Pathfinder là một nhóm công cụ mạnh mẽ trong Adobe Illustrator, giúp bạn dễ dàng gộp, cắt xén và xử lý các hình dạng một cách hiệu quả trong thiết kế đồ họa vector. Trong bài viết này, Y2Graphic sẽ hướng dẫn chi tiết cách sử dụng từng công cụ trong nhóm Pathfinder để bạn có thể tận dụng tối đa trong quá trình thiết kế. Hãy cùng Y2Graphic khám phá ngay!
Pathfinder là gì?
Pathfinder là một nhóm lệnh trong Illustrator, giúp bạn cắt, gộp hai hoặc nhiều đối tượng đơn lẻ để tạo thành các hình dạng mới. Công cụ này đặc biệt hữu ích khi bạn cần tạo ra những hình khối phức tạp mà không có sẵn trong nhóm công cụ mặc định. Đây là một tính năng quan trọng mà bất kỳ ai sử dụng Illustrator cũng nên nắm vững.
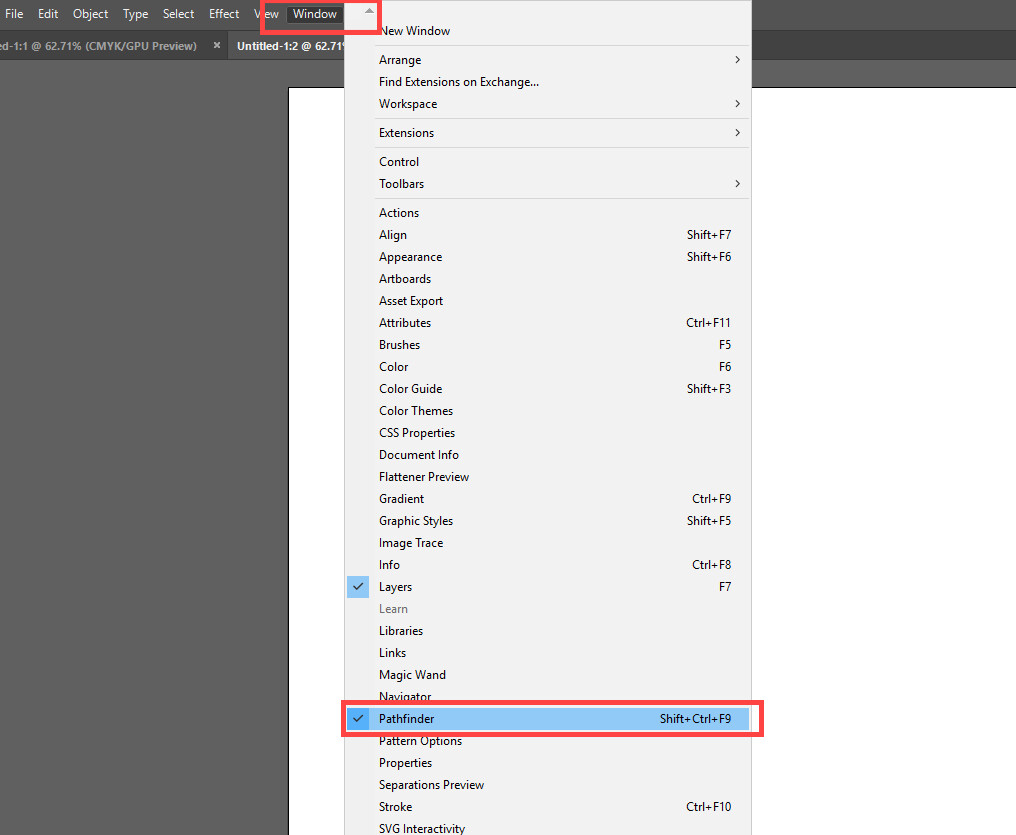
Trong Illustrator, bạn có thể mở tab Pathfinder bằng hai cách:
- Cách 1: Vào Menu → Window → Pathfinder.

- Cách 2: Sử dụng tổ hợp phím tắt Shift + Ctrl + F9.

