Trong bài viết này, chúng ta sẽ khám phá ba công cụ khác nhau để cắt hình trong Adobe Illustrator (AI), giúp bạn tạo ra những bức ảnh như ý.
Illustrator (AI) là phần mềm thiết kế và chỉnh sửa hình ảnh vector với nhiều tính năng mạnh mẽ. Không chỉ hỗ trợ các tác vụ phức tạp, AI còn cho phép thực hiện những thao tác đơn giản như cắt bớt hình ảnh. Hãy cùng Y2Graphic tìm hiểu cách sử dụng ba công cụ: Cropping Tool, Clipping Mask và Pen Tool để cắt hình trong AI một cách hiệu quả!
Hướng dẫn 3 cách cắt hình trong AI
Cắt ảnh trong AI bằng Cropping Tools
Bước 1: Mở ảnh trong Illustrator
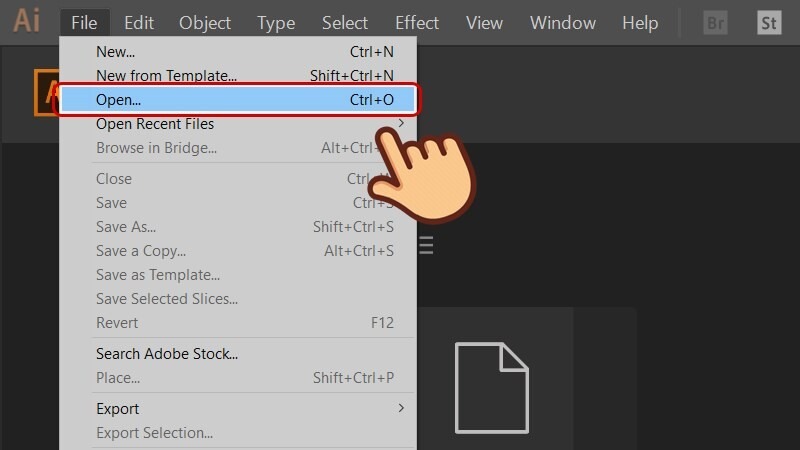
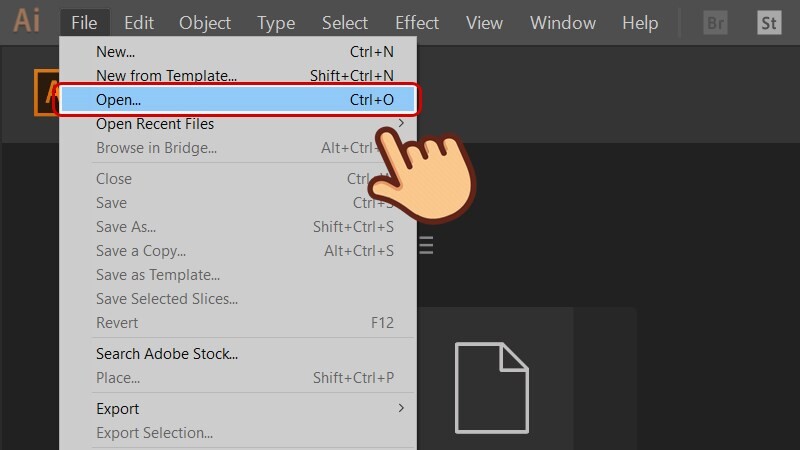
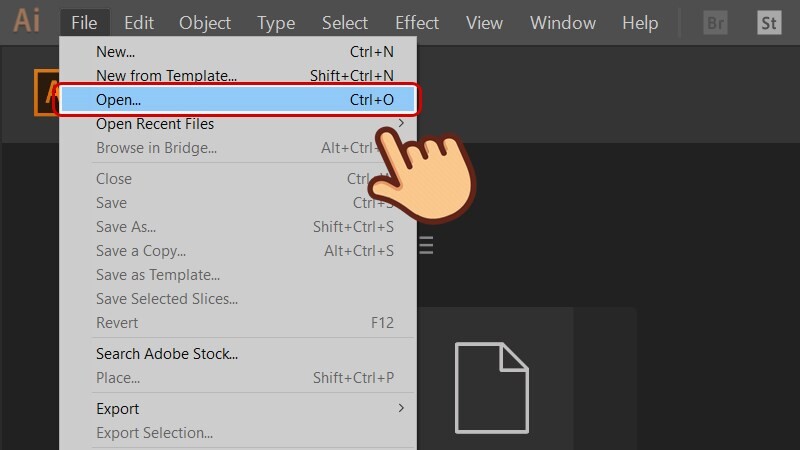
Trước tiên, hãy khởi động phần mềm Illustrator (AI), sau đó vào File > chọn Open.

