Việc tạo ra một ấn phẩm thiết kế đồ họa đòi hỏi nhiều thời gian và công sức. Tuy nhiên, nếu bạn nắm vững các phím tắt trong Illustrator, quá trình làm việc sẽ trở nên nhanh chóng và hiệu quả hơn. Vậy những phím tắt quan trọng trong Illustrator là gì? Hãy cùng Y2Graphic khám phá ngay trong bài viết dưới đây!
Tổng hợp các phím tắt trong Illustrator
Nếu bạn mới bắt đầu sử dụng Illustrator, có lẽ hầu hết các thao tác đều được thực hiện bằng chuột. Tuy nhiên, điều này có thể khiến bạn mất nhiều thời gian hơn so với việc sử dụng phím tắt.
May mắn thay, Illustrator đã tích hợp sẵn rất nhiều phím tắt hữu ích, giúp bạn thao tác nhanh chóng mà không cần phụ thuộc vào chuột.
Tuy nhiên, với số lượng phím tắt lớn, việc ghi nhớ tất cả có thể khá khó khăn. Để giúp bạn dễ dàng làm quen, Y2Graphic đã tổng hợp các phím tắt theo từng danh mục. Cùng Y2Graphic khám phá ngay nhé!
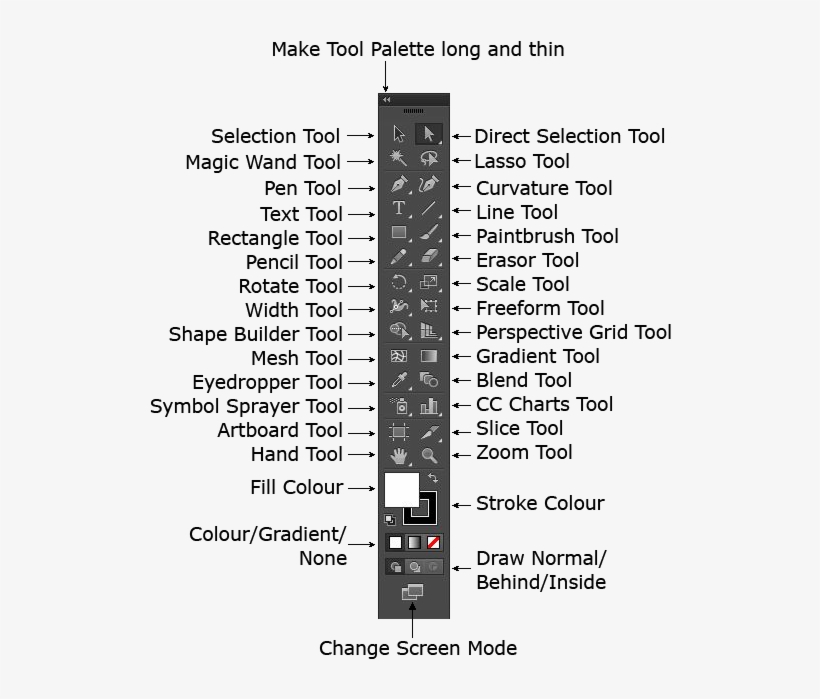
Nhóm phím tắt TOOLBAR (CÔNG CỤ)

Dưới đây là nhóm phím tắt dành cho các công cụ chính trong Illustrator, nằm trên thanh toolbar bên trái giao diện. Mỗi công cụ đều có một phím tắt riêng, giúp bạn thao tác nhanh chóng và thuận tiện hơn. Hãy cùng Y2Graphic khám phá ngay nhé!