Các công cụ trong Pathfinder
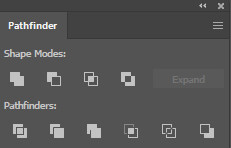
Trong bảng Pathfinder có hai nhóm công cụ chính: Shape Modes và Pathfinders, mỗi nhóm bao gồm các công cụ nhỏ như sau:
- Shape Modes: Unite, Minus Front, Intersect, Exclude.
- Pathfinders: Divide, Trim, Merge, Crop, Outline, Minus Back.
Cách sử dụng chi tiết của từng công cụ này sẽ được giới thiệu trong phần tiếp theo của bài viết, cùng tìm hiểu nhé!
Hướng dẫn sử dụng nhóm công cụ Pathfinder trong illustrator
Nhóm Shape Modes
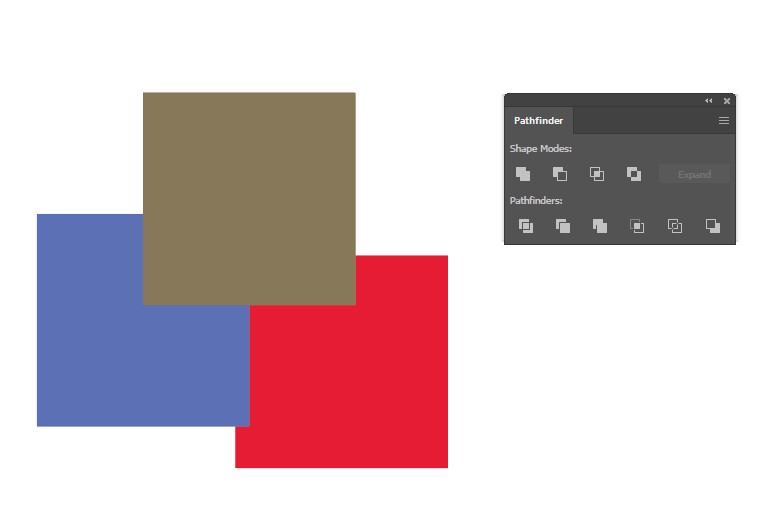
Nhóm Shape Modes bao gồm 4 lệnh con, chủ yếu dùng để cắt, gộp và lấy phần giao nhau giữa hai hoặc nhiều đối tượng. Cụ thể từng công cụ như sau:
Công cụ Unite
Lệnh đầu tiên trong nhóm Shape Modes là Unite ![]() , có chức năng gộp tất cả các đối tượng vector được chọn thành một đối tượng duy nhất. Đối tượng mới sẽ mang màu sắc của đối tượng nằm trên cùng trong nhóm được chọn.
, có chức năng gộp tất cả các đối tượng vector được chọn thành một đối tượng duy nhất. Đối tượng mới sẽ mang màu sắc của đối tượng nằm trên cùng trong nhóm được chọn.
Ví dụ, nếu có ba hình vuông màu đỏ, xanh dương và xanh lá cây, trong đó hình vuông màu xanh lá cây nằm trên cùng, thì khi sử dụng Unite, hình mới sẽ có màu xanh lá cây.

Chọn cả ba đối tượng và áp dụng lệnh Unite, kết quả là chúng được gộp thành một hình khối duy nhất với màu xanh lá cây, chính là màu của đối tượng nằm trên cùng.

