Tạo viền chữ trong Illustrator là một kỹ thuật cơ bản mà bạn nên nắm vững khi sử dụng phần mềm này. Trong bài viết này, Y2Graphic sẽ hướng dẫn bạn cách tạo viền chữ trong Illustrator một cách đơn giản và dễ thực hiện nhất.
Illustrator (AI) là một phần mềm thiết kế chuyên nghiệp được nhiều người sử dụng trên toàn thế giới. Tương tự như Photoshop, Illustrator cho phép thêm chữ vào thiết kế và cung cấp nhiều công cụ để chỉnh sửa nội dung chữ. Dưới đây là 2 cách đơn giản để tạo viền chữ trong Illustrator.
Cách tạo viền chữ trong Illustrator
Tạo viền chữ trong Illustrator với Stroke
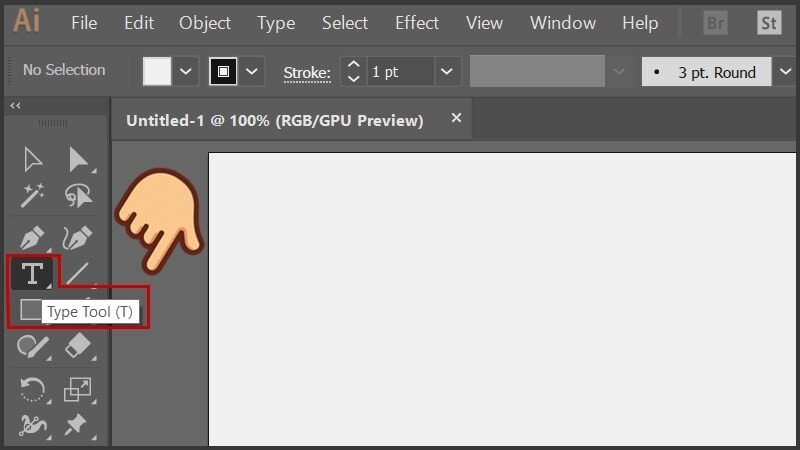
Bước 1: Chọn công cụ Type Tool (biểu tượng chữ “T”) trong thanh công cụ bên trái màn hình làm việc của Illustrator. Bạn cũng có thể nhấn phím T để truy cập nhanh công cụ này.

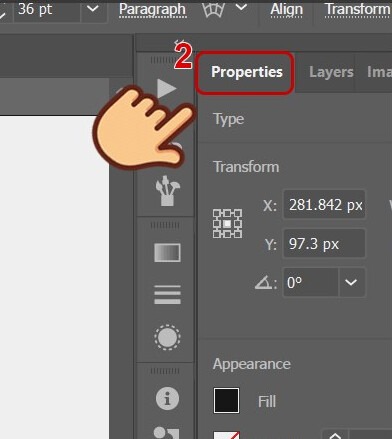
Bước 2: Nhập đoạn văn bản vào trang thiết kế. Sau đó, sử dụng Selection Tool để chọn đoạn văn bản cần tạo viền. Để truy cập nhanh Selection Tool, bạn có thể nhấn phím V. Tiếp theo, chọn mục Properties.

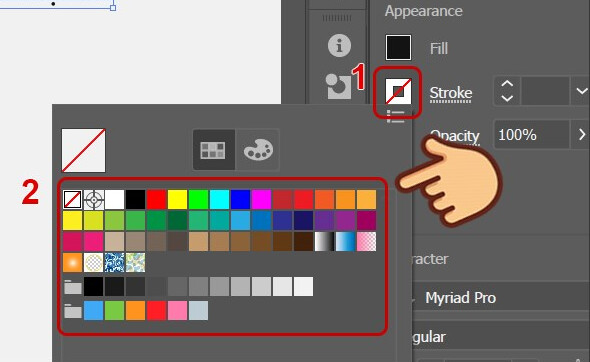
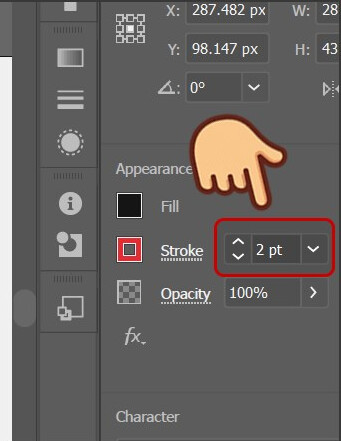
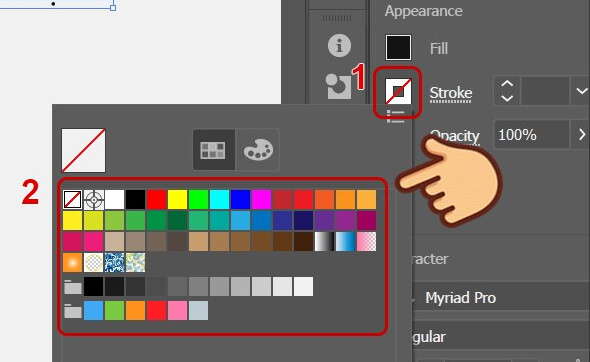
Bước 3: Trong hộp thoại Appearance, nhấp vào biểu tượng Stroke để thêm viền cho chữ. Theo mặc định, ô này có dấu gạch chéo, nghĩa là chữ chưa có viền. Để tạo viền, bạn chỉ cần nhấp vào ô đó và chọn màu sắc mong muốn.

