Một hiệu ứng chữ ấn tượng có thể làm cho thiết kế của bạn trở nên bắt mắt và chuyên nghiệp hơn. Trong bài viết hôm nay, Y2Graphic sẽ hướng dẫn bạn cách tạo hiệu ứng chữ 3D trong Illustrator một cách nhanh chóng và dễ dàng. Hãy cùng Y2Graphic khám phá ngay!
Cách tạo hiệu ứng chữ 3D trong AI
Khi thiết kế trong Illustrator, bạn có thể áp dụng nhiều hiệu ứng chữ độc đáo để làm nổi bật tác phẩm của mình. Tuy nhiên, nếu muốn tạo ấn tượng mạnh mẽ, không hiệu ứng nào thu hút bằng chữ 3D.
Việc tạo hiệu ứng chữ 3D trong Illustrator không quá phức tạp, nhưng cũng đòi hỏi sự tỉ mỉ. Vì vậy, hãy theo dõi kỹ hướng dẫn dưới đây và cùng mình thực hành để sáng tạo những thiết kế 3D ấn tượng ngay bây giờ!
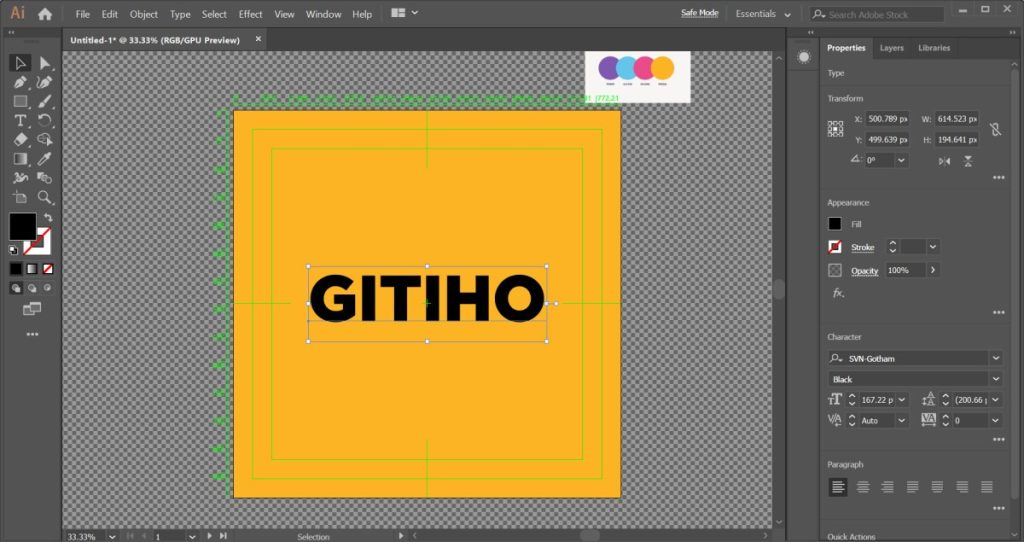
Bước 1: Tạo text
Bước đầu tiên để tạo chữ 3D trong Illustrator là gì? Đương nhiên, đó là tạo text! Hãy chọn công cụ Type Tool (T) và nhập nội dung bạn muốn trên artboard.

Để có hiệu ứng chữ 3D đẹp nhất, bạn nên sử dụng font chữ đậm (bold) và điều chỉnh tracking sao cho phù hợp. Khi chọn màu chữ, tránh dùng màu đen, vì nó có thể làm mất hiệu ứng khi áp dụng 3D ở bước sau. Tuy nhiên, đừng quá lo lắng, vì bạn hoàn toàn có thể thay đổi màu sắc sau khi đã thêm hiệu ứng.
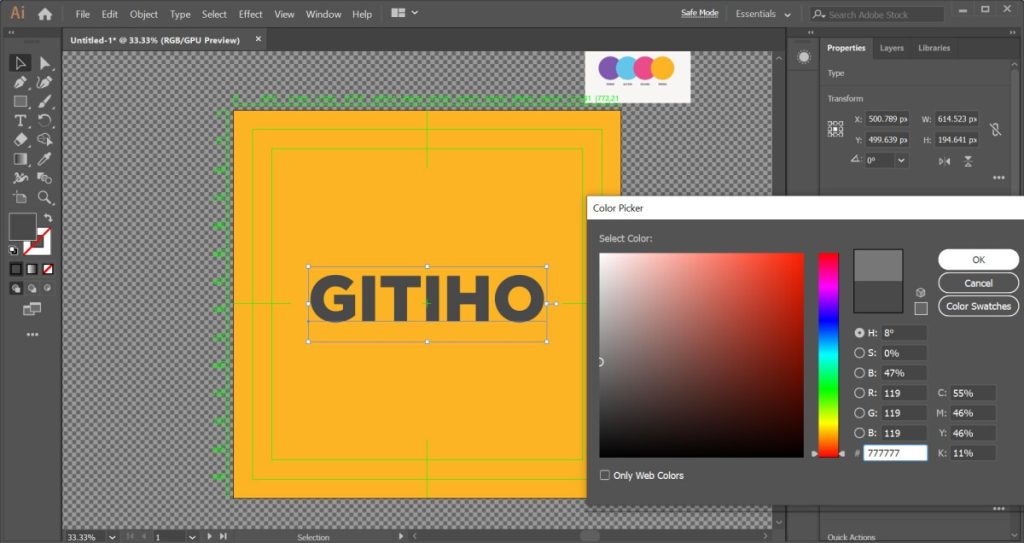
Ở bước này, mình sẽ đổi màu chữ sang xám như trong hình để dễ thao tác hơn.

Bước 2: Thêm hiệu ứng chữ 3D
Sau khi đã có dòng text, chúng ta sẽ thêm hiệu ứng chữ 3D bằng các bước đơn giản sau:
- Chọn dòng text.
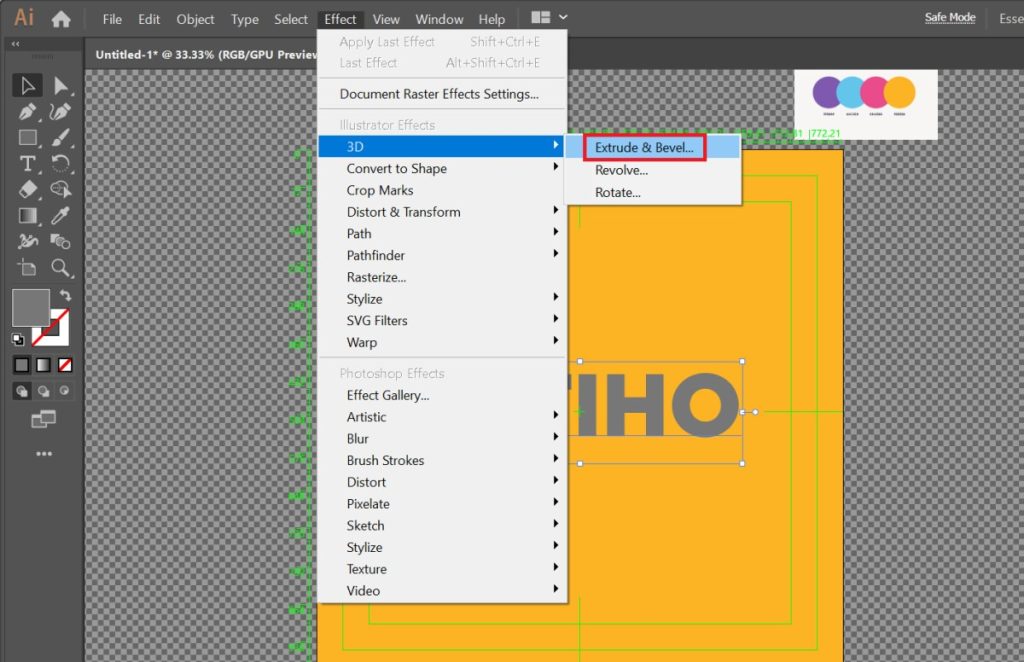
- Vào Effect > 3D > Extrude & Bevel.

