Gradient là sự pha trộn hài hòa giữa hai màu sắc, tạo nên hiệu ứng chuyển đổi mượt mà. Đây là kỹ thuật tô màu phổ biến trong thiết kế đồ họa, đặc biệt trên hai phần mềm Photoshop và Illustrator. Trong bài viết này, Y2Graphic sẽ hướng dẫn bạn cách sử dụng công cụ Gradient trong Illustrator một cách hiệu quả!
Gradient là gì?

Gradient có thể được hiểu đơn giản là sự hòa trộn giữa hai hoặc nhiều màu sắc, tạo hiệu ứng chuyển đổi mượt mà và liền mạch. Nhờ khả năng tạo chiều sâu và sự thu hút, Gradient được ứng dụng rộng rãi trong thiết kế web (web design) và thiết kế poster, giúp các ấn phẩm trở nên hiện đại, đa dạng và ấn tượng hơn.
Cách sử dụng công cụ Gradient trong illustrator
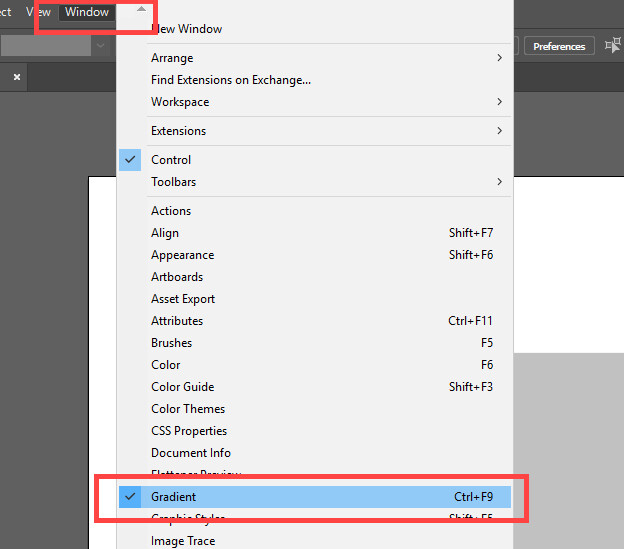
Để mở công cụ tô màu Gradient trong Illustrator, bạn có thể vào menu Window → Gradient.

Ngoài ra, bạn cũng có thể sử dụng phím tắt Ctrl + F9 để mở nhanh.

Cách thêm màu Gradient vào đối tượng trong illustrator
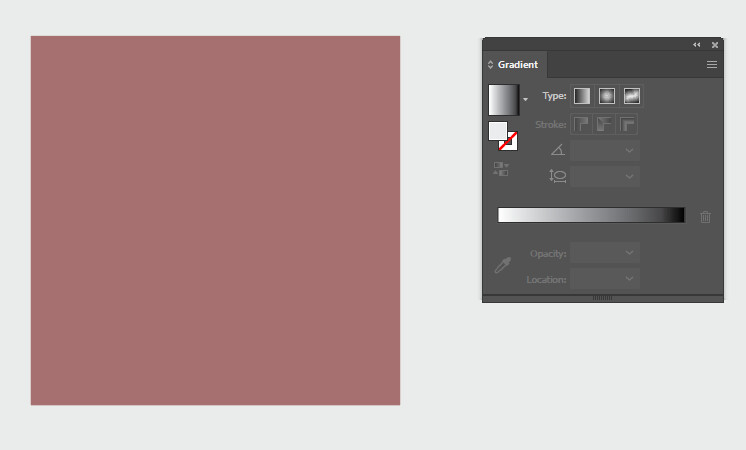
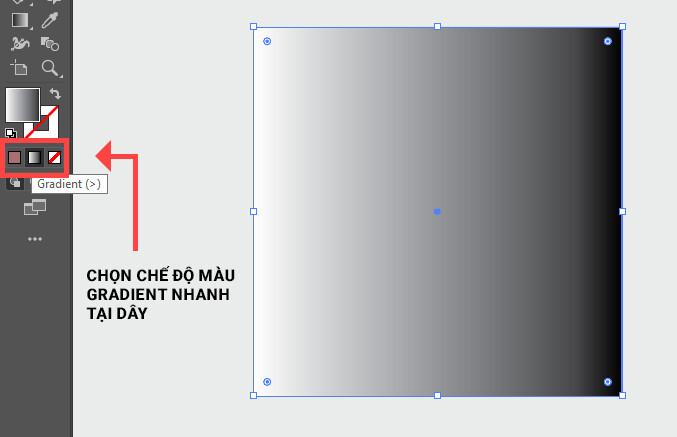
Ví dụ, Y2Graphic sẽ sử dụng công cụ Rectangle Tool để vẽ một hình vuông.