Bước 4: Điều chỉnh độ dày của viền bằng cách thay đổi thông số trong ô Stroke nằm bên phải.

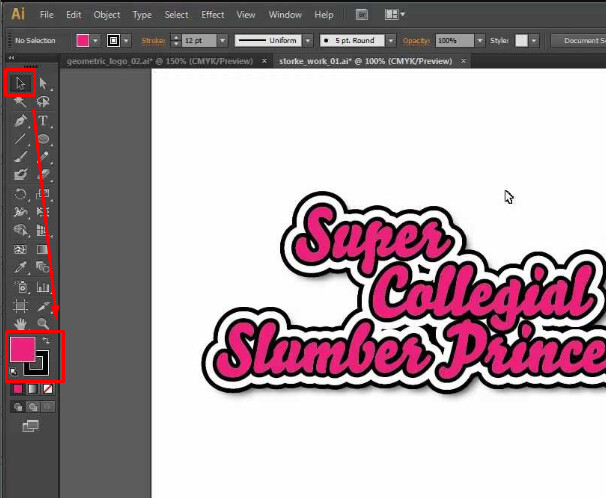
Bước 5: Nếu muốn thay đổi màu sắc viền trong quá trình thiết kế, bạn thực hiện như sau:
Vào Selection Tool > chọn đoạn chữ cần chỉnh sửa > thay đổi màu viền trong ô Stroke trên thanh công

Tạo viền chữ trong Illustrator với Offset Path
Bước 1: Sử dụng công cụ Type Tool để nhập văn bản lên thiết kế. Bạn có thể nhấn phím tắt T để truy cập nhanh công cụ này. Sau đó, nhập dòng chữ mong muốn vào trang thiết kế.

Bước 2: Chuyển chữ thành đối tượng vector bằng cách:
- Chọn công cụ Selection Tool (hoặc nhấn phím tắt V)
- Nhấp vào chữ đã tạo
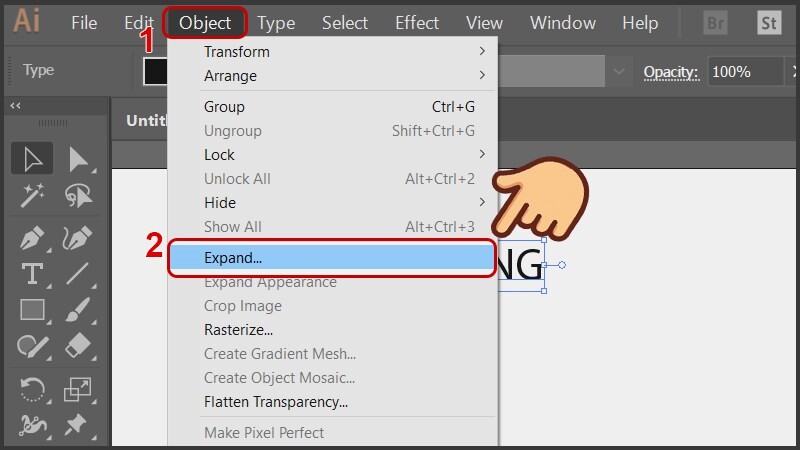
- Chọn thẻ Object trên thanh công cụ
- Chọn lệnh Expand