Công cụ Minus Front
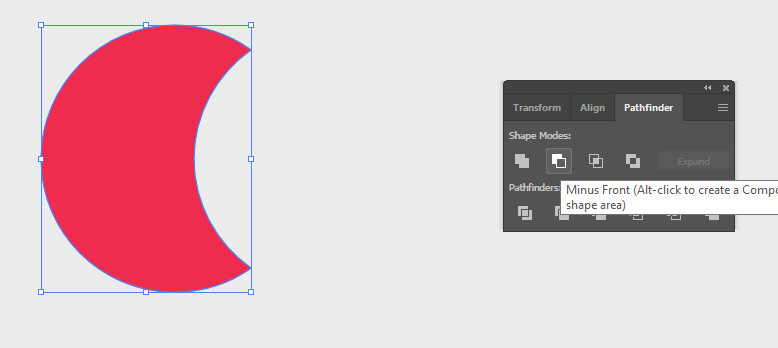
Lệnh Minus Front ![]() trong nhóm Shape Modes được sử dụng để cắt bỏ phần của hình nằm bên trên khỏi hình nằm bên dưới. Khi áp dụng lệnh này, hình phía trên sẽ biến mất, và đối tượng mới sẽ mang màu của hình dưới cùng.
trong nhóm Shape Modes được sử dụng để cắt bỏ phần của hình nằm bên trên khỏi hình nằm bên dưới. Khi áp dụng lệnh này, hình phía trên sẽ biến mất, và đối tượng mới sẽ mang màu của hình dưới cùng.
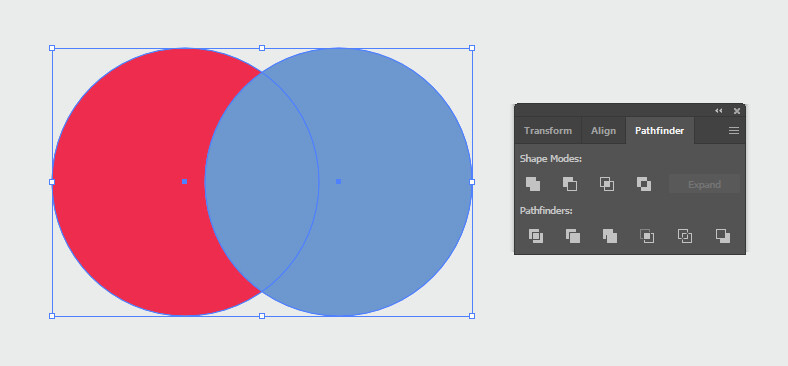
Ví dụ, nếu có hai hình tròn, trong đó hình tròn màu xanh nằm trên và hình tròn màu đỏ nằm dưới:

- Chọn cả hai hình và áp dụng Minus Front. Kết quả là hình tròn màu xanh cắt một phần của hình tròn màu đỏ, tạo ra một hình mới có màu đỏ.

Công cụ Intersect
Lệnh Intersect ![]() trong nhóm Shape Modes dùng để giữ lại phần giao nhau giữa các đối tượng, đồng thời loại bỏ những phần không trùng lặp. Đối tượng mới sẽ mang màu của hình nằm trên cùng.
trong nhóm Shape Modes dùng để giữ lại phần giao nhau giữa các đối tượng, đồng thời loại bỏ những phần không trùng lặp. Đối tượng mới sẽ mang màu của hình nằm trên cùng.

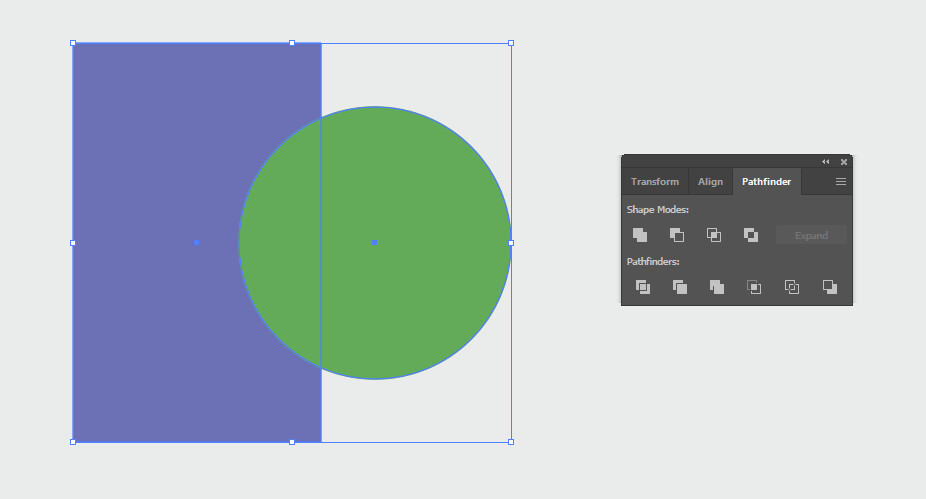
Ví dụ, nếu có một hình tròn và một hình chữ nhật giao nhau, trong đó hình tròn màu xanh lá cây nằm trên cùng:
- Chọn cả hai đối tượng và áp dụng Intersect. Kết quả là phần giao nhau giữa hai hình trở thành đối tượng mới, các phần còn lại bị loại bỏ, và hình mới sẽ có màu xanh lá cây.