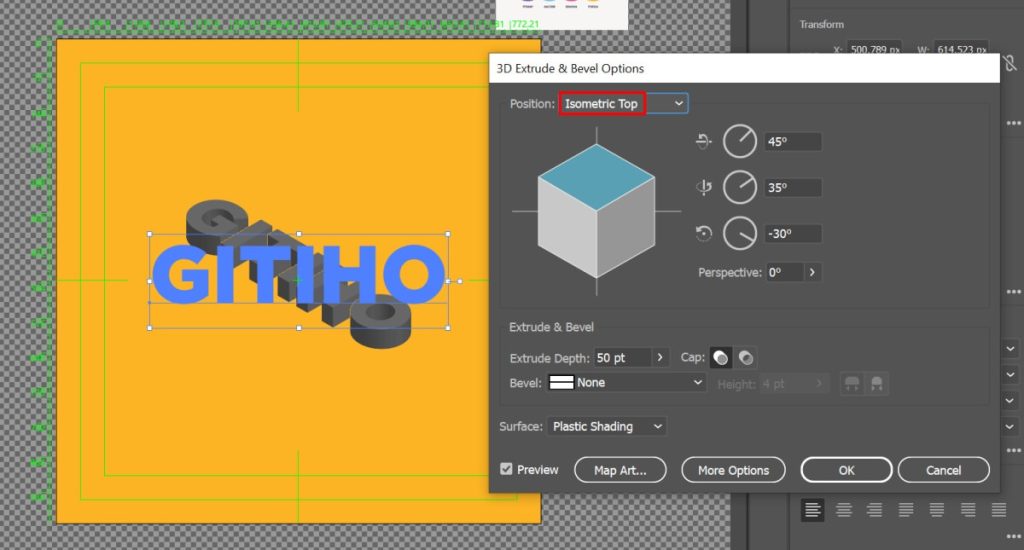
- Khi hộp thoại 3D Extrude & Bevel Options xuất hiện, bạn có thể tùy chỉnh các thông số để tạo hiệu ứng chữ 3D theo ý muốn.
Trong hướng dẫn này, mình muốn tạo chữ 3D isometric với góc nghiêng trên artboard, nên tại mục Position, mình sẽ chọn Isometric Top. Nếu bạn muốn một góc nhìn khác, có thể thử nghiệm các tùy chọn khác trong phần Position để phù hợp với thiết kế của mình.

Bạn có thể tích vào ô Preview ở góc trái hộp thoại để xem trước hiệu ứng chữ 3D trước khi áp dụng. Ngoài Position, hộp thoại này còn cung cấp nhiều tùy chỉnh quan trọng:
- Độ xoay các trục (X, Y, Z): Điều chỉnh hướng xoay của vật thể.
- Perspective: Thay đổi góc nhìn hướng đến vật thể.
- Extrude Depth: Kiểm soát độ sâu của chữ 3D.
- Cap: Chọn giữa vật thể đặc hoặc rỗng.
- Bevel: Điều chỉnh hình dạng mặt phẳng cắt.
- Surface: Tùy chỉnh bề mặt của chữ 3D.
Nếu muốn tinh chỉnh chi tiết hơn, bạn có thể nhấn vào Map Art… để thêm họa tiết hoặc More Options để mở rộng các thiết lập nâng cao.
Khi đã hoàn tất tùy chỉnh, nhấn OK để Illustrator áp dụng hiệu ứng chữ 3D cho thiết kế của bạn.
Bước 3: Tô màu chữ 3D
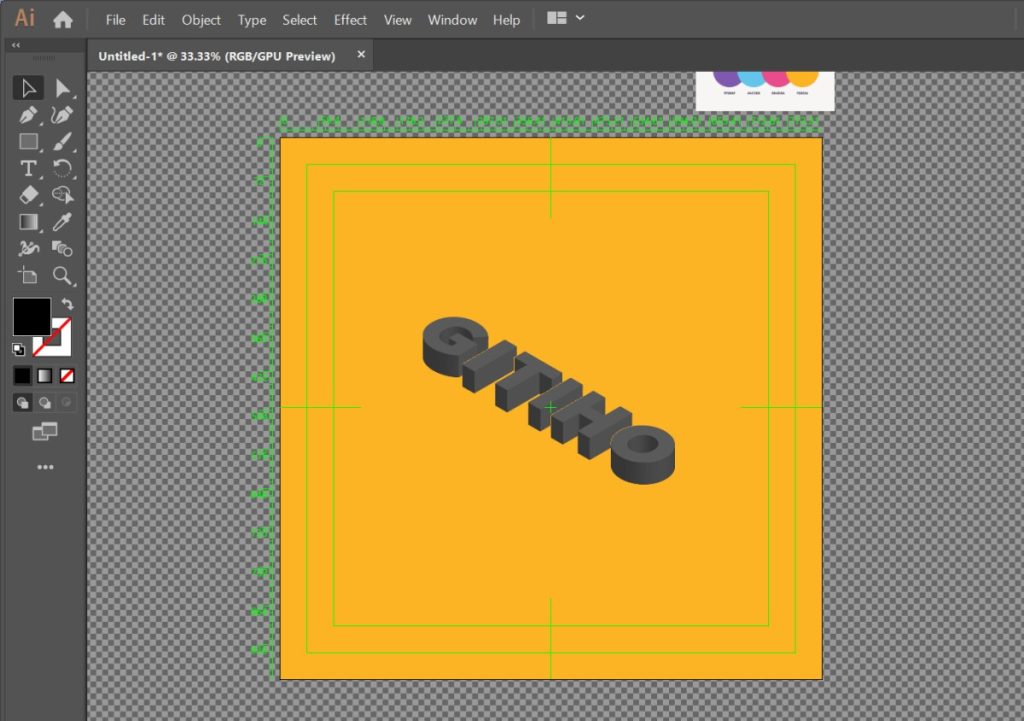
Lúc này, trên artboard của mình xuất hiện một dòng chữ 3D màu xám trông khá đơn điệu.