| Phím tắt | Tên gọi | Công dụng |
| V | Selection Tool | Lựa chọn và di chuyển đối tượng trong illustrator |
| A | Driect Selection Tool | Lựa chọn Quản lý các điểm Neo (nude) trong AI |
| Q | Lasso | Lựa chọn hàng loạt các đối tượng trong khu vực vẽ đối tượng |
| Y | Magic Wand Tool | Lựa chọn đối tượng trong illustrator theo thuộc tính và theo màu |
| P | Pen Tool | Vẽ các đối tượng có hình dáng phức tạp trong Ai |
| T | Type Tool | Viết, soạn thảo văn bản trong illustrator |
| / | Line Segment | Tạo đường thẳng. |
| M | Rectangle | Vẽ hình chữ nhật, hình vuông |
| L | Elips Tool | Vẽ hình elip, hình tròn trong AI |
| B | Paintbrush | Vẽ đường theo hình có sẵn |
| N | Pencil Tool | Vẽ tự do trong illustrator |
| C | Cut | Cắt đường Path nằm trong khu vực chọn |
| R | Rotate Tool | Hỗ trợ Xoay đối tượng được chọn |
| O | Scale Tool | Lật đối tượng được chọn theo các trục toạ độ trong illustrator |
| U | Mesh Tool | Tô màu dạng lưới trong illustrator |
| G | Gradient Tool | Tô màu chuyển sắc dạng đường trong AI |
| I | Eyedropper Tool | Hút màu về đối tượng được chọn |
| W | Blend Tool | Hiệu chỉnh hiệu ứng Blen của đối tượng |
| U | Mesh Tool | Tô màu dạng lưới trong illustrator |
| G | Gradient Tool | Tô màu chuyển sắc dạng đường trong AI |
| H | Hand Tool | Định lại vị trí của khung xem artboad |
| Z | Zoom Tool | Được sử dụng để phóng to và thu nhỏ ảnh |
| X | Fill | Đổ màu cho đối tượng |
| D | Defaupt Fill and Stroke | Màu mặc định cho nền và viền |
| F | Change Screen mode | Chọn chế độ hiển thị full màn hình |
| H | Hand Tool | Định lại vị trí của khung xem artboard |
| Z | Zoom Tool | Được sử dụng để phóng to và thu nhỏ ảnh |
| X | Fill | Đổ màu cho đối tượng |
| Shift + B | Blob brush | Vẽ đường theo dạng hình tự do |
| Shift + E | Eraser Tool | Xoá một phần đối tượng mà cộng cụ xoá quét qua |
| Shift + M | Shape Builder | Cắt, tách đối tượng được chọn, dựa trên những đường chồng lấn của đối tượng |
| Shift + P | Perspective Grid Tool | Lưới mô phỏng không gian 3 chiều |
| Shift + W | Width Tool | Biến đổi đối tượng được chọn |
| Shift + S | Symbol Sprayer Tool | Tạo các Symbol và instance |
| Shift + O | Arboard Tool | Giúp tạo và quản lý các trang giấy trong AI |
| Shift + K | Slice Tool | Cắt ảnh được chọn thành các lát trước khi tối ưu hòa hình đồ họa cho web. |
| Shift + D | Chuyển các chế độ vẽ |
Nhóm phím tắt VIEW
Dưới đây là tổ hợp phím tắt trong Illustrator giúp bạn thao tác nhanh với các tính năng hiển thị. Nếu sử dụng chuột, bạn có thể tìm thấy các tùy chọn này trong thanh công cụ View. Hãy cùng Y2Graphic khám phá ngay những phím tắt hữu ích này nhé!
| Phím tắt | Tên gọi | Công dụng |
| Y | Outline | Hiện thị dạng đường viền, illustrator sẽ loại bỏ toàn bộ màu fill và stroke. |
| Alt + Shift + Ctrl +Y | Overprint Preview | Cho xem trước bản thiết kế trước khi in |
| Ctrl + Shift + Y | Pixel Preview | Cho xem trước file thiết kế ở dạng Pixel |
| Ctrl + | Zoom in | Phóng to |
| Ctrl – | Zoom out | Thu nhỏ |
| Ctrl + 0 | Fit Artboard in Ưindow | Đưa Artboard (bảng vẽ) về giữa màn hình |
| Ctrl + Alt + 0 | Fit All in Window | Đưa Artboard về vừa với màn hình máy tính |
| Ctrl + 1 | Actual size | Đưa về kích thước chính xác của Artboard |
| Ctrl + Shift+ B | Show/hide Bounding Box | Bật/tắt khung tranfrom |
| Ctrl + shift + H | Show/hide Arthoards | Bật/ tắt vùng nháp trang giấy |
| Ctrl +Alt + G | Show/hide Gradient Annotator | Bật/tắt thanh điều chỉnh màu. |
| Ctrl + U | Smart Guides | Bật tắt chế độ tự động bắt dính đối tượng trong AI |
| Ctrl + “ | Show Grid | Bật chế độ xem dạng lưới |
Nhóm phím tắt OBJECT
Dưới đây là tổ hợp phím tắt trong mục Object trên thanh menu của Illustrator. Đây là nhóm phím tắt quan trọng, giúp bạn thao tác nhanh chóng với các đối tượng thiết kế. Hãy cùng Y2Graphic khám phá ngay nhé!