Để áp dụng màu Gradient cho hình này, bạn có thể sử dụng hai cách:
- Cách 1: Chọn nhanh chế độ màu Gradient trên thanh công cụ.

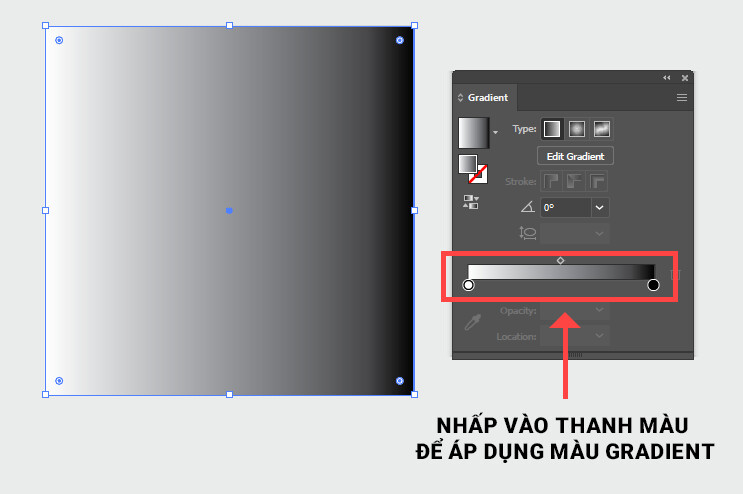
- Cách 2: Sử dụng bảng Gradient để tùy chỉnh màu sắc.

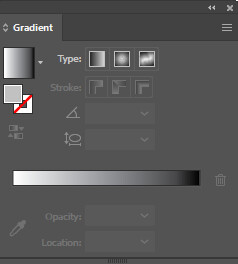
Trong bảng Gradient, bạn sẽ thấy một thanh dải màu chứa hai biểu tượng hình tròn ở hai đầu, đại diện cho hai màu sắc của Gradient.

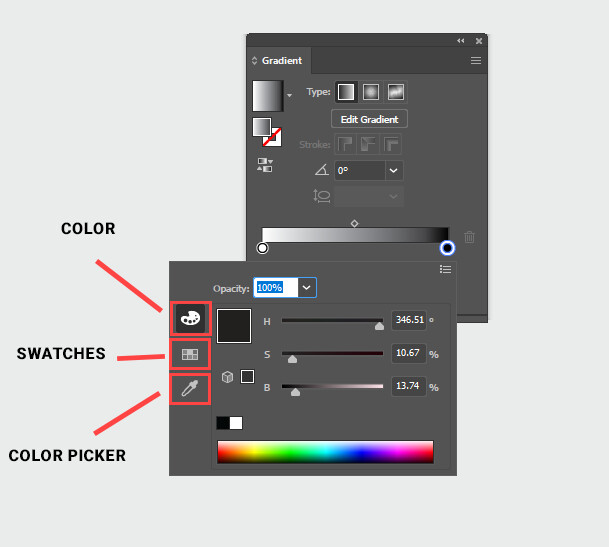
Để thay đổi màu, bạn chỉ cần click đúp vào biểu tượng hình tròn, sau đó chọn màu bằng một trong ba cách:

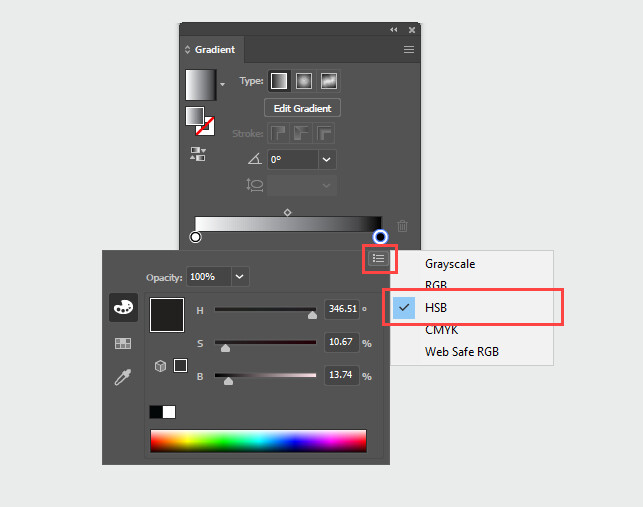
- Bảng Color: Nếu chọn phương pháp này, bạn cần nhấp vào biểu tượng ba gạch ngang ở góc phải trên cùng và đổi chế độ màu từ Grayscale sang HSB để tắt màu trắng đen mặc định.

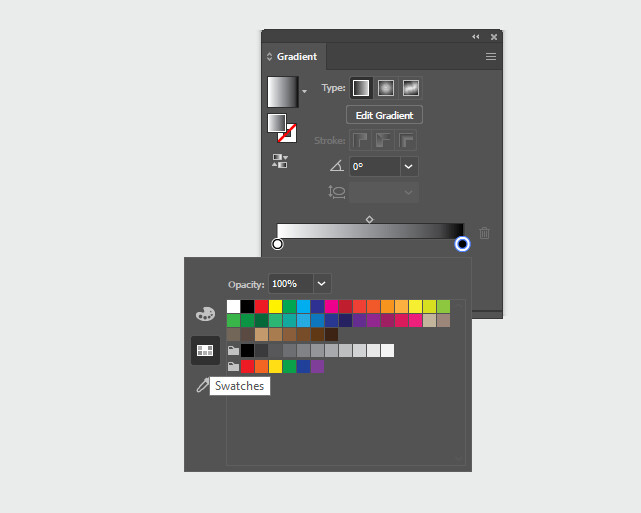
- Bảng Swatches: Cho phép bạn chọn các màu đã lưu từ trước.

- Color Picker: Một cách chọn màu đơn giản và trực quan hơn.
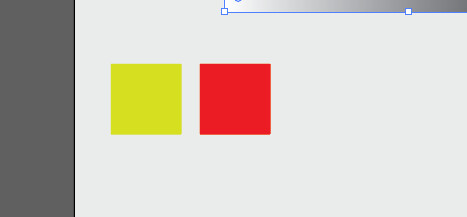
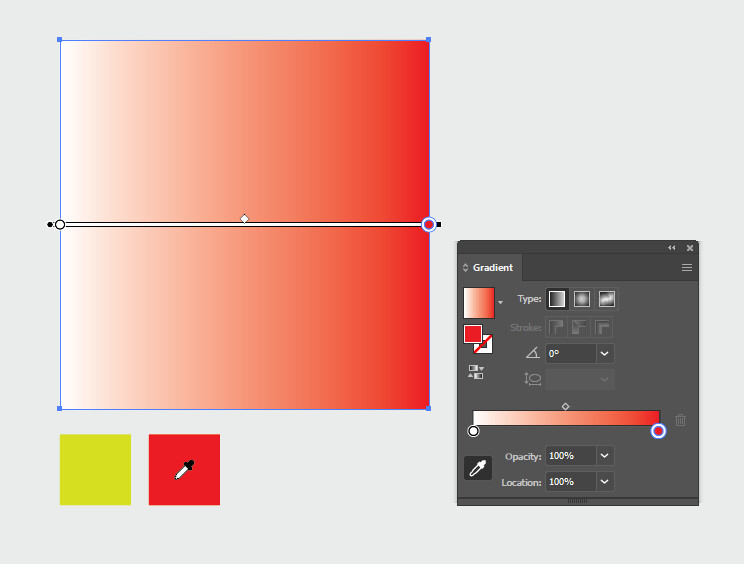
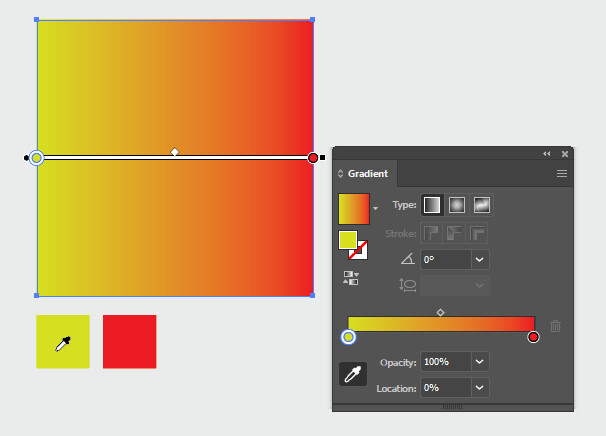
Để dễ dàng chọn màu với Color Picker, trước tiên bạn có thể vẽ các shape chứa màu mong muốn. Ví dụ, Y2Graphic sẽ vẽ hai hình chữ nhật với màu vàng và đỏ bằng công cụ Rectangle Tool.