Vì vậy, ở bước này, mình sẽ chỉnh lại màu sắc để làm cho chữ trở nên sống động hơn. Nếu chưa biết chọn màu sao cho hài hòa, bạn có thể tham khảo các bảng phối màu trên mạng, sau đó chèn một bảng màu bên ngoài artboard để tiện thao tác.
Mình muốn tô màu khác nhau cho từng mặt của chữ 3D, nhưng để làm được điều đó, trước tiên cần tách rời các mặt chữ thành những đối tượng riêng biệt. Hãy thực hiện theo các bước sau:
- Chọn đối tượng chữ 3D.
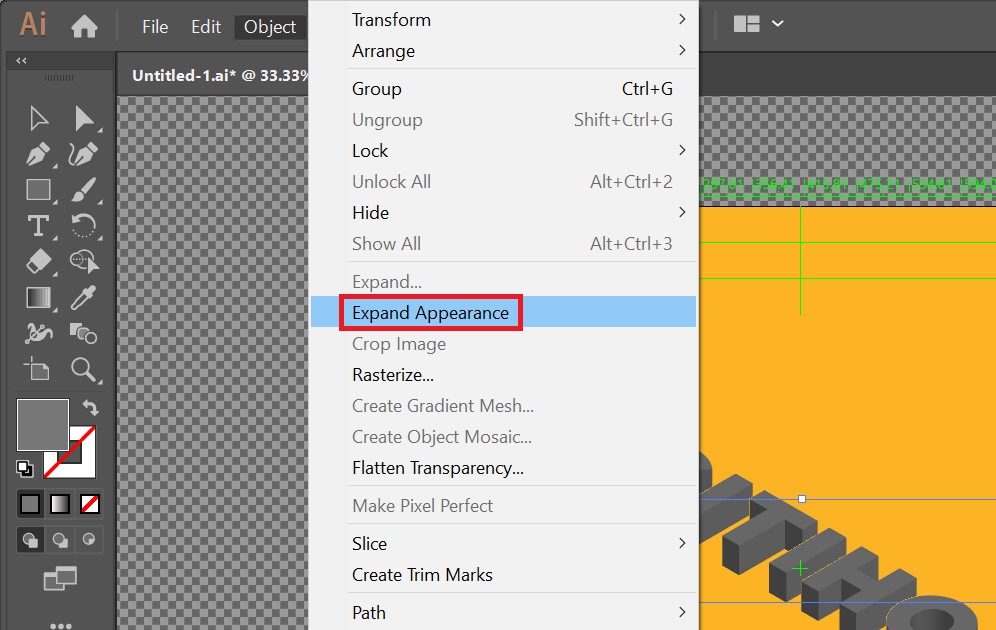
- Vào Object > Expand Appearance để tách các chữ cái thành từng đối tượng riêng lẻ.

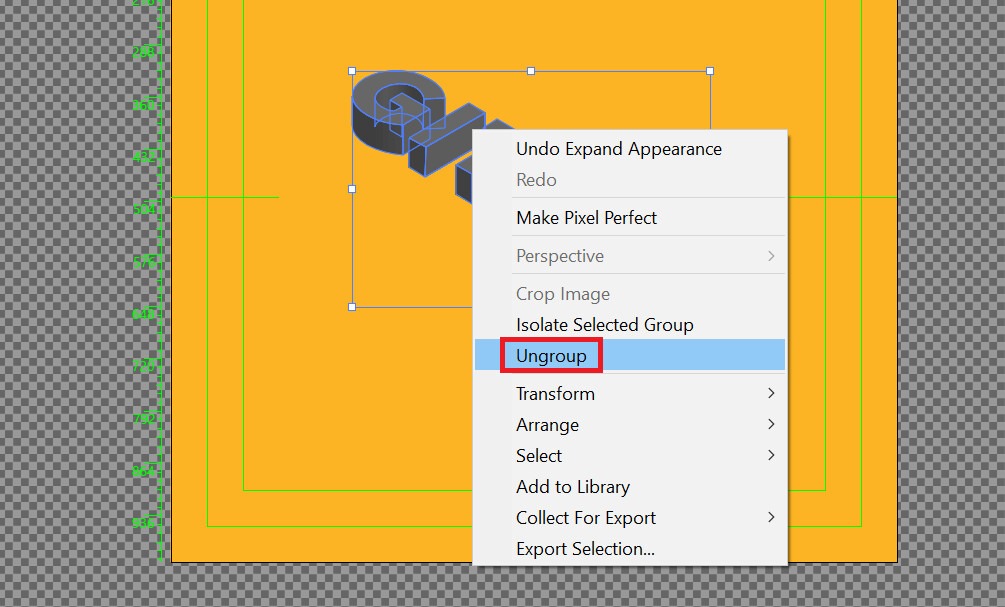
- Nhấn chuột phải vào toàn bộ dòng chữ 3D > Ungroup.

- Lặp lại bước Ungroup (bước 3) cho đến khi tất cả các phần của chữ được tách rời hoàn toàn.
Sau khi hoàn tất, bạn có thể bắt đầu tô màu cho từng mặt chữ 3D để tạo hiệu ứng nổi bật hơn!
Tô màu mặt chữ 3D chính diện
Phần dễ tô màu nhất trong chữ 3D chính là mặt chính diện, vì vậy chúng ta sẽ bắt đầu với bước này. Hãy thực hiện các thao tác sau:
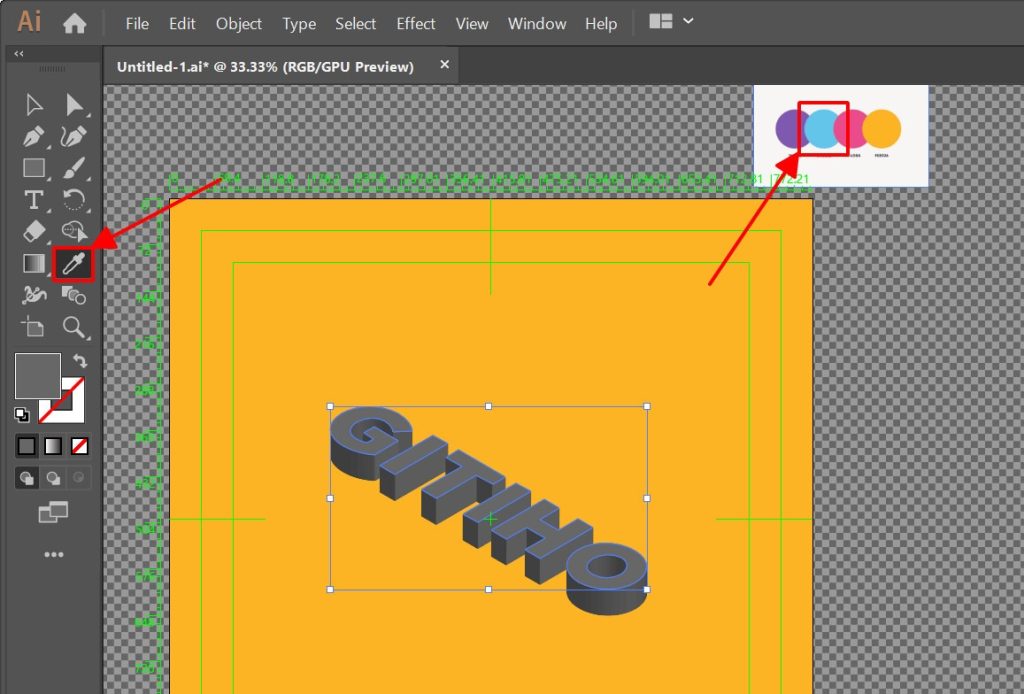
- Chọn tất cả các mặt chính diện của chữ 3D. Để làm điều này, trước tiên hãy nhấn chọn mặt trước của chữ G, sau đó giữ Shift và lần lượt chọn các mặt chính diện còn lại.
- Nhấp vào ô Fill trong thanh công cụ bên trái, sau đó chọn màu sắc bạn muốn tô cho mặt chính diện. Nếu đã chuẩn bị sẵn một bảng phối màu, bạn có thể sử dụng công cụ Eyedropper (I) để lấy màu trực tiếp từ đó.

