Công cụ Rectangle Tool là một trong những công cụ vẽ hình học cơ bản trong Adobe Illustrator. Trong bài viết này, Y2Graphic sẽ hướng dẫn bạn cách sử dụng Rectangle Tool một cách chi tiết từ A đến Z trong phần mềm Illustrator!
Rectangle Tool là gì?
Rectangle Tool (phím tắt M) là công cụ giúp bạn vẽ các hình học cơ bản trong Adobe Illustrator. Những hình dạng này có thể được sử dụng để trang trí hoặc xây dựng bố cục cho thiết kế của bạn. Nếu bạn đã quen thuộc với công cụ này trong Photoshop, bạn sẽ nhận thấy một số khác biệt khi sử dụng trong Illustrator, vì vậy hãy lưu ý nhé!
Bên trong Rectangle Tool còn có nhiều công cụ nhỏ hỗ trợ vẽ các hình dạng cụ thể như:

- Rectangle Tool: Vẽ hình vuông hoặc chữ nhật.
- Rounded Rectangle Tool: Vẽ hình vuông/chữ nhật bo góc (Tuy nhiên, trong các phiên bản Illustrator gần đây, công cụ này đã bị loại bỏ vì Rectangle Tool có thể điều chỉnh bo góc dễ dàng).
- Ellipse Tool (L): Vẽ hình tròn hoặc elip.
- Polygon Tool: Vẽ các hình đa giác như ngũ giác, lục giác…
- Star Tool: Vẽ hình ngôi sao.
- Line Segment Tool: Vẽ đường thẳng.
Cách sử dụng công cụ Rectangle Tool mức cơ bản trong Illustrator
Cách vẽ hình học
Để vẽ hình học trong Illustrator, bạn chỉ cần chọn dạng hình mà bạn cần vẽ, sau đó giữ chuột trái và kéo. Nếu bạn muốn vẽ hình đẹp, hoàn hảo như hình tròn, hình vuông thì hãy giữ phím Shift trong lúc vẽ nhé.

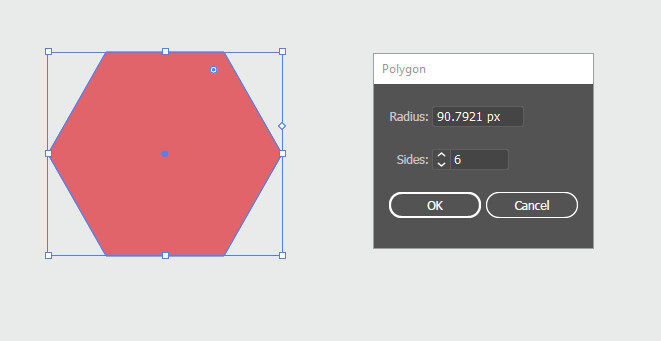
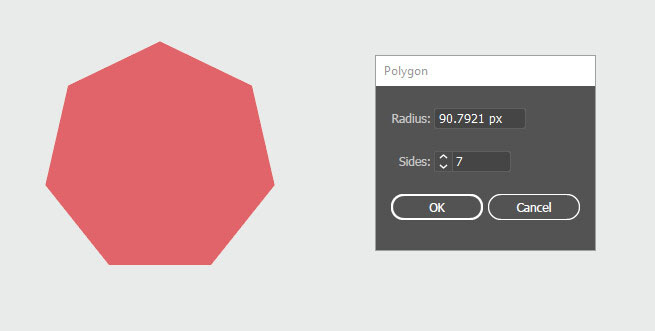
Với Polygon Tool, bạn có thể tùy chỉnh số cạnh của hình đa giác theo ý muốn. Sau khi vẽ xong, chỉ cần nhấp chuột trái vào hình, một bảng tùy chọn nhỏ sẽ xuất hiện. Tại ô Sides, bạn có thể nhập số cạnh mong muốn: nhập 7 để tạo hình thất giác, nhập 6 để tạo lục giác, v.v.



Tương tự, Star Tool cũng cho phép điều chỉnh số cánh của ngôi sao. Sau khi vẽ, nhấp chuột trái vào hình, bảng tùy chọn sẽ hiện lên. Bạn chỉ cần nhập giá trị vào ô Points để tăng hoặc giảm số cánh theo nhu cầu.


Cách bo góc hình
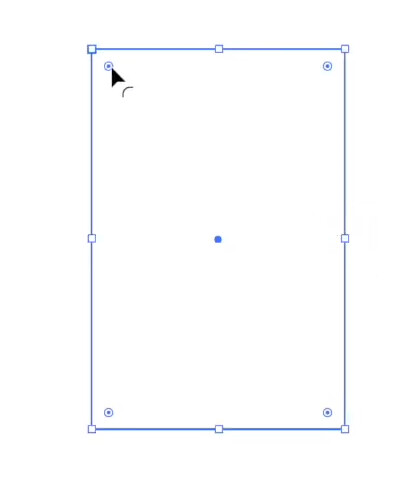
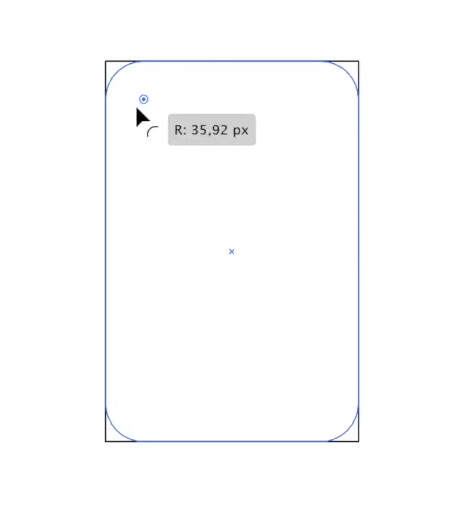
Việc bo góc hình trong Illustrator (AI) tiện lợi hơn so với Photoshop. Sau khi vẽ hình bằng Rectangle Tool (hình chữ nhật hoặc hình vuông), bạn sẽ thấy 4 chấm tròn nhỏ xuất hiện ở các góc. Di chuột vào chấm tròn và kéo vào trung tâm hình, các góc sẽ tự động bo tròn.