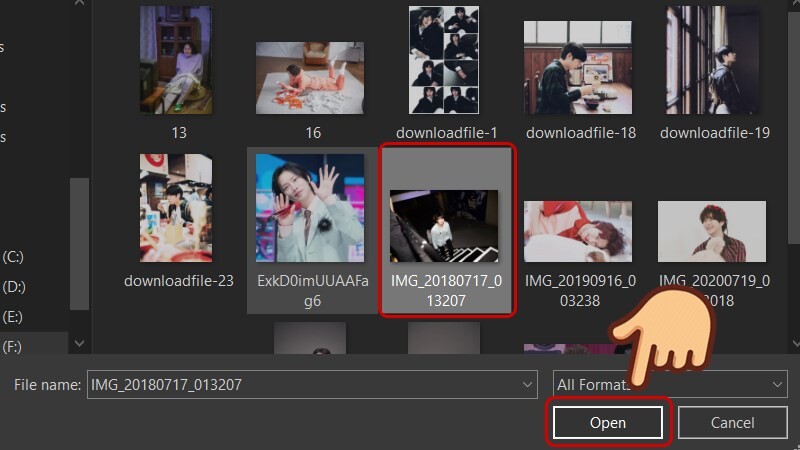
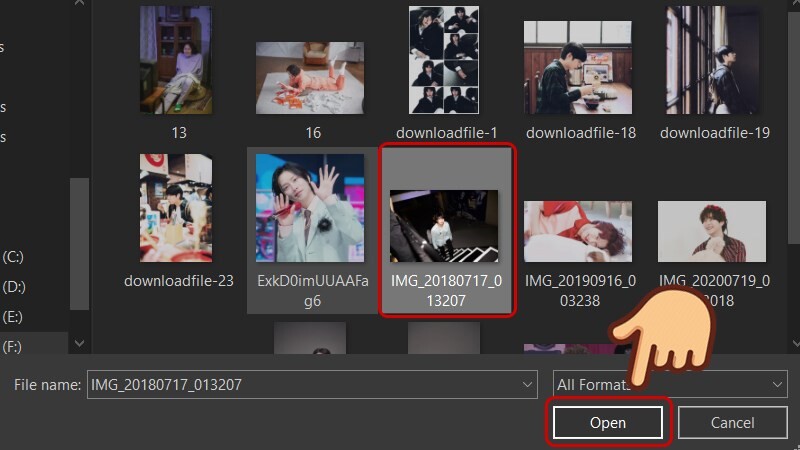
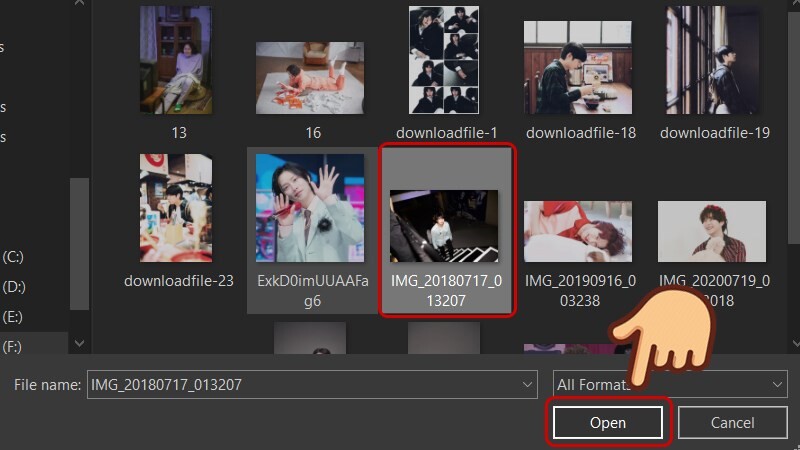
Tiếp theo, trong hộp thoại Open, hãy tìm đến vị trí lưu ảnh, chọn ảnh cần chỉnh sửa và nhấn Open để mở ảnh trong AI.

