Khi nhắc đến thiết kế font chữ, không thể bỏ qua Adobe Illustrator (AI) – phần mềm hàng đầu với các công cụ tối ưu giúp tạo hiệu ứng Typography ấn tượng mà Photoshop hay các phần mềm khác khó sánh kịp. Một trong những hiệu ứng đặc biệt đó là chữ 3D chìm, mang đến phong cách độc đáo. Trong bài viết này, Y2Graphic sẽ hướng dẫn bạn cách tạo hiệu ứng này một cách chi tiết. Hãy cùng Y2Graphic thực hành ngay nhé!
Hướng dẫn tạo hiệu ứng chữ 3D chìm trong Illustrator
Hiệu ứng này được gọi là chữ 3D chìm (3D Deep Text), tạo ra một trải nghiệm thị giác đầy ấn tượng. Nghe có vẻ phức tạp, nhưng thực tế lại vô cùng đơn giản – bạn chỉ cần khoảng 5 phút để hoàn thành. Hãy cùng bắt tay vào thực hành ngay nào!
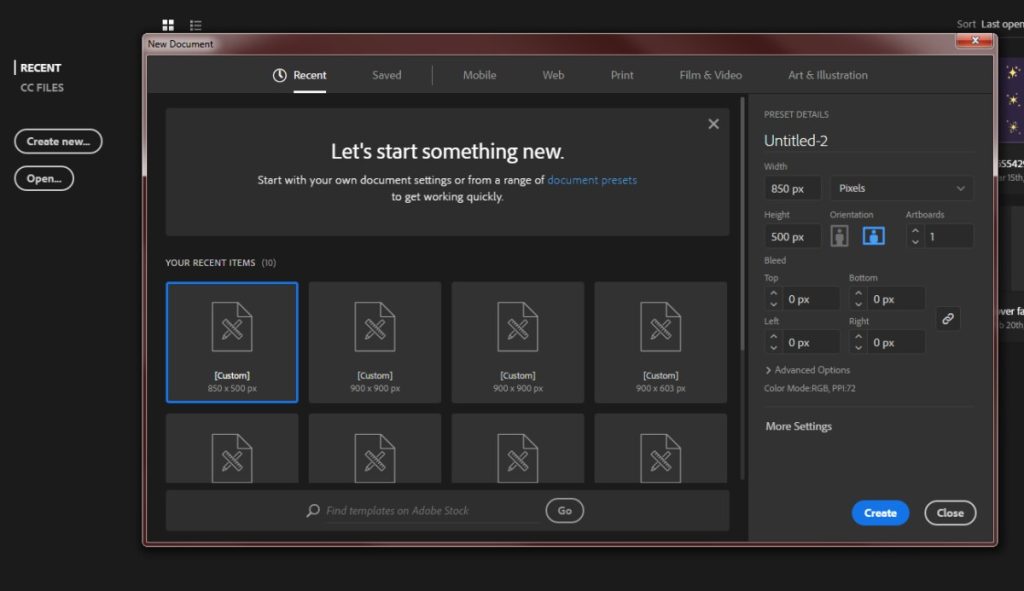
Bước 1: Tạo layer thiết kế
Bạn có thể tùy chỉnh kích thước bài đăng theo nhu cầu cá nhân. Trong hướng dẫn này, Y2Graphic sẽ sử dụng kích thước 850 x 500px. Tiếp theo, đừng quên chọn một layer nền – cũng như kích thước, bạn hoàn toàn có thể tùy ý lựa chọn theo sở thích. Ở đây, mình sẽ lấy tông đỏ làm ví dụ.