Tiếp theo, trong bảng Gradient, hãy chọn biểu tượng Color Picker  , sau đó click chuột vào ô màu mà bạn muốn sử dụng.
, sau đó click chuột vào ô màu mà bạn muốn sử dụng.

Thực hiện tương tự với màu ở đầu còn lại, và như vậy, bạn đã tạo được một dải màu Gradient hoàn chỉnh!

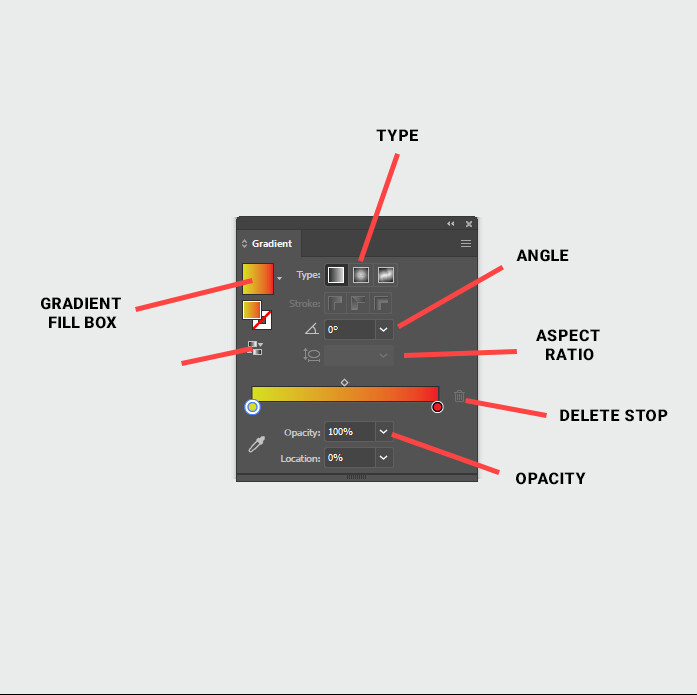
Các tính năng tùy chỉnh Gradient
Sau khi áp dụng Gradient vào đối tượng, bạn có thể tùy chỉnh dải màu bằng các thông số sau:

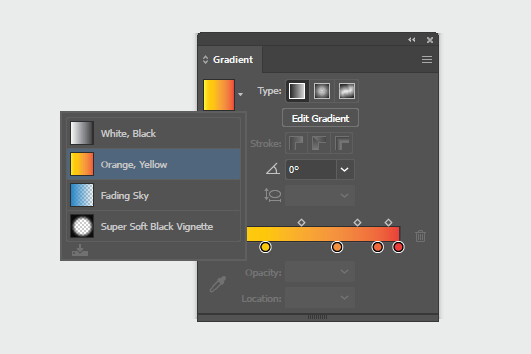
- Gradient Fill: Cho phép chọn các mẫu Gradient có sẵn hoặc đã được thêm trước đó trong Illustrator.