Vậy là chúng ta đã hoàn thành bước tô màu cho mặt chính diện của chữ 3D!
Tô màu các mặt chữ 3D còn lại
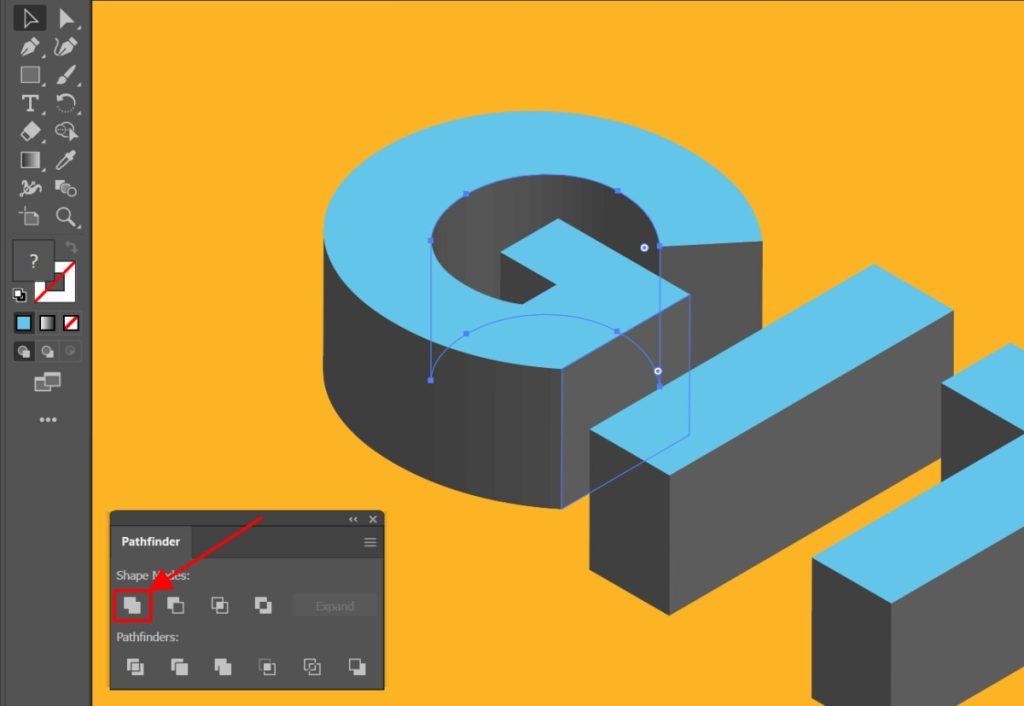
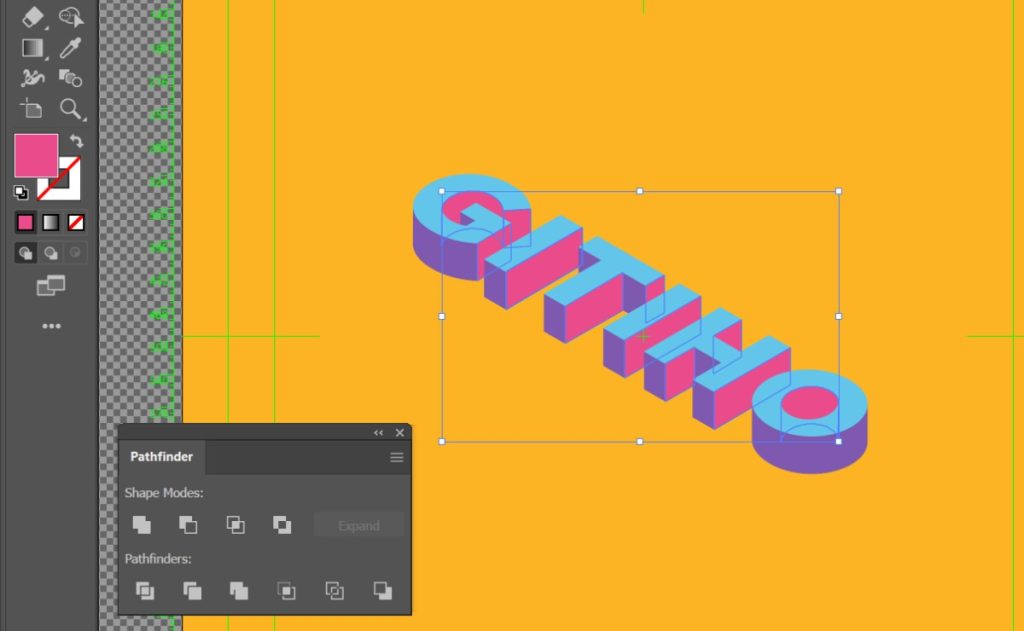
Việc tô màu cho các mặt cạnh và mặt dưới của chữ 3D sẽ phức tạp hơn một chút so với mặt chính diện. Nếu để ý, bạn sẽ thấy các mặt cong bên cạnh của ký tự G và O có sự khác biệt về màu sắc, do chúng được tạo thành từ nhiều đối tượng riêng lẻ. Vì vậy, trước khi tiến hành tô màu, chúng ta cần gộp chúng lại thành một đối tượng thống nhất.
Các bước thực hiện:
- Gộp các mặt cong của chữ G bằng cách vào Pathfinder > Unite để hợp nhất chúng thành một đối tượng duy nhất.