Bước 2: Chọn ảnh cần cắt
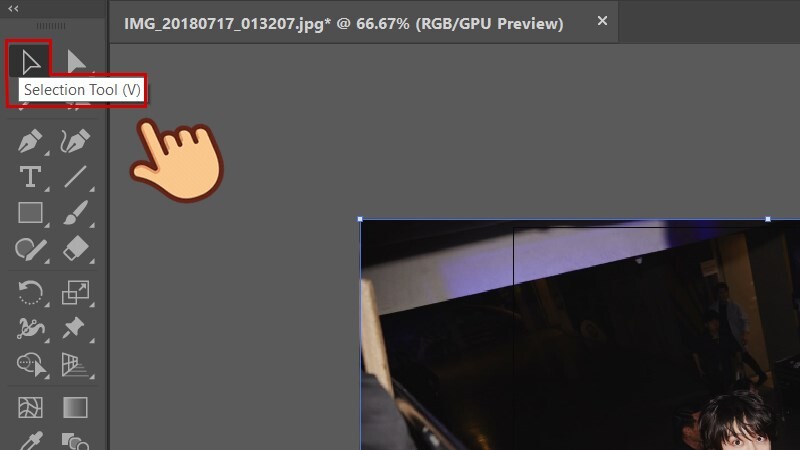
Trên thanh công cụ bên trái giao diện làm việc của AI, chọn công cụ Selection Tool. Bạn cũng có thể sử dụng phím tắt V để thao tác nhanh hơn.
Sau đó, di chuyển chuột đến ảnh và nhấp chuột trái để chọn.

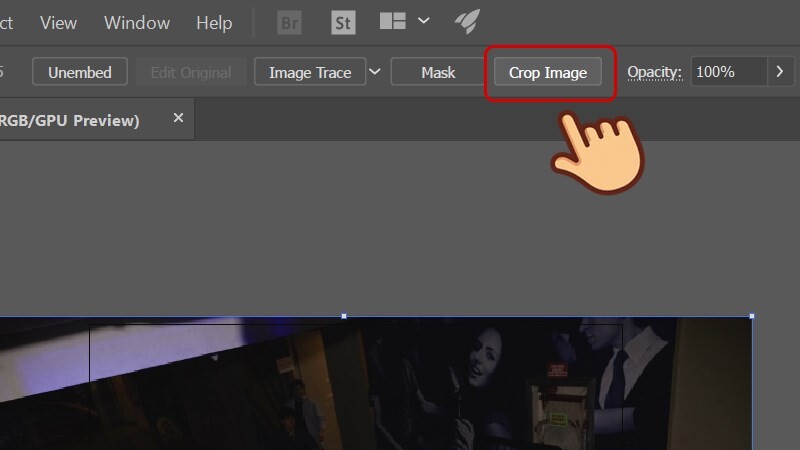
Bước 3: Sử dụng công cụ Crop Image
Nhấn vào nút Crop Image trên thanh tùy chọn.

