Blend Tool là một công cụ mạnh mẽ trong Illustrator, giúp tạo ra các hiệu ứng độc đáo. Tuy nhiên, không phải ai cũng dễ dàng làm chủ được công cụ này. Hiểu được điều đó, Y2Graphic sẽ hướng dẫn bạn cách sử dụng Blend Tool trong Illustrator một cách chi tiết qua bài viết dưới đây!
Blend Tool là gì?

Blend Tool trong Illustrator là một công cụ giúp tạo ra nhiều đối tượng trung gian dựa trên hai đối tượng có sẵn. Nói cách khác, khi áp dụng Blend, Illustrator sẽ tạo ra một hoặc nhiều đối tượng nằm xen kẽ giữa hai hình ban đầu.
Những đối tượng mới này có hình dáng, kích thước và màu sắc được hòa trộn một cách tự động từ hai đối tượng gốc, tạo nên hiệu ứng chuyển tiếp mượt mà và độc đáo.
Cách mở công cụ Blend Tool
Có hai cách để mở công cụ Blend Tool trong Illustrator:
- Nhấp vào biểu tượng trên thanh công cụ (phím tắt W).

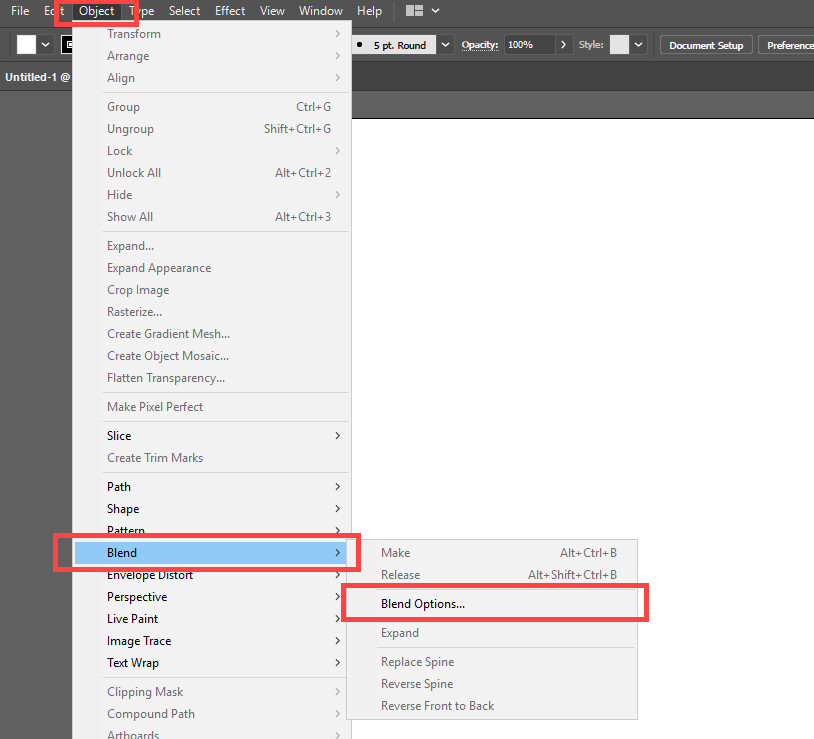
- Truy cập Object → Blend.

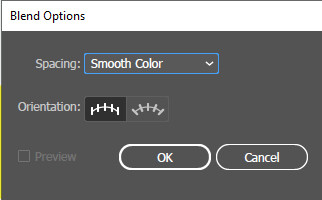
Trước khi sử dụng Blend Tool, bạn cần điều chỉnh các thông số bằng cách vào Blend Options.

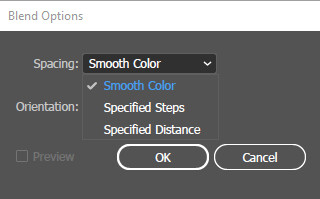
Trong Blend Options, phần Spacing cung cấp ba tùy chọn:
- Smooth Color: Hòa trộn màu sắc mượt mà.
- Specified Steps: Tùy chỉnh số lượng bước chuyển tiếp.
- Specified Distance: Tùy chỉnh khoảng cách giữa các đối tượng.
Ngoài ra, phần Orientation (phương hướng) cho phép bạn chọn sắp xếp đối tượng theo góc vuông hoặc tùy chỉnh theo các góc khác nhau.