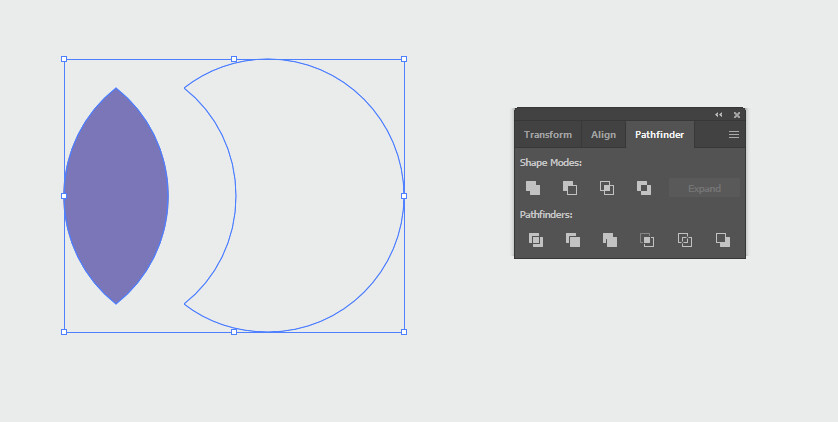
Công cụ Exclude
Nếu Intersect giữ lại phần giao nhau giữa các đối tượng, thì Exclude ![]() có tác dụng ngược lại – loại bỏ phần giao nhau và chỉ giữ lại các phần không trùng lặp.
có tác dụng ngược lại – loại bỏ phần giao nhau và chỉ giữ lại các phần không trùng lặp.
Đối tượng mới sẽ mang màu của hình nằm trên cùng.
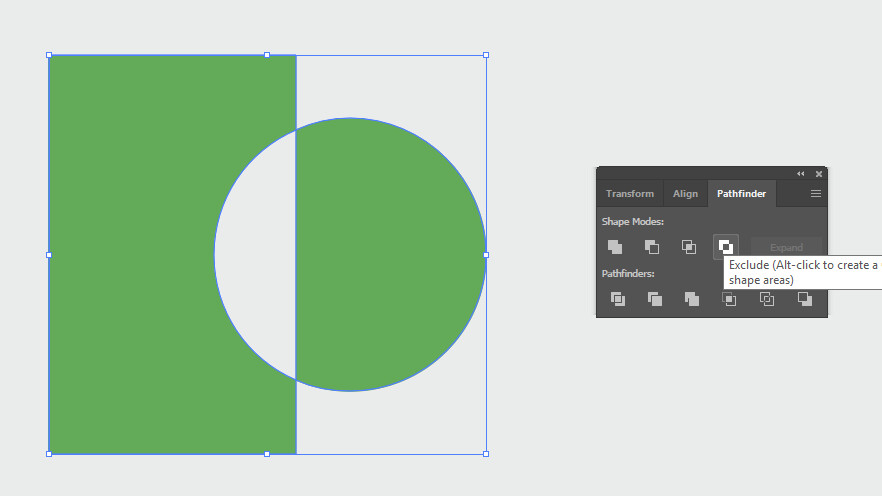
Ví dụ, nếu có một hình tròn màu xanh nằm trên và một hình chữ nhật nằm dưới:

- Khi chọn cả hai đối tượng và áp dụng Exclude, phần giao nhau giữa hai hình sẽ bị loại bỏ. Kết quả là đối tượng mới chỉ bao gồm các phần không giao nhau giữa hai hình.