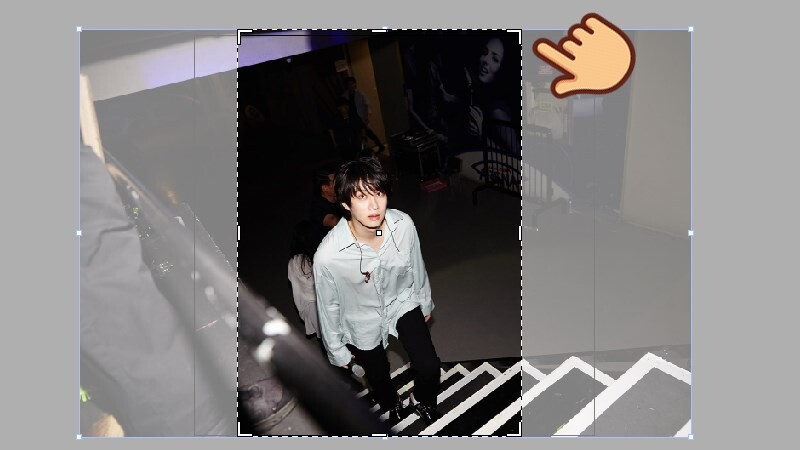
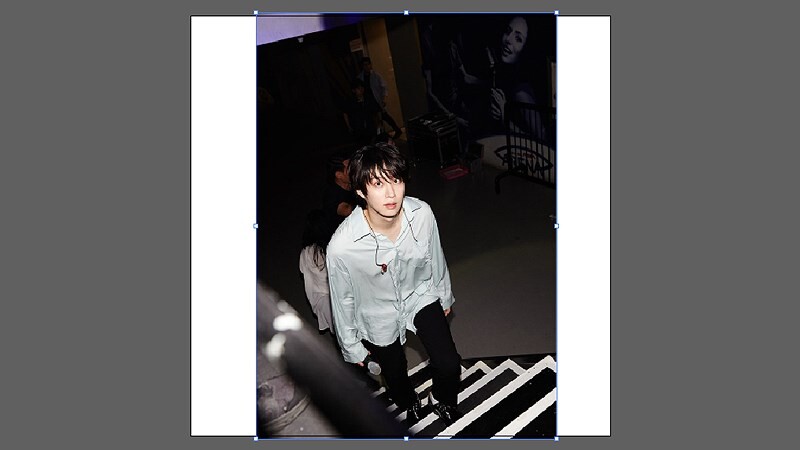
Khi khung cắt ảnh hiển thị, bạn có thể kéo các góc ảnh để điều chỉnh kích thước vùng cắt. Phần nằm bên trong đường nét đứt sẽ được giữ lại, còn phần bên ngoài sẽ bị loại bỏ.

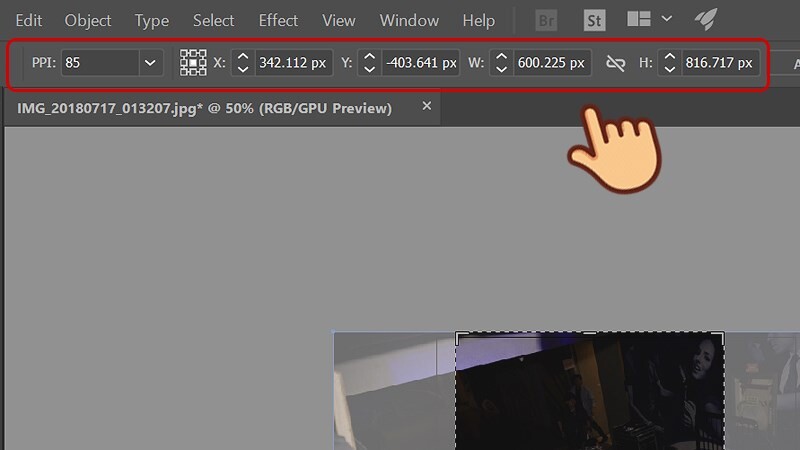
Ngoài việc điều chỉnh khung cắt thủ công, bạn cũng có thể nhập thông số cụ thể để cắt ảnh chính xác theo mong muốn. Trên Control Panel, bạn sẽ thấy các ô nhập giá trị để thiết lập thông số cắt ảnh trong AI, bao gồm:
- PPI (Pixels Per Inch): Đây là độ phân giải của ảnh sau khi cắt. Nếu nhập giá trị thấp hơn các tùy chọn mặc định của AI, tính năng này sẽ bị vô hiệu hóa. Lưu ý rằng giá trị tối đa có thể nhập phải bằng độ phân giải ảnh gốc hoặc tối đa 300 PPI.
- Reference Point: Đây là điểm cố định, nơi mà các thay đổi khi cắt ảnh sẽ xoay quanh. Mặc định, điểm này là một hình vuông nhỏ ở trung tâm ảnh, nhưng bạn có thể thay đổi vị trí của nó thông qua các thông số dưới đây.
- X & Y: Xác định tọa độ của Reference Point trên ảnh.
- H & W: Thiết lập chiều cao (Height) và chiều rộng (Width) của ảnh sau khi cắt.