| Phím tắt | Tên gọi | Công dụng |
| Ctrl + D | Transform Again | Lặp lại bước đã làm |
| Ctrl+Alt+shift+D | Transform Each | Bảng điều chỉnh quản lý lệnh copy và di chuyển trong AI. |
| CTRL + 2 | Lock Object | Thực hiện khoá đối tượng hoặc nhóm đối tượng được chọn. |
| Ctrl+Alt + 2 | Unlock Object | Thực hiện mở khoá toàn bộ các đối tượng trong AI. |
| Ctrl + 3 | Hide Object | Ẩn đối tượng đi |
| Ctrl + shift + ] | Bring to Front | Đưa một đối tượng lên trên cùng trong layer. |
| Ctrl + shift+ [ | SendTo Back | Đẩy đối tượng xuống dưới cùng. |
| Ctrl + [ | Bring Forward | Đẩy đối tượng lên môt đối tượng kề nó trong layer. |
| Ctrl + ] | Send Backward | Đẩy đối tượng xuống dưới một đối tượng liền kề nó trong layer. |
| Ctrl + G | Group | Gộp các đối tượng thành một nhóm |
| Alt + Ctrl + B | Make Blend | Áp dụng lệnh Blend cho 2 hay nhiều đối tượng được chọn trong AI. |
| Alt + Shift + Ctrl + W | Make with Wrap | Thực hiện các thao tác với Wrap |
| Alt + Shift + Ctrl + B | Release Blend | Hủy lệnh Blend đã áp dụng cho các đối tượng. |
| Ctrl + 7 | Make Clipping Mask | Lệnh lồng ghép đối tượng hoặc hình vào trong 1 đối tượng khác. |
| Alt + Ctrl + 7 | Release Clipping Mask | Hủy lệnh lồng ghép đối tượng |
| Ctrl + 8 | Make Compound Path | Hợp nhất các đối tượng được chọn thành một đối tượng duy nhất. |
| Alt + Shift + Ctrl + 8 | Realease Compound Path | Hủy lệnh hợp nhất các đối tượng |
| Shift + Ctrl + M | Move | Di chuyển tới 1 điểm. |
Nhóm phím tắt FILE
Tiếp theo là tổ hợp phím tắt liên quan đến quản lý file trong Illustrator, bao gồm các thao tác như lưu file, chèn file, tạo file mới, v.v. Nếu sử dụng chuột, bạn có thể tìm thấy các tùy chọn này trong mục File trên thanh menu. Hãy cùng Y2Graphic khám phá ngay nhé!
| Phím tắt | Tên gọi | Công dụng |
| Ctrl + N | New | Tạo bản thiết kế mới |
| Shift + Ctrl + N | New from template | Tạo thiết kế mới từ template có sẵn |
| Ctrl + O | Open | Mở file làm việc đã có trong máy tính |
| Ctrl + W | Close | Đóng các file làm việc |
| Ctrl + S | Save | Lưu file làm việc |
| Shift + Ctrl + S | Save As | Lưu file làm việc theo định dạng tùy chọn |
| Alt + Ctrl + S | Save a Copy | Lưu một bản copy của file làm việc |
| Shift + Ctrl + P | Place | Đặt đối tượng mới vào file làm việc |
| Alt + Ctrl + P | Document setup | Các điều chỉnh về file làm việc |
| Ctrl + P | Thực hiện in file làm việc | |
| Ctrl + Q | Exit | Thoát file làm việc |
Nhóm phím tắt EDIT
Dưới đây là các phím tắt giúp bạn thực hiện chỉnh sửa đối tượng trong Illustrator một cách nhanh chóng và hiệu quả. Hãy cùng Y2Graphic khám phá những phím tắt thông dụng trong phần này nhé!