Nhóm Pathfinders
Khác với Shape Modes, các công cụ trong nhóm Pathfinders không chỉ dùng để gộp hay cắt mà còn giúp tạo ra nhiều đối tượng mới thay vì chỉ một đối tượng duy nhất. Chi tiết về tác dụng của từng công cụ sẽ được giới thiệu trong phần tiếp theo của bài viết. Hãy cùng Y2Graphic khám phá nhé!
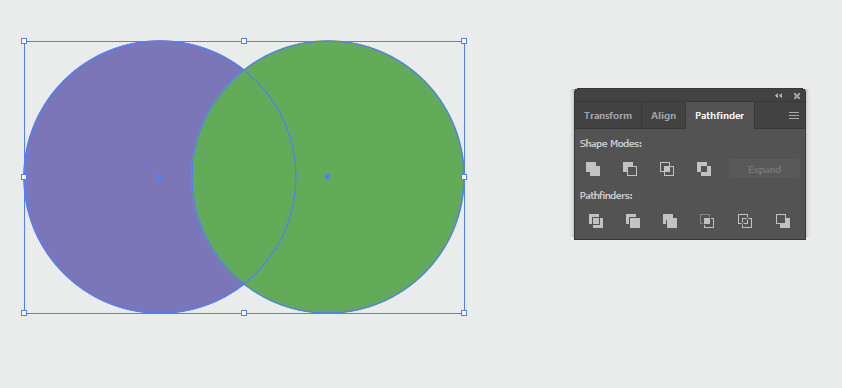
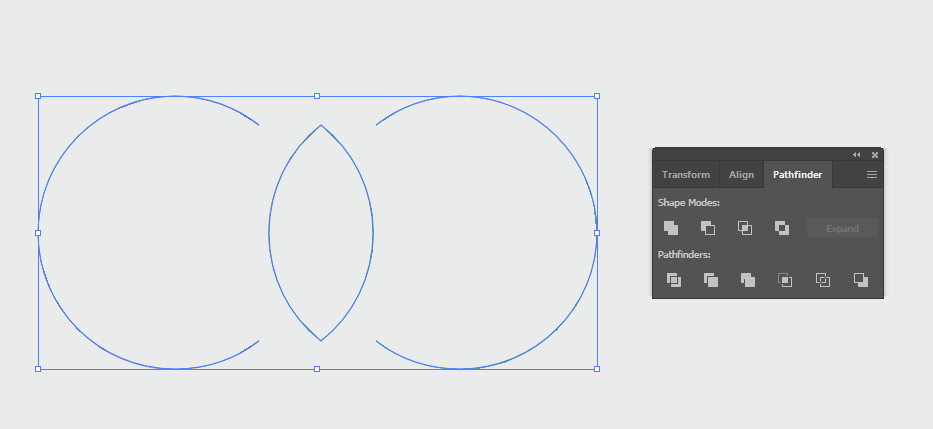
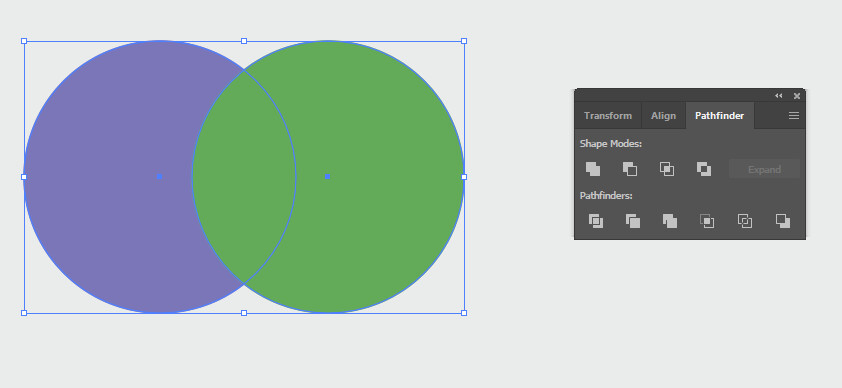
Công cụ Divide
Lệnh Divide ![]() được sử dụng để tách các đối tượng thành nhiều phần riêng biệt. Đặc biệt, tại khu vực giao nhau, đối tượng nằm trên sẽ giữ nguyên màu sắc và loại bỏ phần tương ứng của đối tượng phía dưới.
được sử dụng để tách các đối tượng thành nhiều phần riêng biệt. Đặc biệt, tại khu vực giao nhau, đối tượng nằm trên sẽ giữ nguyên màu sắc và loại bỏ phần tương ứng của đối tượng phía dưới.