- Lặp lại thao tác Unite (bước 1) với các mặt cong khác trong dòng chữ 3D để đảm bảo màu sắc đồng nhất.
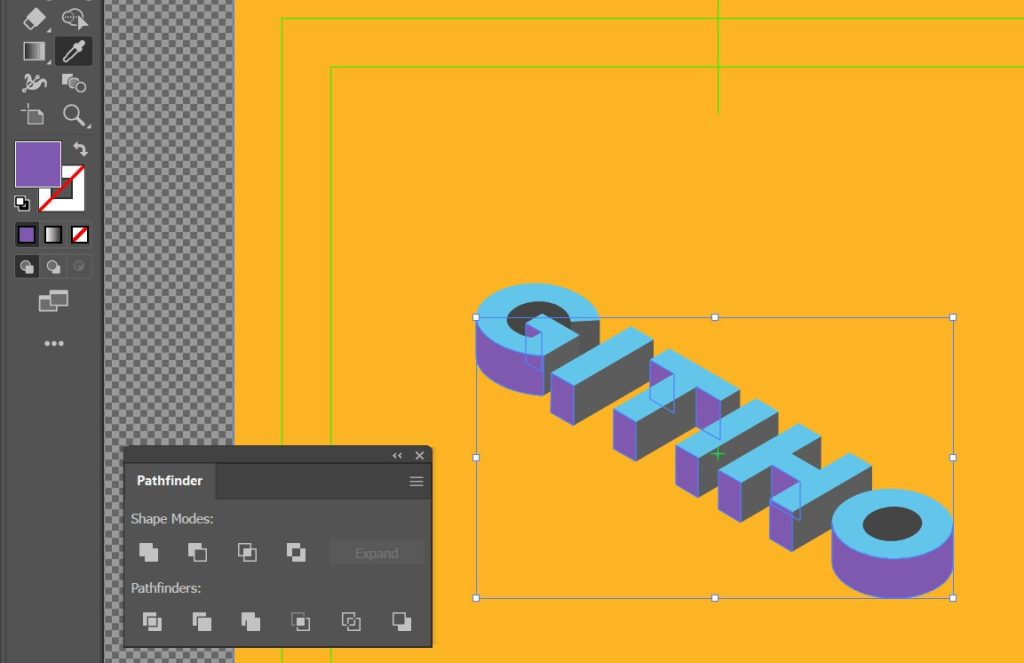
- Chọn tất cả các mặt bên dưới của chữ 3D. Bắt đầu bằng cách chọn mặt cong bên dưới chữ G, sau đó giữ Shift để chọn các mặt còn lại.
- Nhấp vào ô Fill trong thanh công cụ bên trái và chọn màu sắc mong muốn. Nếu đã có bảng phối màu, bạn có thể dùng Eyedropper (I) để lấy màu trực tiếp từ đó.

Tương tự như cách tô màu cho mặt dưới, bạn cũng có thể áp dụng phương pháp này cho các mặt bên của chữ 3D để tạo hiệu ứng hoàn chỉnh.

Đến đây, việc tạo chữ 3D trong Illustrator đã hoàn thành ở mức cơ bản. Tuy nhiên, cảm giác như vẫn còn thiếu một chút gì đó đúng không? Nếu bạn cũng thấy vậy, hãy tiếp tục trau chuốt và hoàn thiện thiết kế với các bước tiếp theo nhé!
Bước 4: Thêm viền chữ 3D
Các bước thêm viền cho chữ 3D đơn giản như sau:
- Chọn toàn bộ chữ 3D bằng công cụ Selection Tool (V).
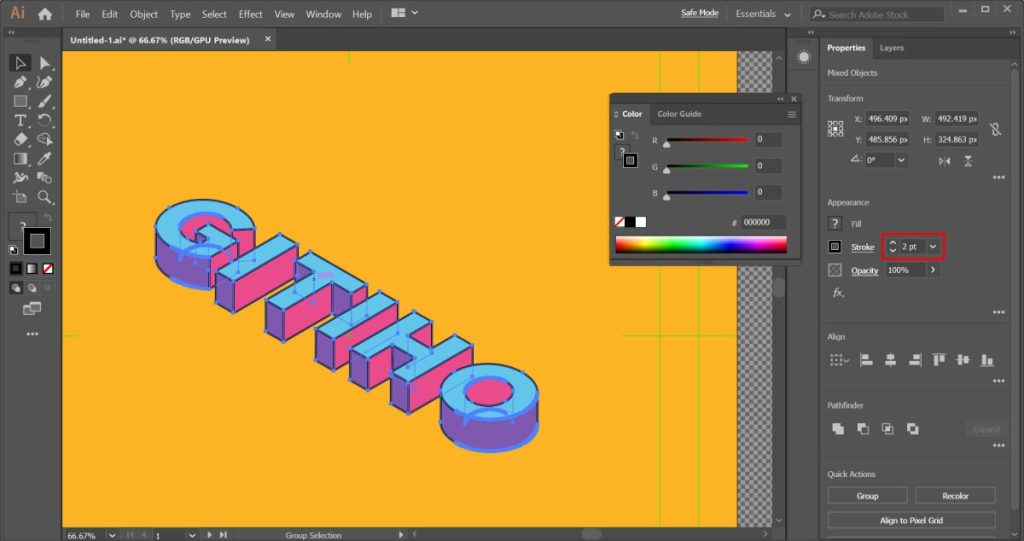
- Nhấn vào ô Stroke trong thanh công cụ bên trái, sau đó chọn màu viền và độ dày mong muốn.

Trong hướng dẫn này, mình sẽ sử dụng màu đen với độ dày viền 2pt để tạo điểm nhấn.

Xử lý lỗi viền bị thừa
Sau khi thêm đường viền, nếu bạn phóng to artboard, có thể sẽ thấy một số nét thừa không mong muốn xuất hiện xung quanh chữ 3D.

Cách khắc phục:
- Vào hộp thoại Stroke.
- Tìm mục Corner và chọn biểu tượng Rounded Corner để làm tròn các góc, giúp chữ 3D trông gọn gàng và mượt mà hơn.

Vậy là chữ 3D của bạn đã được hoàn thiện với viền sắc nét và không còn lỗi thừa nữa!
Bước 5: Tạo bóng cho chữ 3D
Bước cuối cùng để hoàn thiện chữ 3D trong Adobe Illustrator chính là áp dụng hiệu ứng đổ bóng. Hãy cùng thực hiện các thao tác sau:
Chọn tất cả các mặt chính diện của chữ 3D.
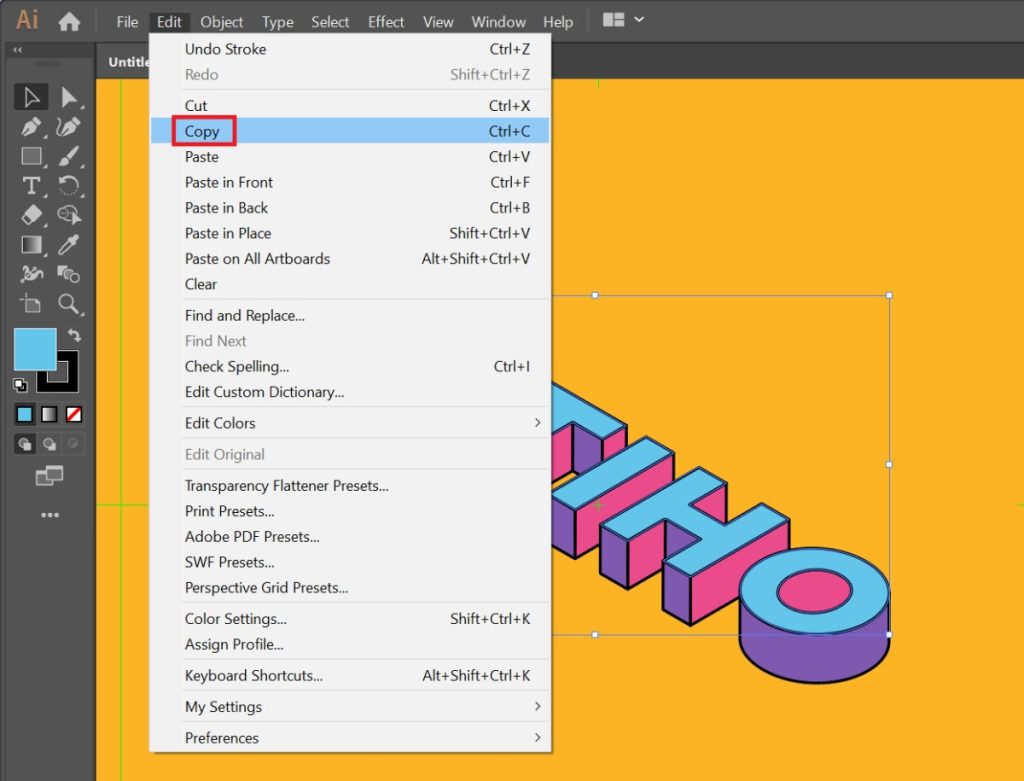
Vào Edit > Copy để sao chép.