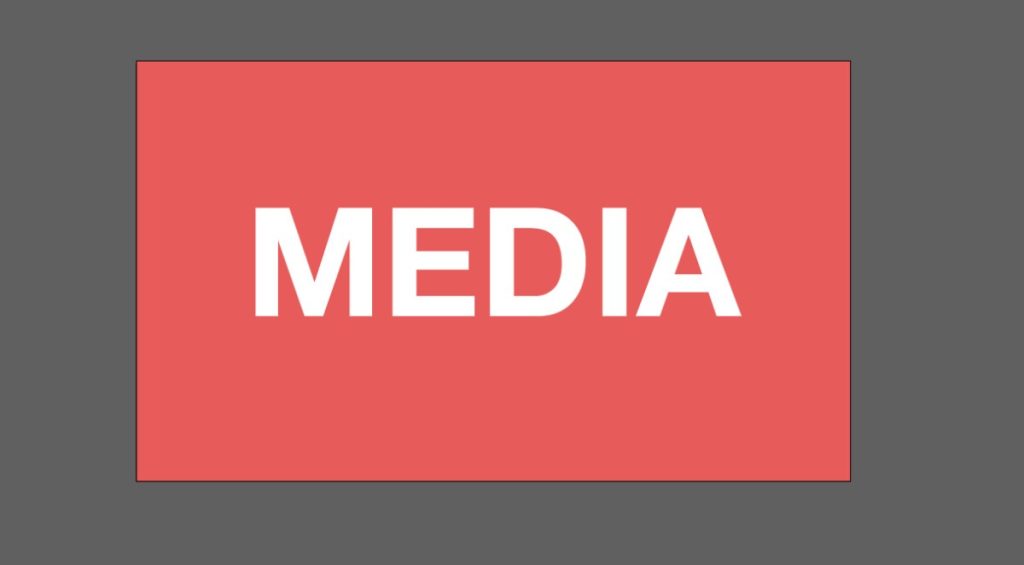
Hãy nhập dòng text mà bạn muốn, đồng thời chọn font chữ theo sở thích cá nhân. Trong hướng dẫn này, Y2Graphic sử dụng font Helvetica quen thuộc với kích thước lớn. Tiếp theo, đổ màu trắng cho chữ và chuẩn bị thực hiện hiệu ứng 3D ở bước kế tiếp nhé!

Bước 2: Tạo hiệu ứng chữ 3D chìm
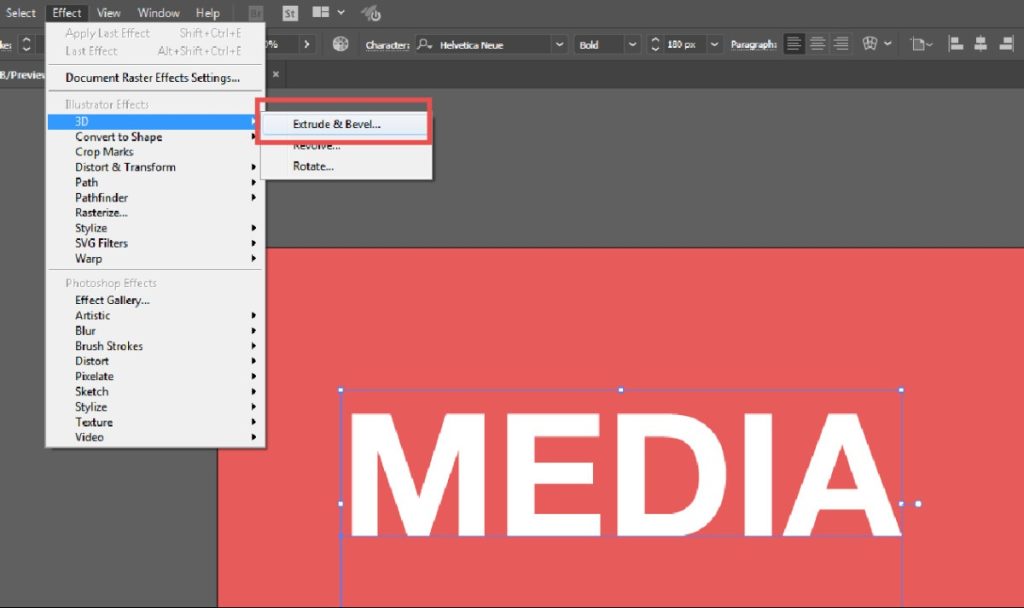
Trước tiên, hãy chọn dòng text, sau đó vào Effect → 3D → Extrude & Bevel để mở công cụ tạo hiệu ứng 3D trong Illustrator.

