả năng hiển thị rõ ràng, dễ đọc trên màn hình, ngay cả ở kích thước nhỏ.
Link tải: tại đây
Lato

Lato là một font sans-serif do Łukasz Dziedzic thiết kế và ra mắt vào năm 2015. Tên gọi “Lato” trong tiếng Ba Lan có nghĩa là “mùa hè”.
Tính đến tháng 8/2018, Lato đã xuất hiện trên hơn 9,6 triệu trang web và nằm trong top 3 font chữ được tải xuống nhiều nhất trên Google Fonts, với hơn một tỷ lượt hiển thị mỗi ngày.
Link tải: tại đây
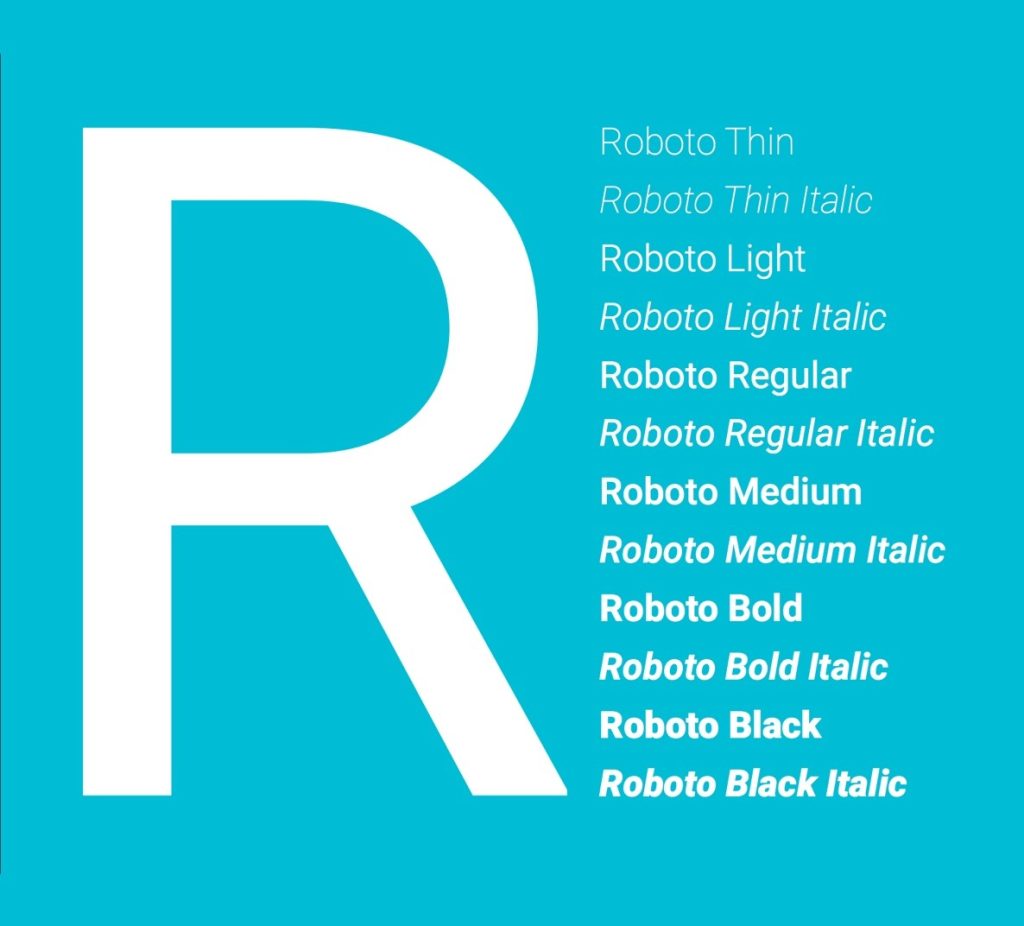
Roboto

Roboto là một trong những font chữ được các UI designer ưa chuộng nhất. Đây là một font sans-serif do Google phát triển và cũng là font chữ hệ thống của hệ điều hành Android. Google mô tả Roboto là một kiểu chữ “hiện đại, dễ tiếp cận” và “giàu cảm xúc”.
Link tải: tại đây
Myriad