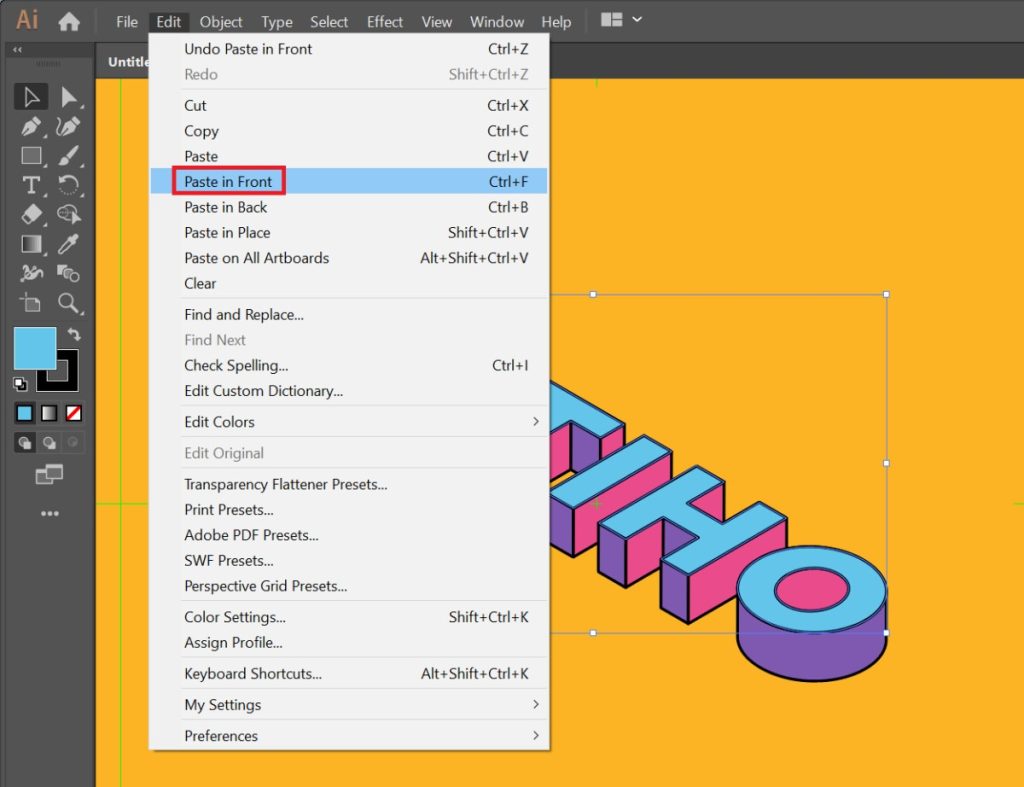
Tiếp tục vào Edit > Paste in Front để dán lên trên.

Tô màu đen và loại bỏ stroke cho các đối tượng vừa dán.

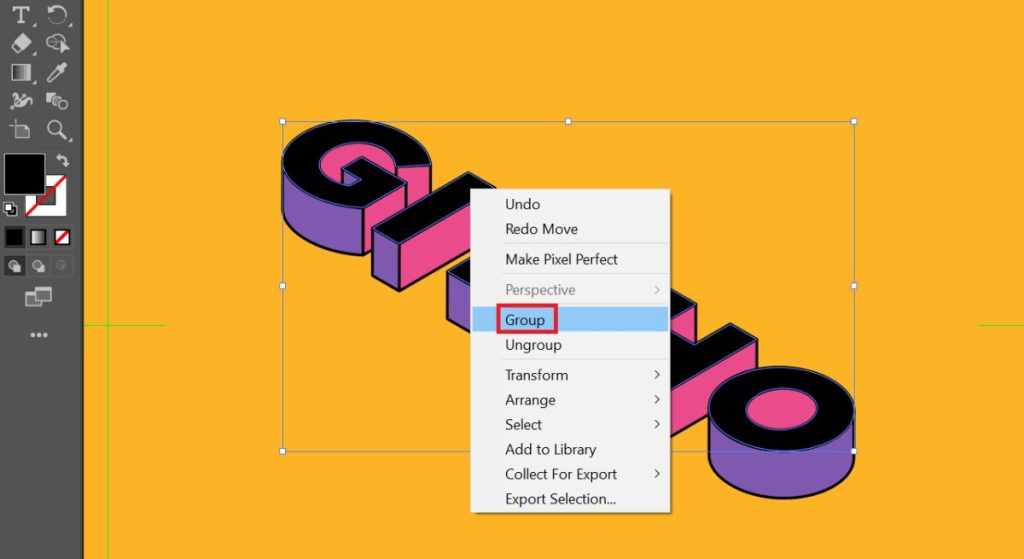
Nhấn chuột trái vào nhóm đối tượng vừa tạo, chọn Group để gom nhóm thành một đối tượng shadow.