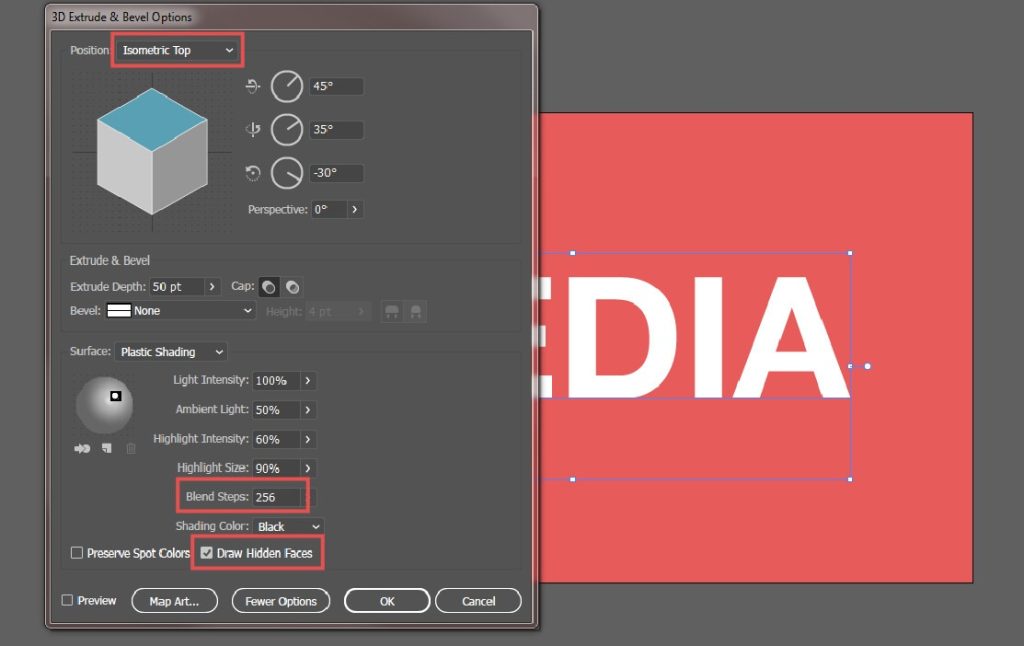
Một bảng tùy chỉnh sẽ hiện ra như hình dưới. Tiếp theo, bạn hãy điều chỉnh Blend Steps lên khoảng 256, tích vào ô Draw Hidden Faces, và đặt Position thành Isometric Top.

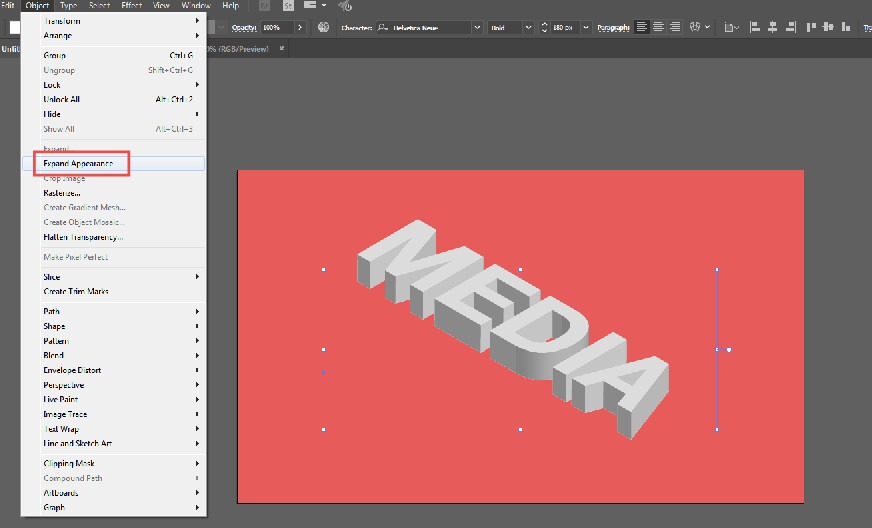
Sau khi nhấn OK, bạn sẽ thấy hiệu ứng 3D xuất hiện. Tuy nhiên, đây chưa phải bước cuối cùng. Hãy click chuột vào dòng text, sau đó chọn Object → Expand Appearance.