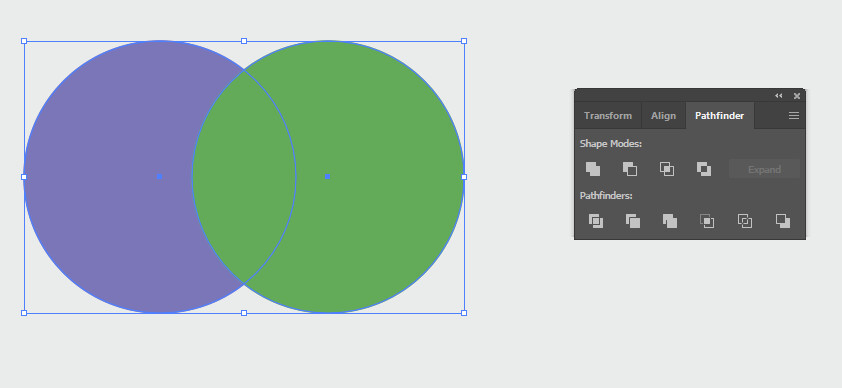
Ví dụ, nếu có hai hình tròn giao nhau, trong đó:
- Hình tròn xanh lá cây nằm trên cùng.
- Hình tròn xanh dương nằm phía dưới.
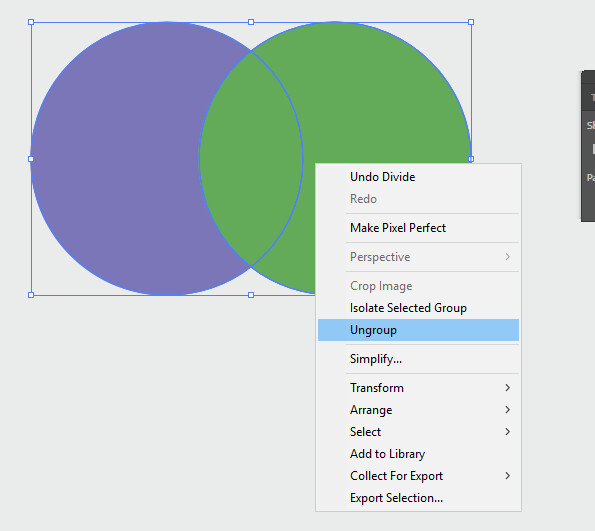
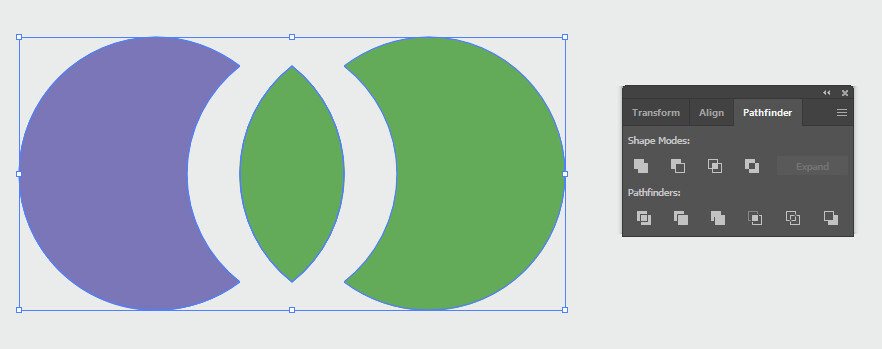
Khi áp dụng lệnh Divide, sau đó nhấp chuột phải và chọn Ungroup, các phần giao nhau và phần còn lại sẽ được tách thành các shape riêng biệt.

Tuy nhiên, vùng giao nhau sẽ giữ màu của hình nằm trên cùng (xanh lá cây).