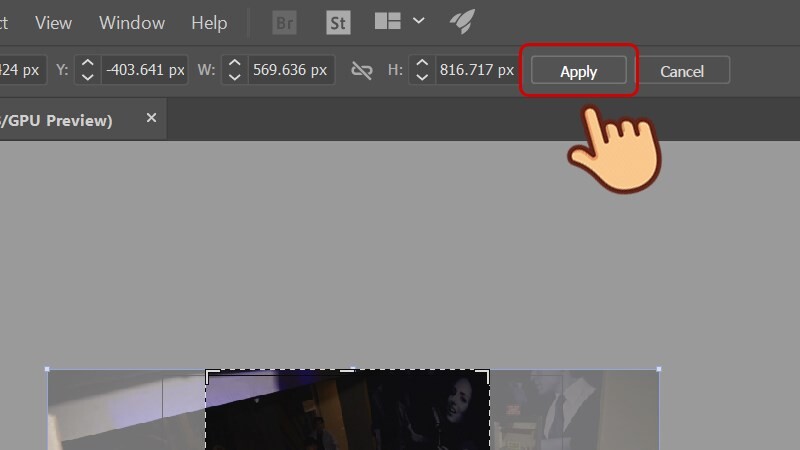
Bước 4: Tiến hành cắt ảnh
Sau khi đã điều chỉnh xong các thông số, bạn có thể:
- Nhấn Enter để xác nhận cắt ảnh.
- Hoặc bấm nút Apply trong Control Panel để hoàn tất.

Sau khi thực hiện, bạn sẽ có được kết quả cắt ảnh trong AI bằng Cropping Tools theo đúng kích thước mong muốn.

Cắt ảnh trong AI bằng Clipping Mask
Bước 1: Mở ảnh trong Illustrator
Khởi động Adobe Illustrator (AI), sau đó vào File > chọn Open.

Trong hộp thoại Open, tìm đến vị trí lưu ảnh, chọn ảnh cần chỉnh sửa và nhấn Open để mở ảnh trong AI.

Bước 2: Chọn công cụ tạo khung cắt
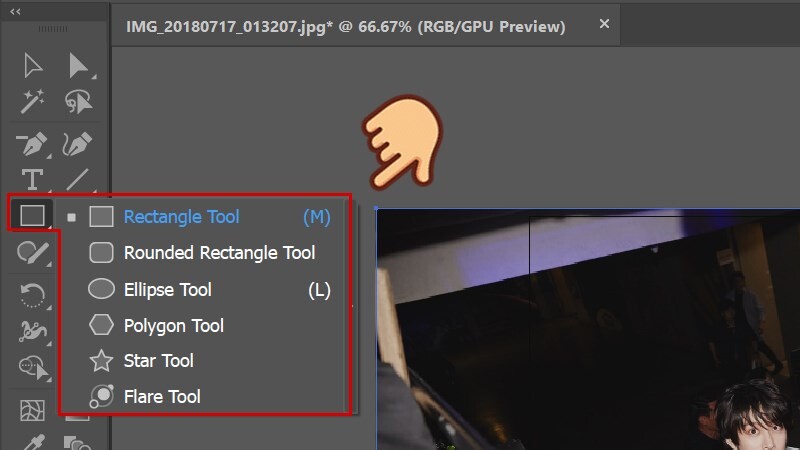
Chọn công cụ Rectangle Tool trên thanh công cụ hoặc sử dụng phím tắt M. Công cụ này cho phép bạn tạo ra các hình dạng khác nhau để làm khung cắt, chẳng hạn như hình chữ nhật, hình vuông, hình elip, hình đa giác, v.v.