Cách sử dụng công cụ Blend Tool
Tạo Blend từ các hình khác nhau
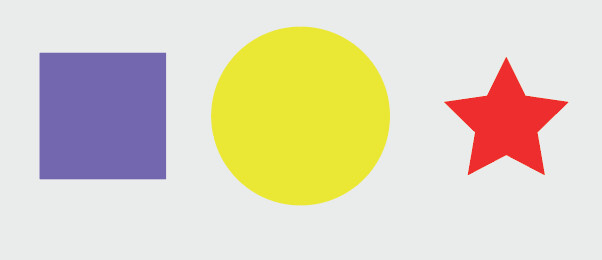
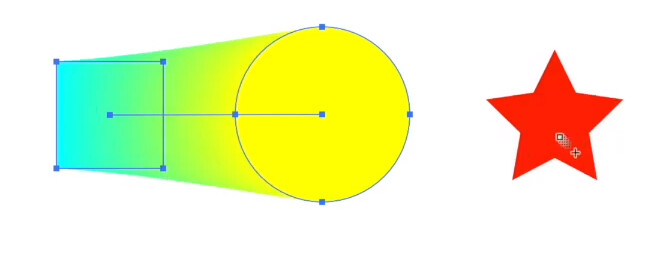
Bước 1: Vẽ ba hình dạng (shape) với kích thước và màu sắc khác nhau. Ví dụ, Y2Graphic sẽ sử dụng hình vuông, hình tròn và hình ngôi sao.

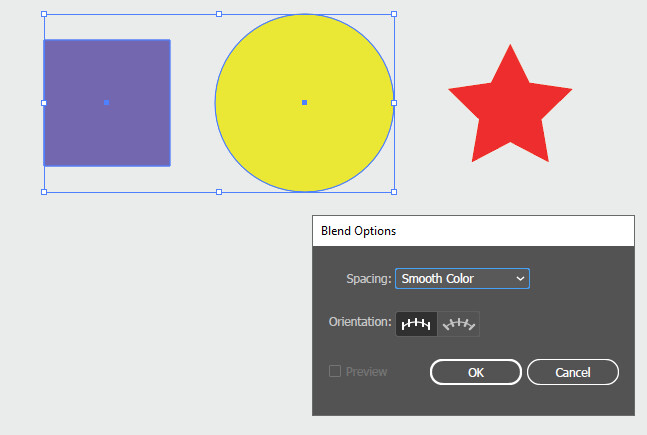
Bước 2: Chọn hai đối tượng đầu tiên (ví dụ: hình vuông và hình tròn), sau đó vào Object → Blend → Blend Options và đặt Spacing thành Smooth Color.

Bước 3: Nhấn OK, sau đó vào lại Object → Blend → Make Blend để tạo hiệu ứng hòa trộn màu giữa hai đối tượng.

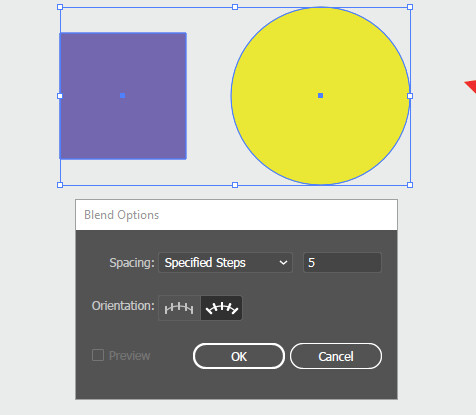
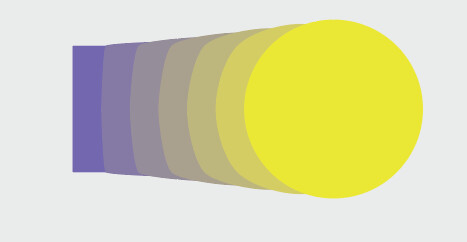
Bước 4: Nếu chọn Spacing là Specified Steps, bạn có thể tùy chỉnh số bước chuyển tiếp mong muốn. Sau đó, nhấn OK và lặp lại thao tác Object → Blend → Make Blend.