- Type Gradient:
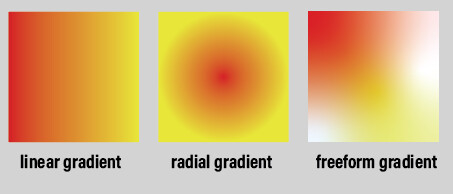
 Quản lý kiểu hiển thị của Gradient, gồm Linear, Radial, và Freeform Gradient (chỉ có từ Illustrator 2019 trở lên).
Quản lý kiểu hiển thị của Gradient, gồm Linear, Radial, và Freeform Gradient (chỉ có từ Illustrator 2019 trở lên).

- Reverse Gradient:
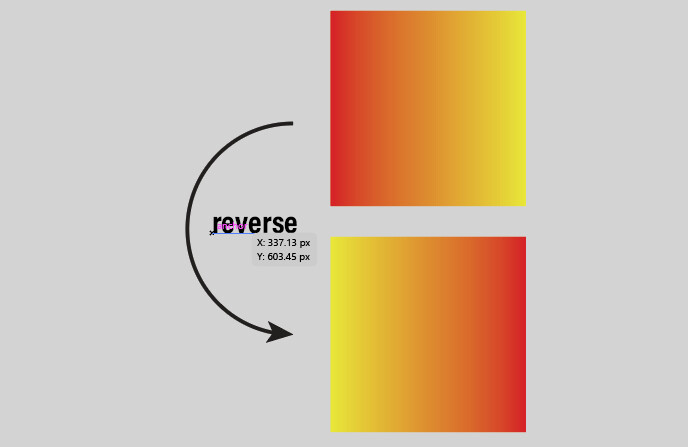
 Đảo ngược hướng của dải màu. Ví dụ, nếu Gradient chuyển từ đỏ sang vàng, khi sử dụng tính năng này, thứ tự sẽ đổi thành vàng sang đỏ.
Đảo ngược hướng của dải màu. Ví dụ, nếu Gradient chuyển từ đỏ sang vàng, khi sử dụng tính năng này, thứ tự sẽ đổi thành vàng sang đỏ.

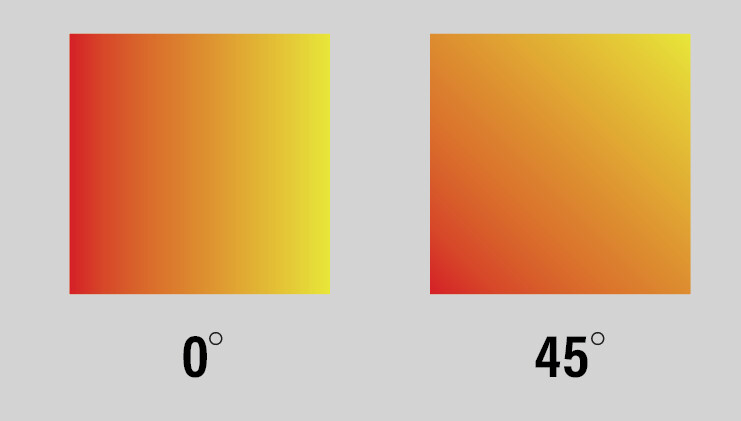
- Angle: Điều chỉnh góc xoay của Gradient bằng cách nhập giá trị (ví dụ: 45 độ), giúp tạo hiệu ứng đổ màu theo hướng mong muốn.