Bước 3: Vẽ hình khối làm khung cắt
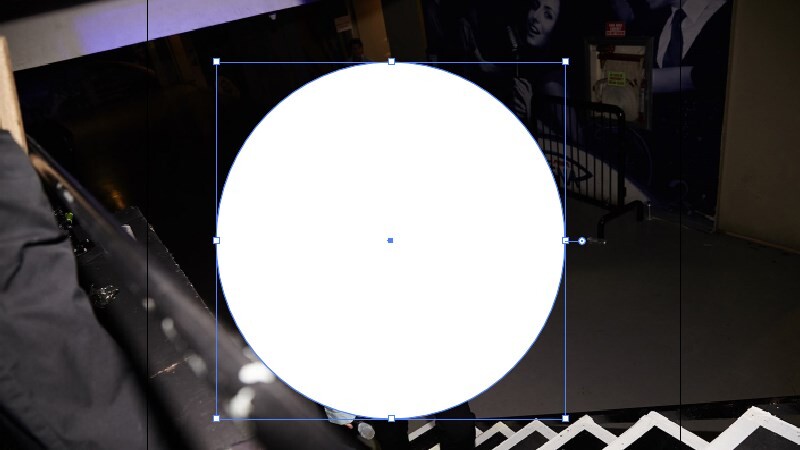
Dùng chuột kéo và vẽ hình dạng mong muốn lên bức ảnh. Hình khối bạn tạo ra sẽ chính là phần khung giữ lại sau khi cắt ảnh.

Bước 4: Chọn ảnh và khung cắt
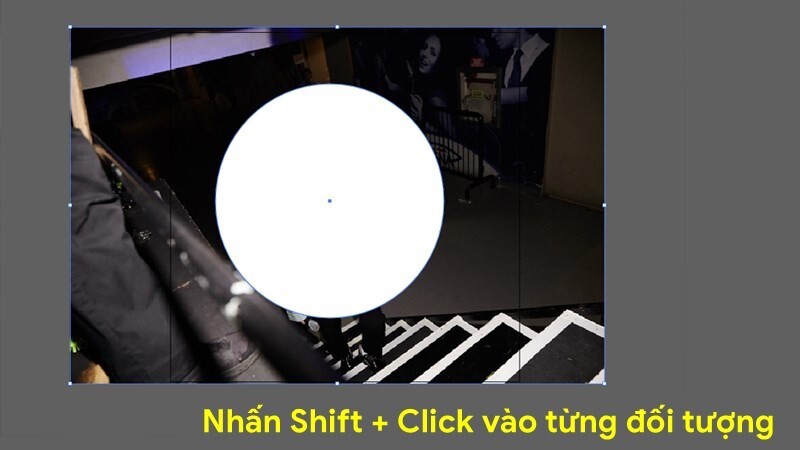
Chọn công cụ Selection Tool (phím tắt V), sau đó bấm giữ phím Shift và lần lượt chọn cả bức ảnh cùng hình khối đã tạo ở bước 3.