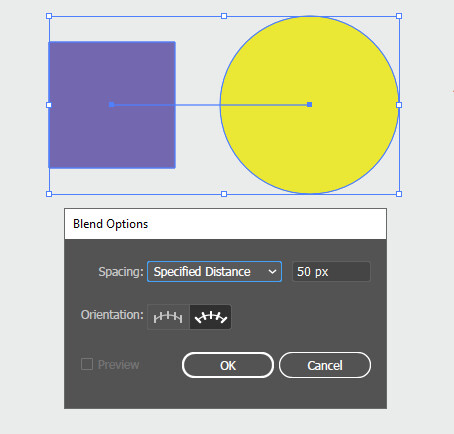
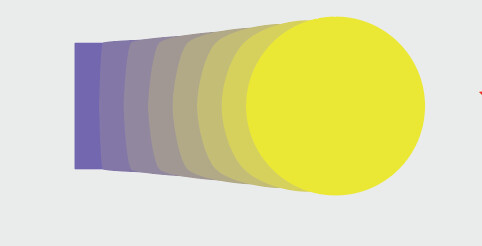
Bước 5: Khi chọn Spacing là Specified Distance, bạn có thể điều chỉnh khoảng cách giữa các đối tượng trung gian.


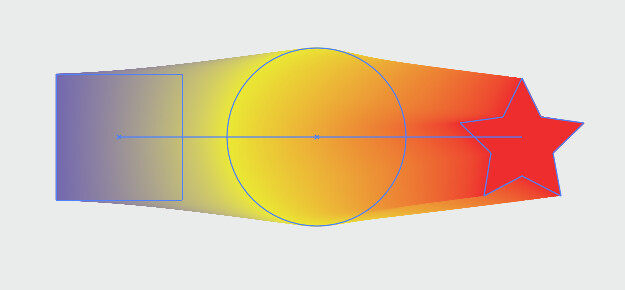
Bước 6: Nếu muốn thêm một đối tượng khác vào nhóm đã blend, sử dụng công cụ Blend Tool (phím tắt W) và click chuột trái vào hình cần thêm.


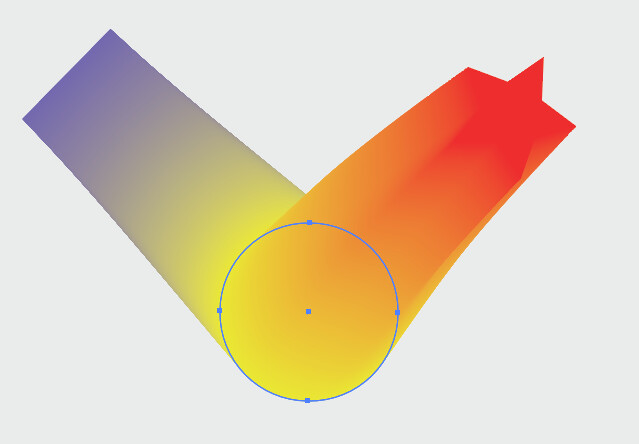
Bước 7: Để di chuyển hoặc điều chỉnh đường blend, sử dụng Direct Selection Tool (phím tắt A).