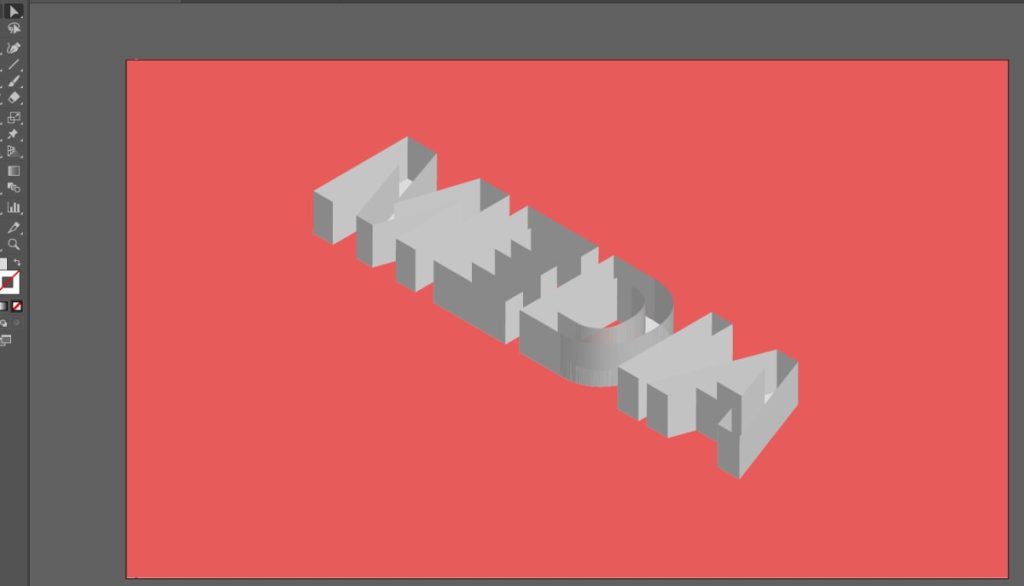
Tiếp theo, sử dụng công cụ Direct Selection (A) để chọn mặt trên của từng chữ cái, sau đó nhấn Ctrl + X để cắt bỏ phần này.

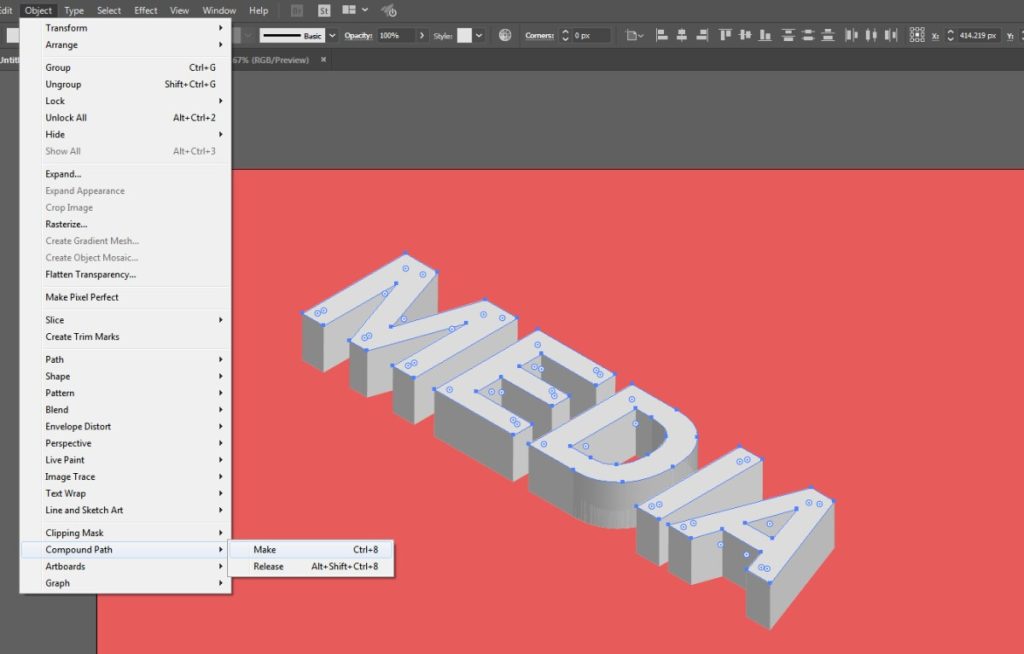
Tiếp tục nhấn Ctrl + Shift + V để dán lại phần vừa xóa lên trên đối tượng ban đầu. Sau đó, vào Object → Compound Path → Make để gộp các mặt trên lại với nhau.