Myriad là một trong những font chữ kinh điển của Adobe, được sử dụng mặc định trong nhiều phần mềm thiết kế của hãng. Đây là một font sans-serif đơn giản, sở hữu nhiều biến thể độ dày khác nhau, giúp tối ưu khả năng hiển thị và mang lại trải nghiệm đọc dễ dàng.
Link tải: tại đây
Playfair Display

Playfair là một trong những font chữ đầu tiên mà các designer lựa chọn khi muốn mang đến sự tinh tế và sang trọng cho thiết kế, nhờ vào các đường nét dày mỏng đặc trưng.
Link tải: tại đây
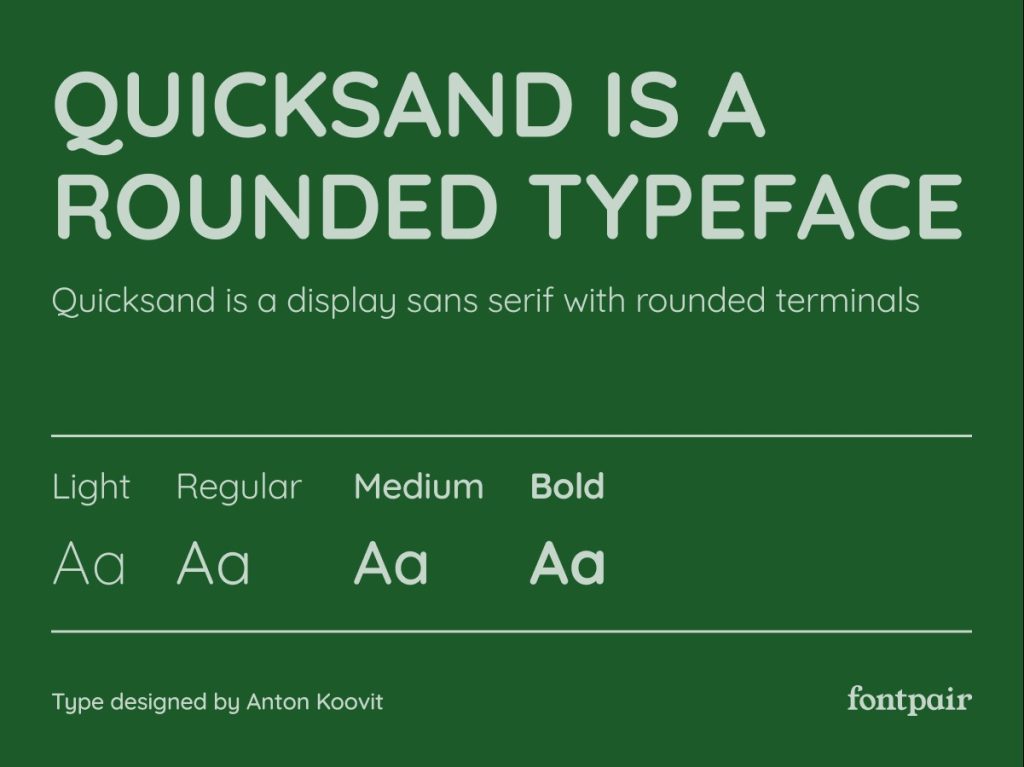
Quicksand

Quicksand là một font sans-serif lấy cảm hứng từ phong cách hình học thịnh hành trong những năm 1920 và 1930. Được thiết kế với các đường nét mềm mại và cân đối, font chữ này được tinh chỉnh quang học để tối ưu khả năng hiển thị, mang lại trải nghiệm đọc dễ dàng và trực quan hơn.
Link tải: tại đây
Lobster