Bước 5: Tạo Clipping Mask để cắt ảnh
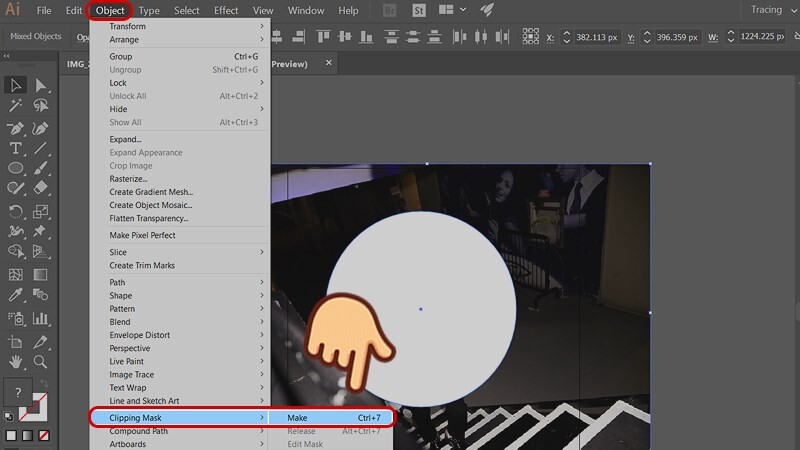
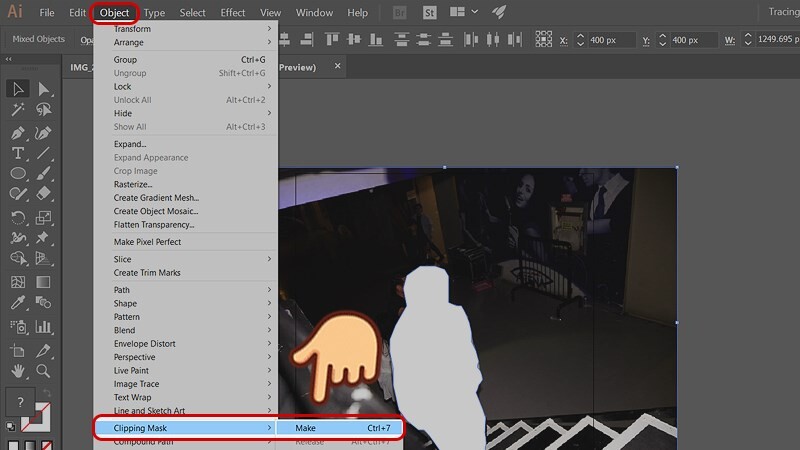
Vào Object trên thanh menu > chọn Clipping Mask > chọn Make. Hoặc bạn có thể sử dụng phím tắt Ctrl + 7 để thực hiện nhanh thao tác này.

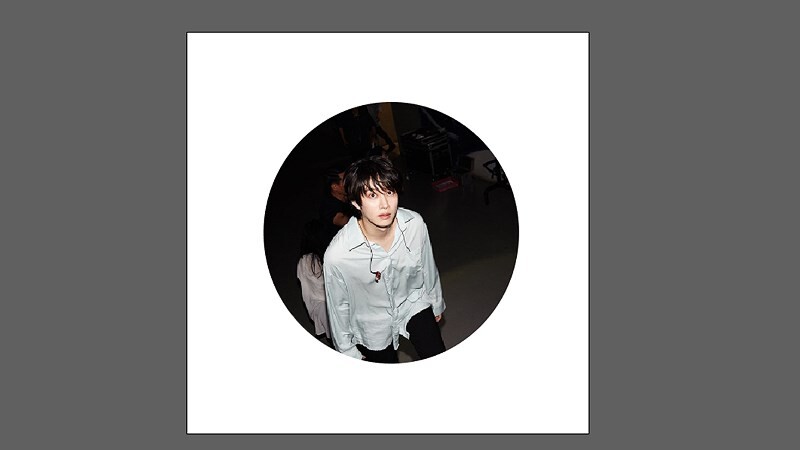
Sau khi thực hiện, bức ảnh sẽ được cắt theo đúng hình dạng khung mà bạn đã tạo. Đây là cách sử dụng Clipping Mask trong AI để cắt ảnh theo nhiều hình dạng khác nhau một cách nhanh chóng và hiệu quả.

Cắt ảnh trong AI bằng Pen Tools
Bước 1: Mở ảnh trong Illustrator
Khởi động Adobe Illustrator (AI), sau đó vào File > chọn Open.

Trong hộp thoại Open, tìm đến vị trí lưu ảnh, chọn ảnh cần chỉnh sửa và nhấn Open để mở ảnh trong AI.