Lặp lại thao tác sao chép và dán (bước 2 và 3) với đối tượng shadow.
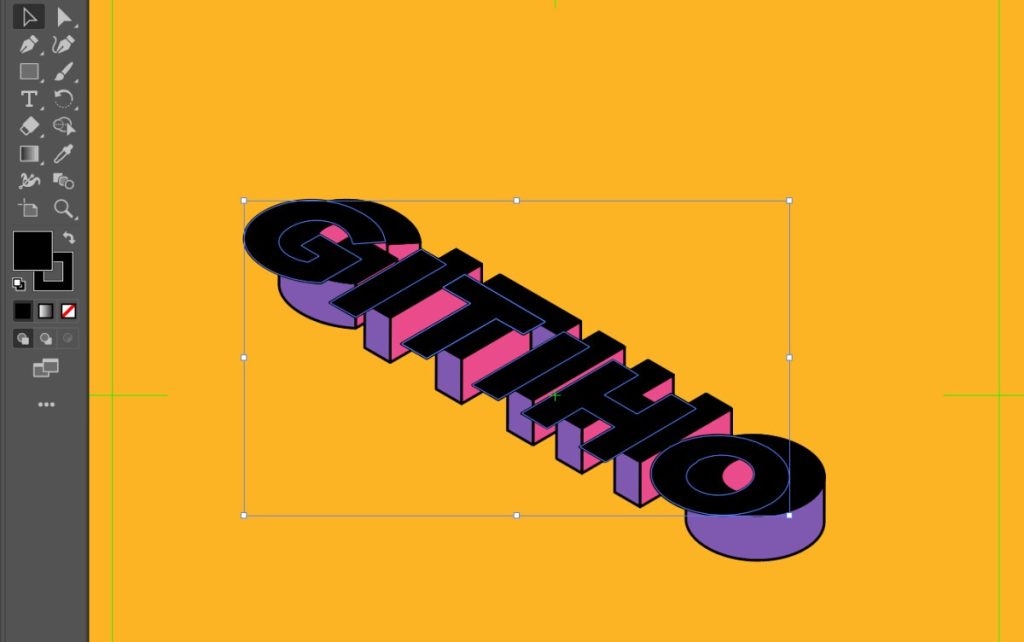
Nhấn giữ Shift và di chuyển đối tượng mới sang bên phải chữ chính.

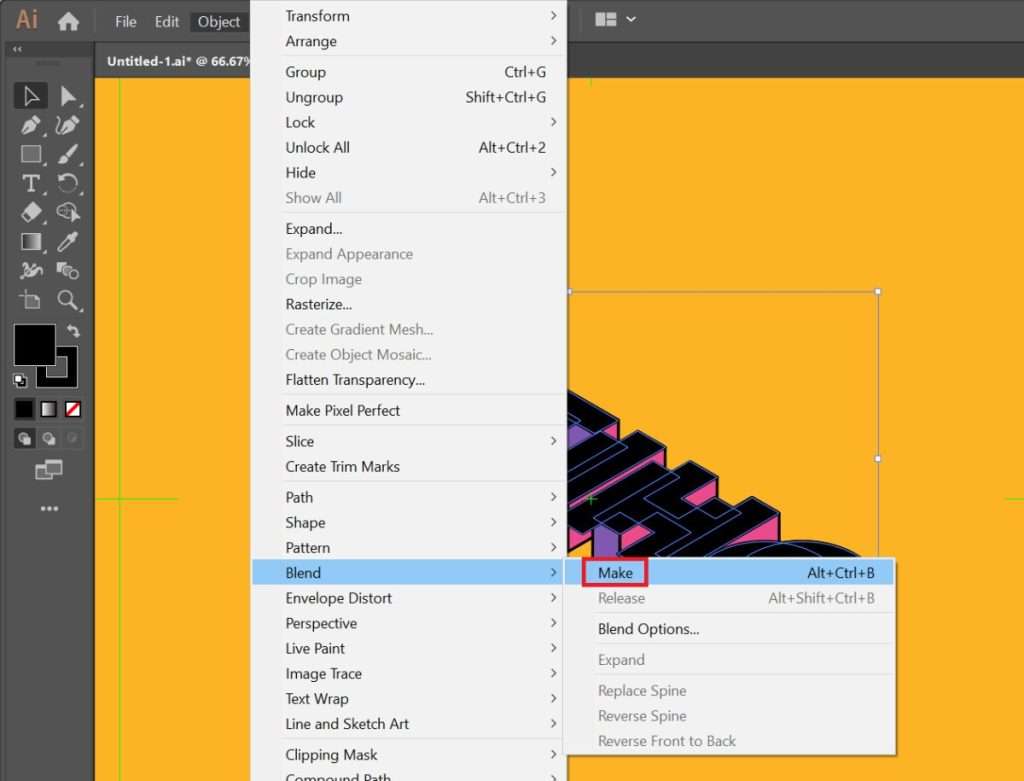
Chọn cả hai đối tượng shadow, vào Object > Blend > Make để tạo hiệu ứng chuyển tiếp.

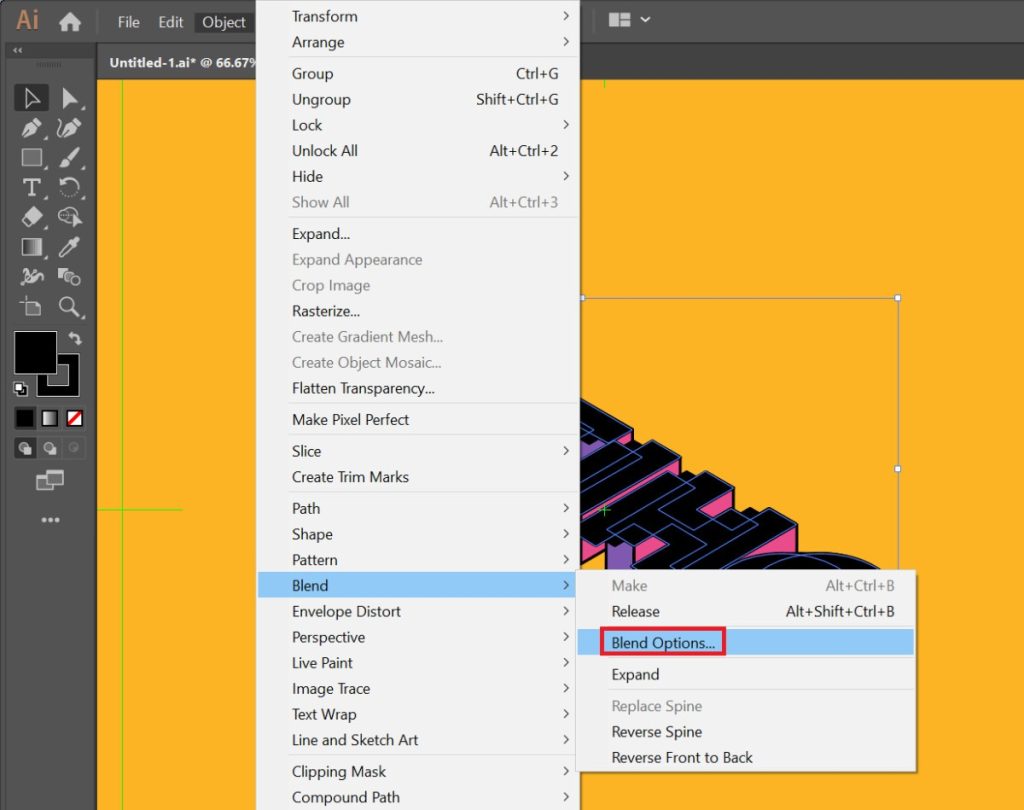
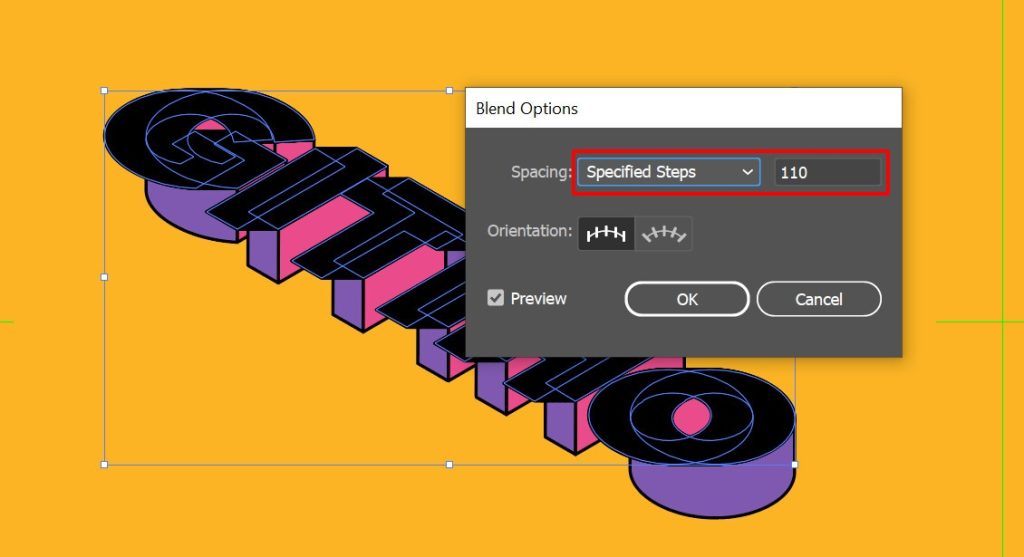
Mở tùy chọn hòa trộn bằng cách vào Object > Blend > Blend Options….