Lobster là một font chữ được nhiều designer yêu thích nhờ các đường nét mềm mại, uyển chuyển và đầy nghệ thuật. Với phong cách chữ viết tay sang trọng và cá tính, Lobster thường được sử dụng trong các dự án mang phong cách nữ tính, thời trang hoặc liên quan đến lĩnh vực làm đẹp.
Link tải font: tại đây
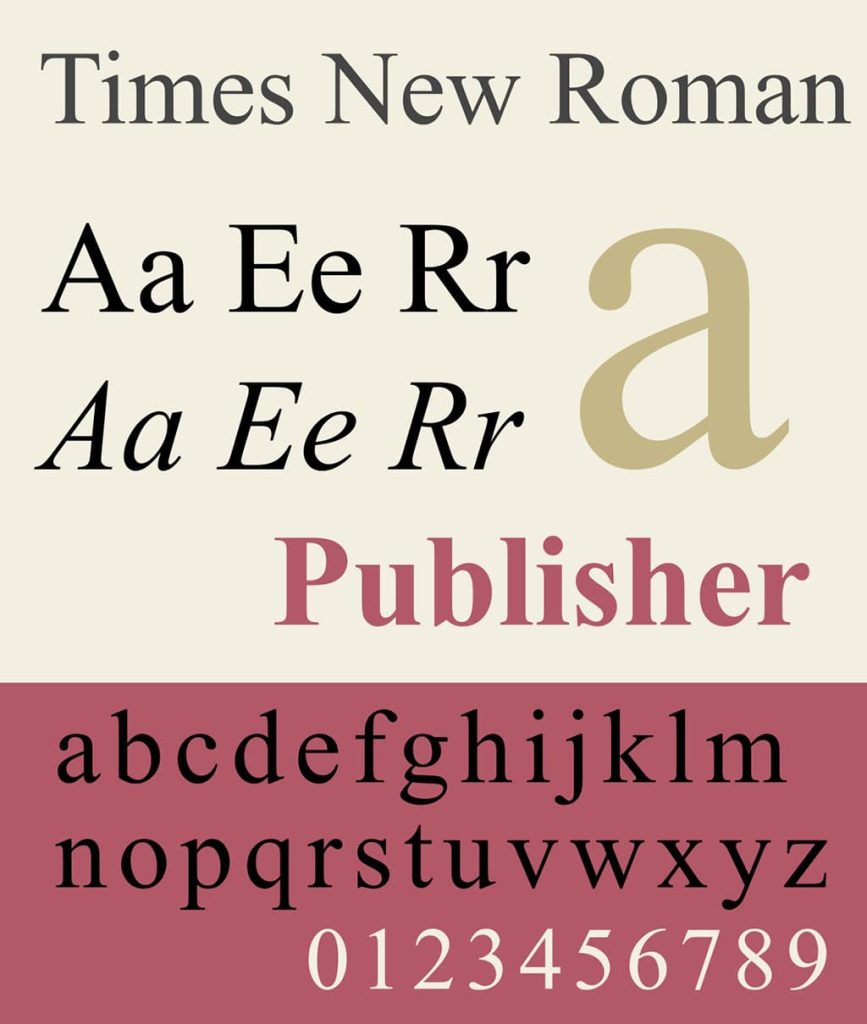
Time News Roman

Times New Roman là một trong những font chữ mặc định phổ biến nhất trên hệ điều hành Windows. Với thiết kế serif truyền thống, font chữ này được ưa chuộng trong lĩnh vực in ấn nhờ khả năng hiển thị rõ ràng, dễ đọc và phù hợp với nhiều loại tài liệu, từ báo chí, sách vở đến văn bản hành chính.
Poppins

Poppins là một font chữ hiện đại, mang phong cách hình học, hỗ trợ cả hệ thống chữ viết Devanagari và Latin. Điểm đặc biệt của Poppins là thiết kế Devanagari hoàn toàn mới, trở thành một trong những kiểu chữ tiên phong theo phong cách này. Giống như bộ chữ Latin, Devanagari trong Poppins cũng được xây dựng trên các hình dạng hình học thuần túy, đặc biệt là những đường nét tròn trịa, tạo nên sự hài hòa và dễ đọc trong nhiều ứng dụng thiết kế.
Link tải font: tại đây
Kết luận
Hy vọng bài viết này đã giúp bạn bổ sung thêm những font chữ hữu ích vào bộ sưu tập của mình. Việc lựa chọn và kết hợp font một cách phù hợp không chỉ nâng cao tính thẩm mỹ mà còn giúp truyền tải thông điệp hiệu quả hơn trong thiết kế. Nếu bạn muốn tìm hiểu sâu hơn về cách sử dụng font chữ để tạo nên những tác phẩm typography ấn tượng, đừng ngần ngại khám phá thêm các khóa học thiết kế phù hợp với mình!