Bước 2: Chọn công cụ vẽ đường cắt
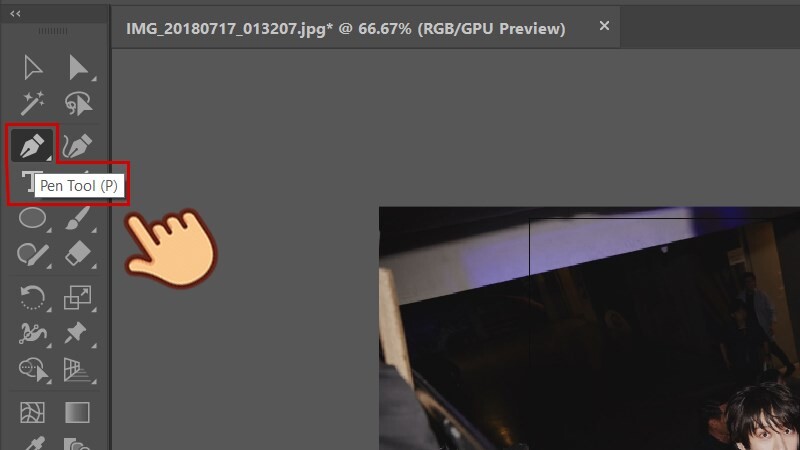
Trên thanh công cụ, chọn Pen Tool hoặc sử dụng phím tắt P để truy cập nhanh.

Bước 3: Vẽ đường cắt ảnh
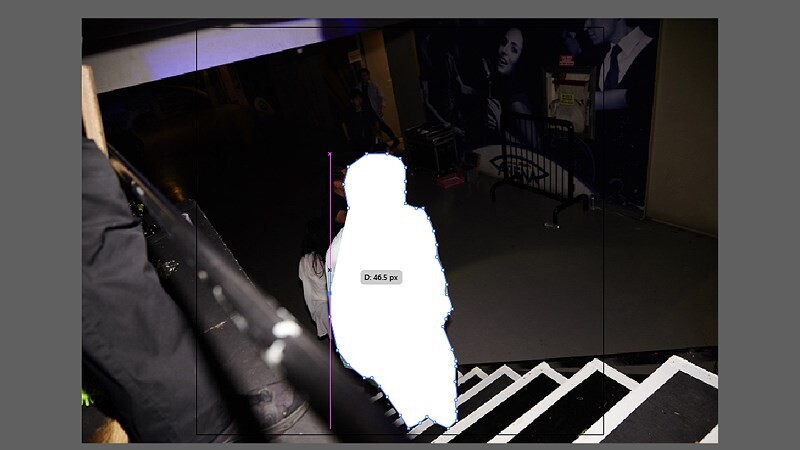
Dùng Pen Tool để tạo đường viền xung quanh khu vực bạn muốn giữ lại. Nếu bạn muốn tách một đối tượng cụ thể khỏi ảnh nền, hãy vẽ theo đường viền của đối tượng đó một cách cẩn thận.

Bước 4: Chọn ảnh và đường viền đã vẽ
Sau khi vẽ xong, chọn công cụ Selection Tool (phím tắt V), bấm giữ phím Shift rồi lần lượt chọn cả hình dạng vừa vẽ và bức ảnh ban đầu.

Bước 5: Cắt ảnh bằng Clipping Mask
Vào Object trên thanh menu > chọn Clipping Mask > chọn Make. Hoặc sử dụng phím tắt Ctrl + 7 để thực hiện nhanh thao tác này.

Sau khi thực hiện, bức ảnh sẽ được cắt theo đúng hình dạng mà bạn đã vẽ bằng Pen Tool. Đây là cách hiệu quả để cắt ảnh theo đường nét tự do, giúp bạn tách đối tượng hoặc tạo hình dạng độc đáo cho bức ảnh trong AI.

Kết luận
Vậy là với những thao tác đơn giản, bạn đã có thể cắt hình trong Adobe Illustrator (AI) một cách nhanh chóng và hiệu quả. Tùy vào nhu cầu sử dụng, bạn có thể chọn Cropping Tool để cắt ảnh theo khung hình chữ nhật, Clipping Mask để tạo vùng cắt theo hình khối, hoặc Pen Tool để cắt ảnh theo đường viền tùy chỉnh.
Hy vọng hướng dẫn này sẽ giúp bạn làm việc với AI dễ dàng hơn. Hãy tiếp tục theo dõi Y2Graphic để cập nhật thêm nhiều bài viết hữu ích về Illustrator và các thủ thuật thiết kế khác. Chúc bạn thực hành thành công và sáng tạo ra những tác phẩm đẹp mắt!