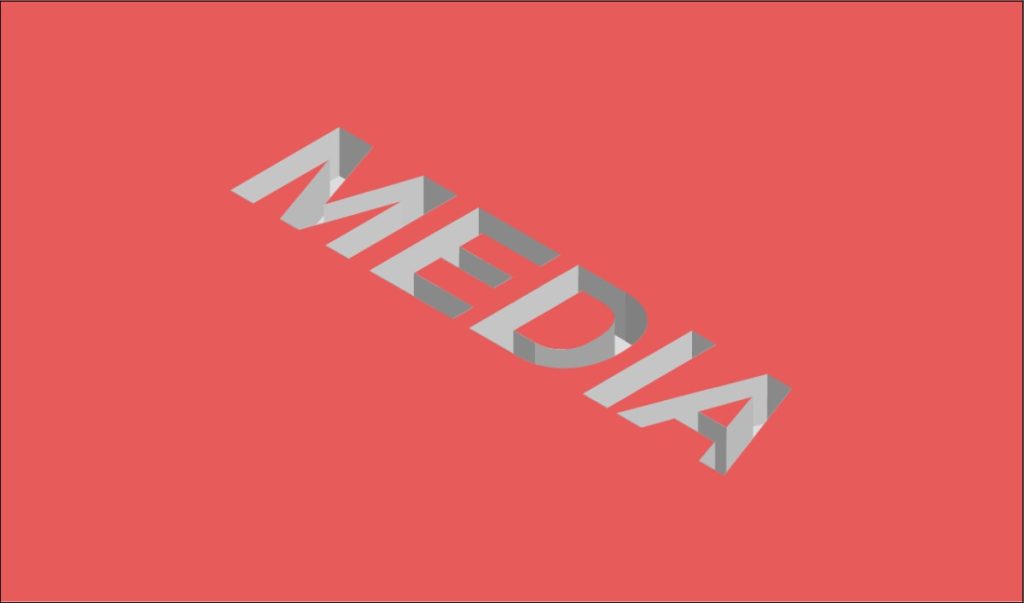
Cuối cùng, hãy kéo chuột chọn toàn bộ text, vào Object → Clipping Mask → Make, và hiệu ứng 3D chìm đã hoàn thành!

Nghe có vẻ phức tạp, nhưng nếu bạn đã quen với các công cụ và tổ hợp phím, quá trình này chỉ mất chưa đầy 5 phút. Đây là một kỹ thuật khá đơn giản, phù hợp ngay cả với những người mới bắt đầu thiết kế!

Kết luận
Vậy là bạn đã hoàn thành hiệu ứng chữ 3D chìm trong Illustrator một cách dễ dàng! Với các bước đơn giản và không yêu cầu nhiều kinh nghiệm, bất kỳ ai cũng có thể thực hiện. Đây là một kỹ thuật tuyệt vời để nâng cấp thiết kế typography của bạn, giúp nội dung trở nên chuyên nghiệp và ấn tượng hơn. Hãy thử ngay và sáng tạo theo phong cách riêng của bạn nhé!