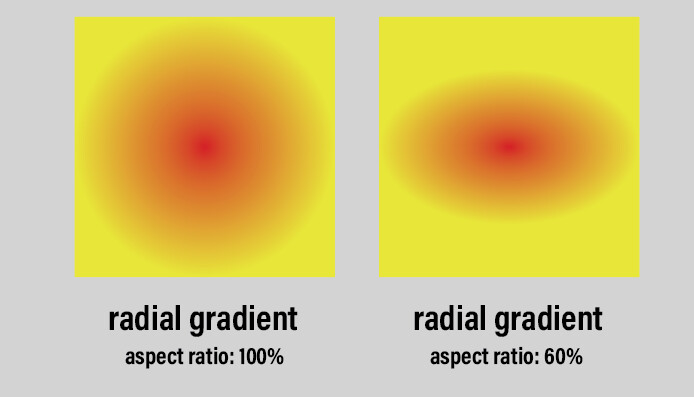
- Aspect Ratio: Điều chỉnh độ dẹt của vùng màu Gradient, nhưng chỉ áp dụng cho chế độ Radial.

- Gradient Color Bar: Thanh màu cho phép thêm hoặc xóa các điểm màu. Càng nhiều màu, hiệu ứng chuyển đổi càng phong phú. Dải Gradient phải có ít nhất hai màu, nếu chỉ còn một màu thì nó sẽ trở thành Solid color. Để thêm màu mới, chỉ cần click chuột trái vào thanh màu.

Để xóa một màu, bạn chỉ cần chọn biểu tượng hình tròn tương ứng trên thanh Gradient, sau đó nhấp vào biểu tượng thùng rác bên cạnh để loại bỏ ![]() .
.
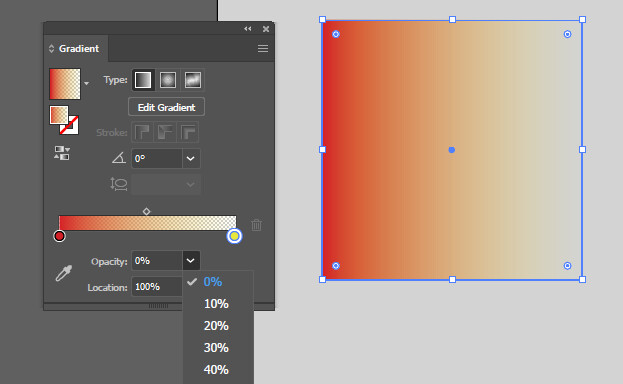
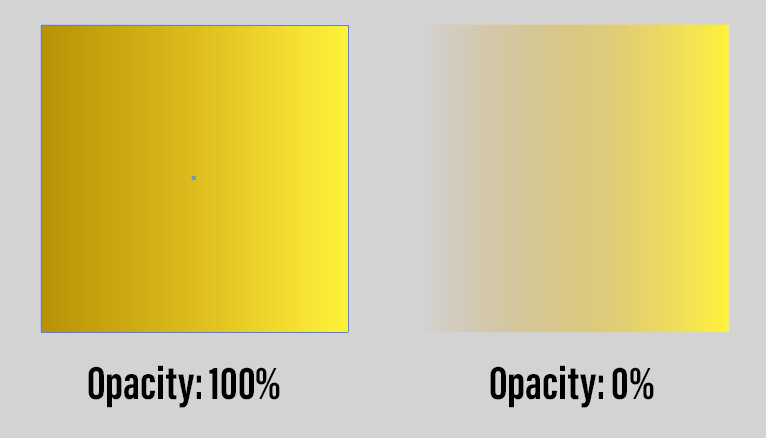
- Opacity: Cho phép điều chỉnh độ trong suốt của từng màu trong dải Gradient, giúp tạo hiệu ứng mờ dần hoặc làm nổi bật vùng màu sắc theo ý muốn.


Kết luận
Trên đây là hướng dẫn chi tiết về cách sử dụng công cụ Gradient trong Illustrator. Đây là một công cụ quan trọng giúp tạo hiệu ứng chuyển màu mượt mà, mang lại sự chuyên nghiệp và sáng tạo cho thiết kế. Nếu bạn thường xuyên làm việc với đồ họa, chắc chắn Gradient sẽ là một tính năng không thể bỏ qua. Hãy thực hành và khám phá thêm để tối ưu hóa các thiết kế của mình nhé!