Trong hộp thoại Blend Options, đặt Spacing thành Specified Steps và nhập 110 vào ô step, sau đó nhấn OK.

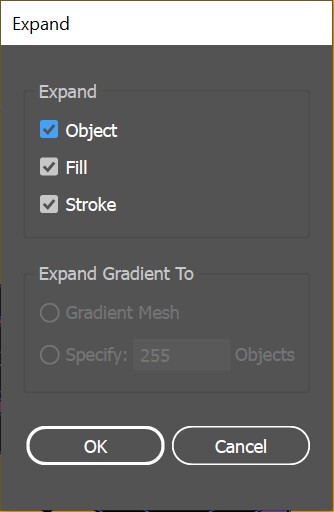
Tiếp tục vào Object > Expand.
Khi hộp thoại Expand xuất hiện, nhấn OK.

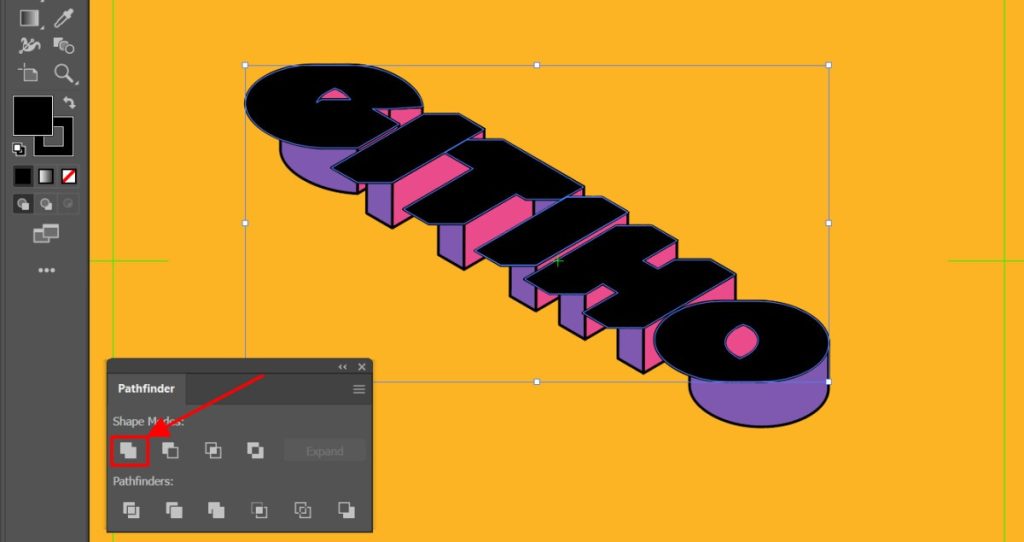
Vào Pathfinder > Unite để hợp nhất toàn bộ đối tượng bóng đổ.

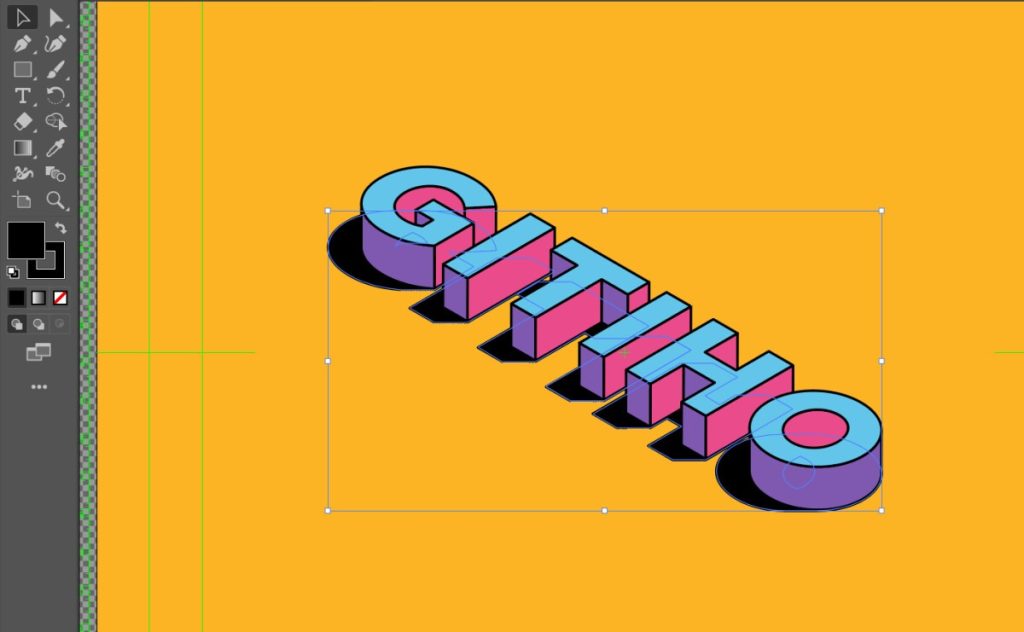
Sử dụng phím tắt Ctrl + [ để đưa shadow xuống dưới chữ chính.

Điều chỉnh vị trí bóng đổ sao cho phù hợp.

Đặt Opacity của shadow xuống 10% để tạo hiệu ứng mềm mại.

Hoàn tất! Bạn đã tạo thành công chữ 3D với hiệu ứng đổ bóng chuyên nghiệp, giúp thiết kế trở nên sống động và ấn tượng hơn.

Kết luận
Vậy là chúng ta đã hoàn tất quá trình tạo chữ 3D trong Illustrator! Dù các bước có vẻ phức tạp, nhưng chỉ cần bạn làm theo hướng dẫn một cách cẩn thận, chắc chắn sẽ dễ dàng tạo ra một dòng chữ 3D ấn tượng và độc đáo cho thiết kế của mình.