Bước 8:
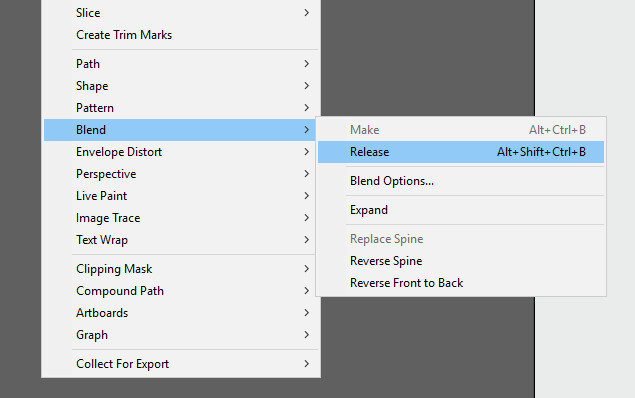
- Hủy hiệu ứng Blend: Vào Object → Blend → Release.

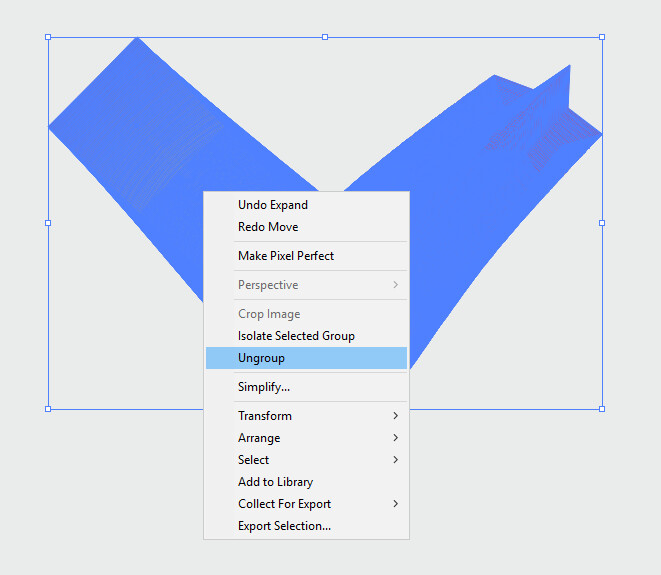
- Tách các đối tượng trong Blend: Vào Object → Expand

- Sau đó nhấp chuột phải và chọn Ungroup. Khi đó, bạn có thể kéo riêng từng đối tượng trong nhóm blend.

Tạo Blend từ các hình có màu Gradient
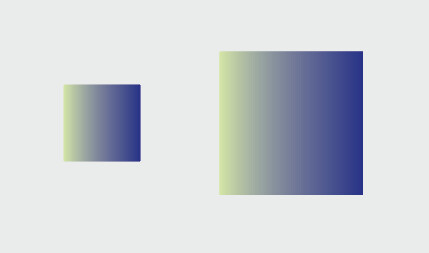
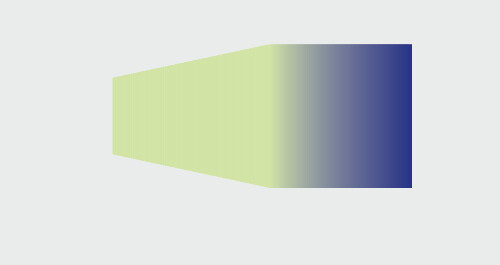
Giả sử Y2Graphic có hai hình vuông với màu gradient:

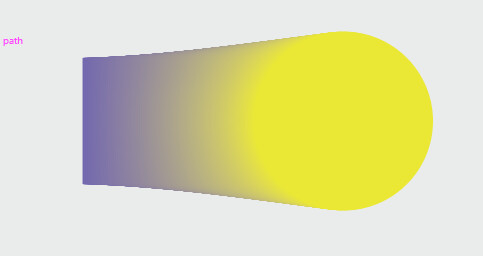
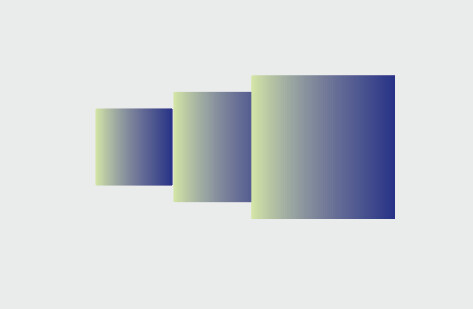
Khi sử dụng công cụ Blend với Spacing là Smooth Color, màu sắc giữa hai hình có thể không được hòa trộn mượt mà mà thay vào đó bị ngắt khúc.