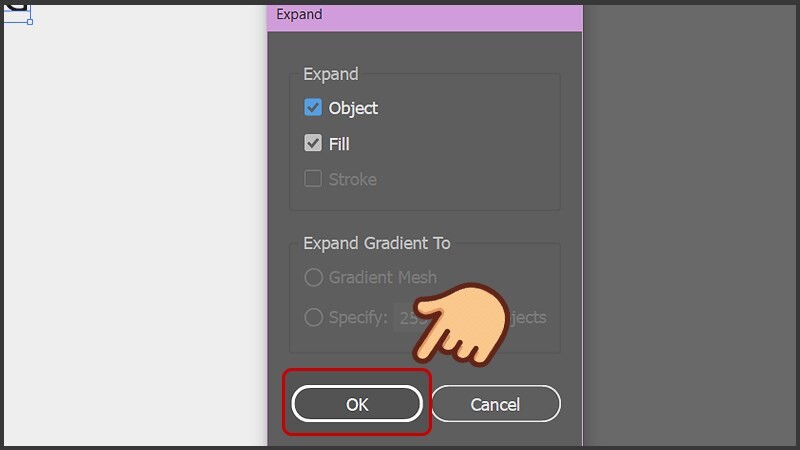
Bước 3: Khi hộp thoại Expand xuất hiện, nhấn tổ hợp phím Ctrl + Shift + O để chuyển chữ thành vector. Sau đó, bấm OK để lưu thiết lập.

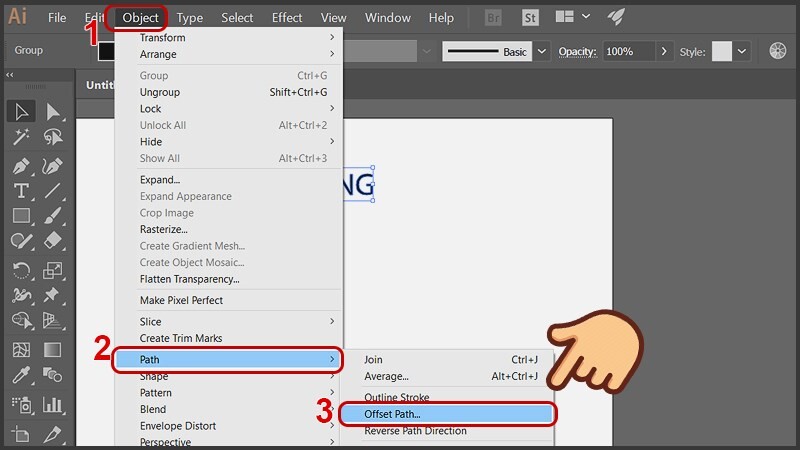
Bước 4: Vào thẻ Object > chọn Path > nhấp vào lệnh Offset Path.

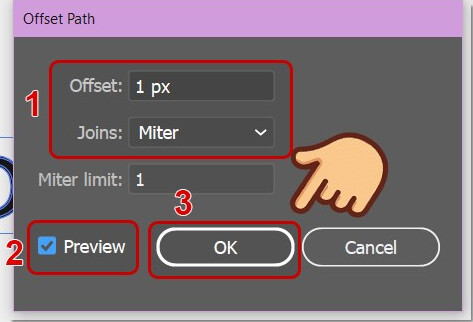
Bước 5: Trong hộp thoại Offset Path, điều chỉnh các thông số:
- Offset: Điều chỉnh khoảng cách của viền so với chữ
- Joins: Chọn kiểu đường viền mong muốn

Bạn có thể tích vào ô Preview để xem trước sự thay đổi. Khi đã ưng ý, bấm OK để xác nhận.
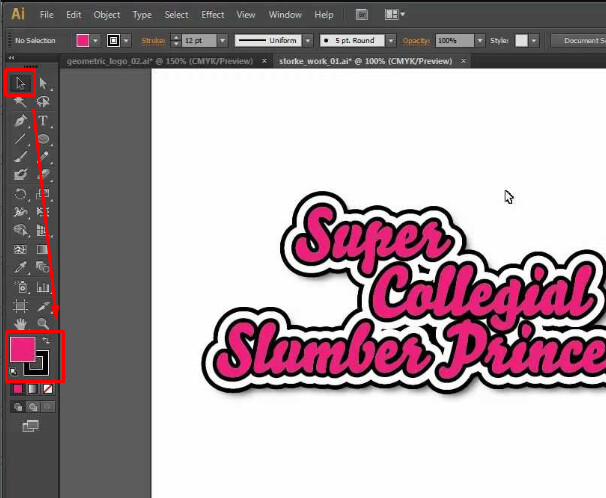
Bước 6: Chọn ô màu viền trên thanh công cụ để thay đổi màu sắc của viền theo ý muốn.

Kết luận
Hy vọng hướng dẫn cách tạo viền chữ trong Illustrator sẽ giúp bạn tạo ra những thiết kế đẹp và ấn tượng. Đừng quên theo dõi Y2Graphic thường xuyên để cập nhật thêm nhiều kiến thức mới về thiết kế cũng như các chủ đề thú vị khác. Chúc bạn thành công!