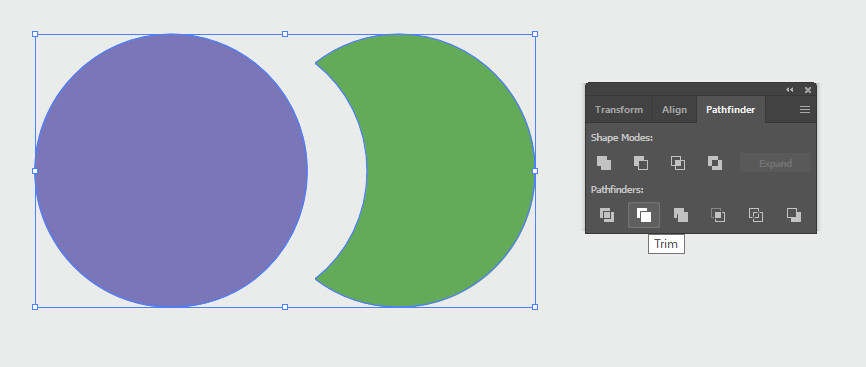
Công cụ Trim
Lệnh Trim ![]() hoạt động tương tự như Minus Front – sử dụng hình trên để cắt phần chồng lên của hình dưới. Tuy nhiên, điểm khác biệt là hình trên cùng vẫn được giữ lại thay vì biến mất.
hoạt động tương tự như Minus Front – sử dụng hình trên để cắt phần chồng lên của hình dưới. Tuy nhiên, điểm khác biệt là hình trên cùng vẫn được giữ lại thay vì biến mất.
Ví dụ với hai hình tròn giao nhau:

- Khi áp dụng Trim, sau đó nhấp chuột phải và chọn Ungroup, phần bị che phủ trên hình dưới sẽ bị cắt bỏ, nhưng hình trên vẫn giữ nguyên, tạo thành các đối tượng mới.

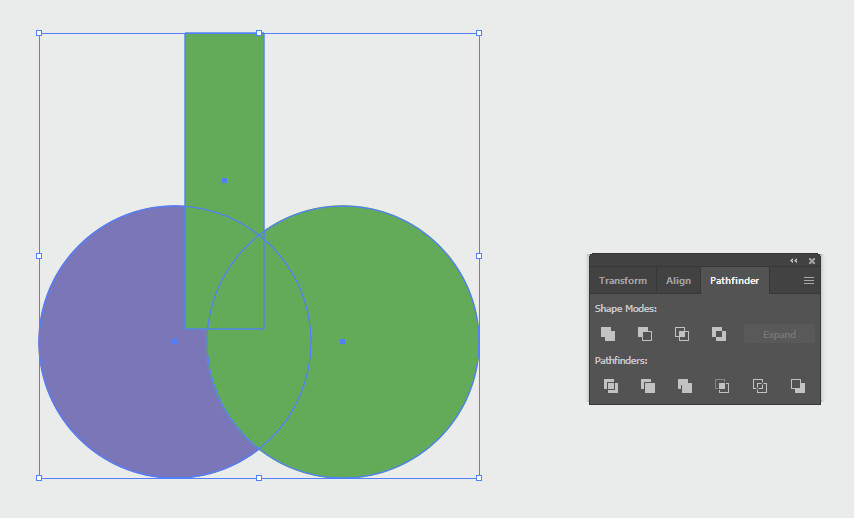
Công cụ Merges
Lệnh Merge ![]() hoạt động tương tự như Trim, tức là dùng hình trên để cắt hình dưới. Tuy nhiên, điểm khác biệt là Merge sẽ tự động gộp các đối tượng có cùng màu lại với nhau.
hoạt động tương tự như Trim, tức là dùng hình trên để cắt hình dưới. Tuy nhiên, điểm khác biệt là Merge sẽ tự động gộp các đối tượng có cùng màu lại với nhau.
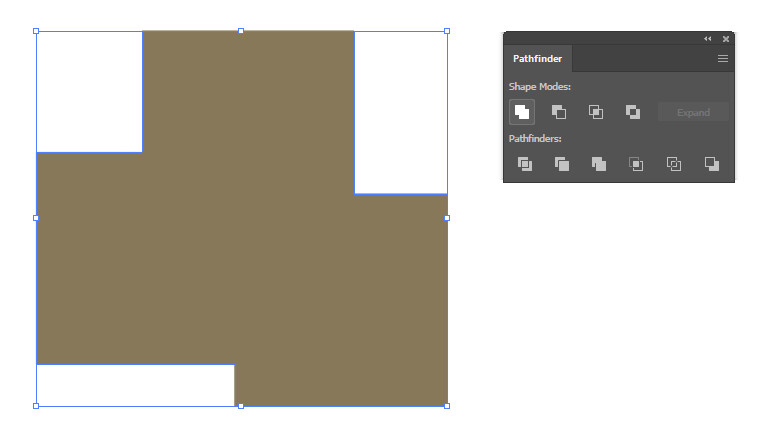
Ví dụ, nếu có thêm một hình chữ nhật nhỏ cùng màu xanh lá cây với hình tròn:

- Khi chọn cả ba đối tượng và áp dụng Merge, sau đó nhấp chuột phải và chọn Ungroup, các đối tượng sẽ được tách thành hình mới.