Nguyên nhân là do cả hai đối tượng có cùng màu ở đầu và cuối, khiến quá trình hòa trộn trở nên khó khăn.
Cách khắc phục:
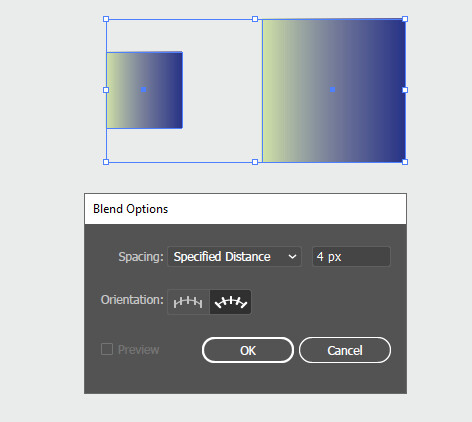
- Vào Blend Options, thay đổi Spacing từ Smooth Color sang Specified Distance. Chọn giá trị khoảng cách nhỏ, khoảng 3-4px.

- Sau đó, lặp lại thao tác Object → Blend → Make Blend để màu gradient giữa hai đối tượng được hòa trộn mượt mà hơn.

Sử dụng công cụ Blend để tạo Palette màu
Ngoài những công dụng trên, Blend Tool còn có thể giúp bạn tạo Palette màu riêng một cách đơn giản.

Cách thực hiện:
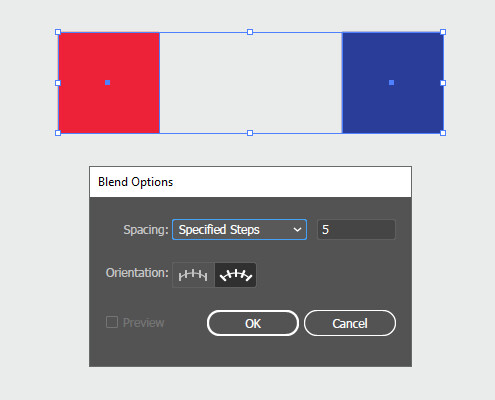
- Vẽ hai hình shape chứa các màu yêu thích. Vào Blend Options, chọn Specified Steps. Áp dụng nguyên tắc -2, tức là nếu muốn tạo ra 7 màu, bạn chỉ cần đặt Steps là 5.

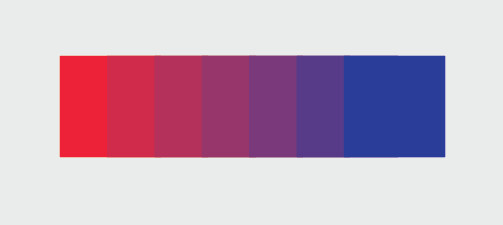
- Lặp lại thao tác Object → Blend → Make Blend, vậy là bạn đã có một Palette màu độc đáo của riêng mình!

Kết luận
Trên đây là những hướng dẫn cơ bản về cách sử dụng Blend Tool trong Illustrator. Khi nắm vững công cụ này, bạn có thể tạo ra nhiều hiệu ứng chuyển màu, hòa trộn hình dạng và thậm chí thiết kế các Palette màu theo ý thích.
Blend Tool không chỉ giúp tạo ra những hiệu ứng trực quan độc đáo mà còn hỗ trợ bạn trong việc thiết kế đồ họa, làm hiệu ứng minh họa, hoặc tạo đường chuyển tiếp mềm mại giữa các đối tượng.
Hãy dành thời gian thực hành và thử nghiệm các tùy chọn trong Blend Options để khám phá thêm nhiều ứng dụng thú vị khác. Chúc bạn sáng tạo không giới hạn với Illustrator!