| Phím tắt | Tên gọi | Công dụng |
| Ctrl + Z | Undo move | Hoàn tác lại bước vừa làm |
| Ctrl + X | Cut | Cắt |
| Ctrl + C | Copy | Copy đối tượng |
| Ctrl + V | Paste | Dán đối tượng |
| Ctrl + F | Paste in Front | Dán đối tượng lên trước |
| Ctrl + B | Paste in Back | Dán đối tượng ra sau |
| Shift + Ctrl + V | Paste in Place | Dán đối tượng tại chỗ |
| Alt + Shift + Ctrl + V | Paste on all Artboard | Dán trên mọi Artboard (bảng vẽ) |
| Cltr + I | Check Spelling | Kiểm tra chính tả |
| Shift + Ctrl + K | Color Settings | Cài đặt màu sắc |
| Alt + Shift + Ctrl + K | Keyboard Shortcuts | Điều chỉnh các phím tắt |
| Ctrl + K | General | Mở hộp tùy chỉnh thông số chung |
Nhóm phím tắt SELECT
Tiếp theo là các phím tắt giúp bạn lựa chọn đối tượng trong Illustrator. Mặc dù số lượng phím tắt trong mục Select không nhiều, nhưng chúng lại vô cùng quan trọng. Chẳng hạn, Ctrl + A cho phép bạn chọn tất cả đối tượng trên bảng vẽ chỉ trong tích tắc. Hãy thử tưởng tượng nếu có đến 100 layer chồng lên nhau, việc chọn từng layer bằng chuột sẽ mất rất nhiều thời gian, đúng không nào? Hãy cùng Y2Graphic khám phá ngay các phím tắt hữu ích trong danh mục Select nhé!
| Phím tắt | Tên gọi | Công dụng |
| Ctrl + A | All | Lựa chọn mọi đối tượng trong bảng vẽ |
| Alt + Ctrl + A | All on Active Artboard | Chỉ lựa chọn các Artboard đang hoạt động (không bị ẩn đi) |
| Shift + Ctrl + A | Deselect | Ngừng lựa chọn đối tượng |
| Alt + Ctrl + ] | Next Object Above | Chọn đối tượng bên trên |
| Alt + Ctrl + [ | Next Object Below | Chọn đối tượng ở dưới |
Nhóm phím tắt WINDOW
Các phím tắt trong mục Window giúp bạn quản lý các bảng điều khiển trong Illustrator. Những bảng này cho phép bạn chỉnh sửa các thuộc tính của đối tượng hoặc nhóm đối tượng một cách nhanh chóng và hiệu quả. Đây cũng là nhóm phím tắt quan trọng và thường xuyên sử dụng trong quá trình thiết kế. Hãy cùng Y2Graphic khám phá ngay những phím tắt hữu ích trong thanh menu Window nhé!
| Phím tắt | Tên gọi | Công dụng |
| SHIFT+ F7 | Align | Mở lên bảng căn chỉnh vị trí trong illustrator. |
| SHIFT+F6 | Appearance | Mở lên bảng Panel quản lý hiệu ứng của đối tượng |
| F5 | Brush | Mở lên quản quản lý các kiểu Brush trong AI |
| F6 | Color | Cho phép chọn và mở lên bảng màu trong AI |
| SHIFT+F3 | Color Guide | Mở lên bảng quản lý màu theo chỉ dẫn |
| CTRL + F9 | Gradient | Mở bảng màu Gradient |
| SHIFT+F5 | Graphic Styles | Mở lên bảng quản lý thuộc tính gán kiểm cho đối tượng. |
| CTRL+F8 | Info | Panel kích thước đối tượng được chọn. |
| F7 | Layer | Mở lên hộp thoại quản lý layer trong illustrator. |
| CTRL+SHIFT+F9 | Pathfinder | Tổ hợp phím tắt cho phép mở lên bảng cắt các đối tượng. |
| CTRL+F10 | Stroke | Mở lên bảng quản lý các thuộc tính đường viền trong AI. |
| SHIFT+CTRL+F11 | Symbols | Panel quản lý Symbol. |
| SHIFT+CTRL+F10 | Transparency | Panel quản lý đối tượng riêng. |
Kết luận
Trên đây là tổng hợp các phím tắt quan trọng nhất trong Illustrator, giúp bạn thao tác nhanh hơn, tiết kiệm thời gian và nâng cao hiệu suất làm việc. Hãy lưu lại ngay để quá trình thiết kế trở nên trơn tru và hiệu quả hơn. Đừng quên theo dõi Y2Graphic để cập nhật thêm nhiều mẹo hay và hướng dẫn hữu ích về thiết kế nhé!