- Kết quả là hình chữ nhật và hình tròn màu xanh lá cây sẽ được gộp lại thành một, đồng thời cắt bỏ phần giao nhau của hình tròn màu xanh dương.
Công cụ Crop
Lệnh Crop ![]() được sử dụng để cắt các đối tượng theo hình dạng của hình trên cùng, đồng thời loại bỏ phần Stroke của nó. Đối tượng mới sẽ mang màu của hình nằm dưới.
được sử dụng để cắt các đối tượng theo hình dạng của hình trên cùng, đồng thời loại bỏ phần Stroke của nó. Đối tượng mới sẽ mang màu của hình nằm dưới.
Ví dụ, nếu có hai hình chồng lên nhau:

- Khi chọn cả hai đối tượng và áp dụng Crop, sau đó nhấp chuột phải và chọn Ungroup, phần giao nhau giữa hai hình sẽ trở thành một đối tượng mới.

- Kết quả thu được là phần giao nhau giữ lại màu của hình phía dưới (xanh dương) và phần viền của hình trên cùng sẽ được cắt bỏ.
Công cụ Outline
Lệnh Outline ![]() hoạt động tương tự như Divide, nhưng thay vì tách thành các shape riêng biệt, nó sẽ tạo ra các đường viền (outline) mới.
hoạt động tương tự như Divide, nhưng thay vì tách thành các shape riêng biệt, nó sẽ tạo ra các đường viền (outline) mới.
Ví dụ, nếu có hai đối tượng chồng lên nhau:

- Khi chọn cả hai và áp dụng Outline, sau đó nhấp chuột phải và chọn Ungroup, kết quả thu được sẽ là các đường viền của từng phần, thay vì các hình dạng đầy đủ như khi dùng Divide.

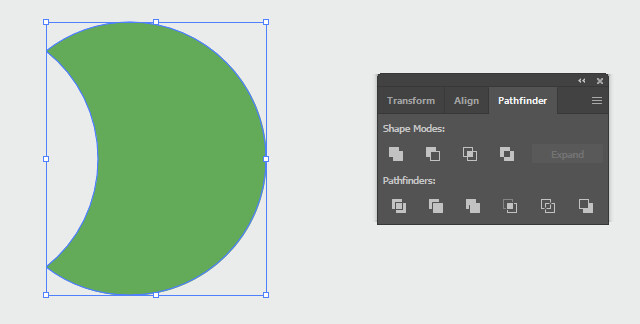
Công cụ Minus Back
Lệnh Minus Back ![]() hoạt động ngược lại so với Minus Front. Thay vì dùng hình trên để cắt hình dưới, Minus Back sử dụng hình dưới để cắt hình trên, và sau đó hình dưới sẽ biến mất.
hoạt động ngược lại so với Minus Front. Thay vì dùng hình trên để cắt hình dưới, Minus Back sử dụng hình dưới để cắt hình trên, và sau đó hình dưới sẽ biến mất.
Ví dụ, nếu có hai hình tròn:

- Hình xanh lá cây nằm trên.
- Hình xanh dương nằm dưới.
Khi chọn Minus Back, hình tròn xanh dương sẽ cắt một phần của hình xanh lá cây, sau đó biến mất, để lại một đối tượng mới với phần bị cắt đi.

Kết luận
Nhóm công cụ Pathfinder trong Illustrator là một phần không thể thiếu đối với bất kỳ nhà thiết kế nào, giúp bạn dễ dàng cắt, gộp và tạo ra những hình dạng phức tạp một cách linh hoạt. Việc nắm vững cách sử dụng các lệnh trong Pathfinder không chỉ giúp bạn tối ưu quy trình thiết kế mà còn mở ra nhiều khả năng sáng tạo mới. Hãy luyện tập và áp dụng thường xuyên để làm chủ công cụ quan trọng này nhé!