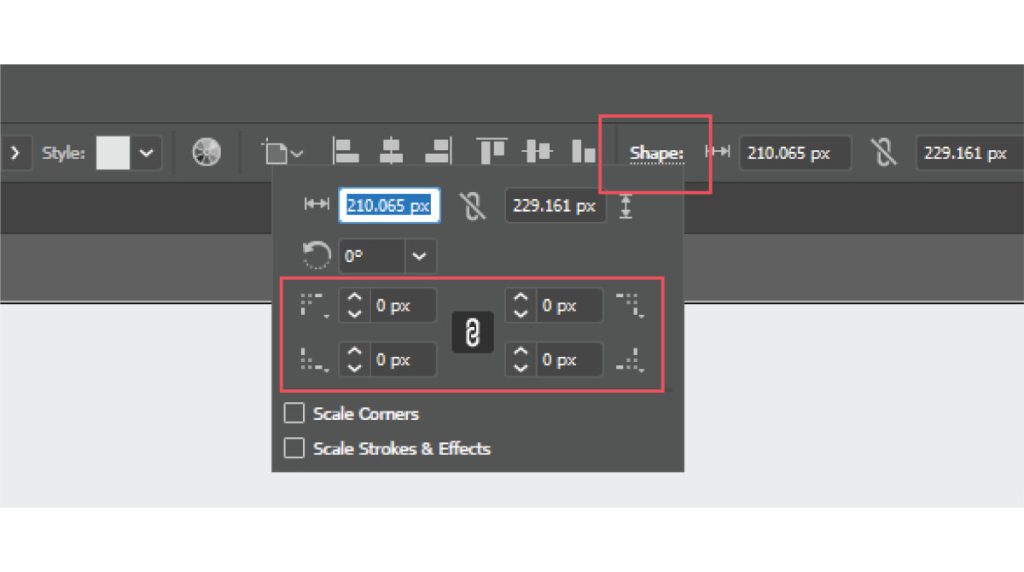
Ngoài ra, bạn cũng có thể click vào mục Shape trên thanh menu để điều chỉnh bo góc và thay đổi kích thước hình.

Nếu chỉ muốn bo góc một phần thay vì toàn bộ, hãy tích bỏ biểu tượng xích ![]() thành
thành ![]() . Khi đó, bạn có thể bo tròn từng góc riêng lẻ thay vì tất cả 4 góc cùng lúc.
. Khi đó, bạn có thể bo tròn từng góc riêng lẻ thay vì tất cả 4 góc cùng lúc.
Cách đổ màu hình
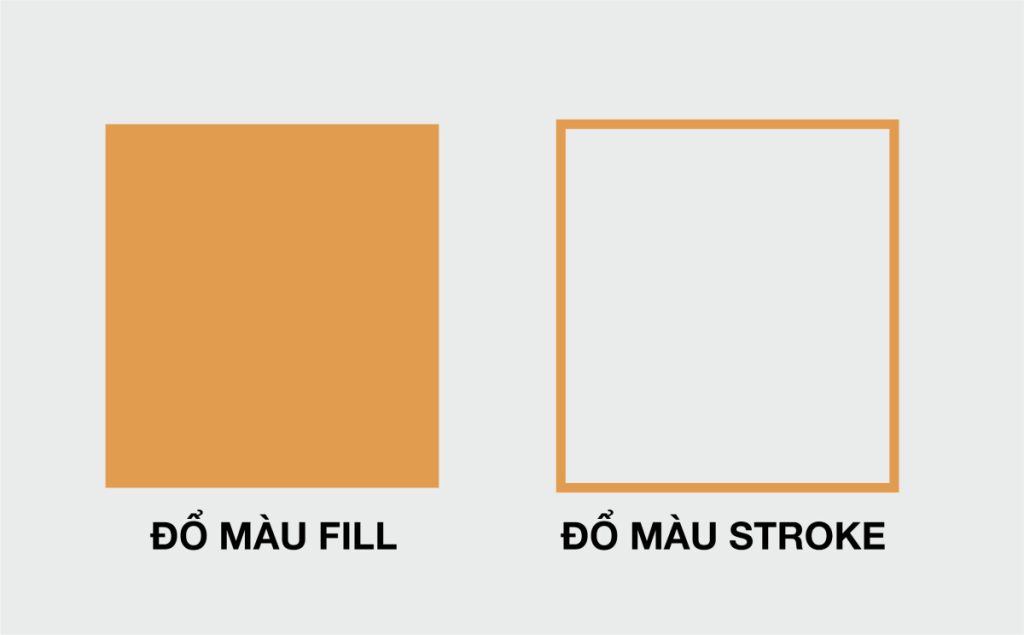
Trong Illustrator, bạn có hai tùy chọn đổ màu:
- Fill: Tô màu toàn bộ hình.
- Stroke: Tô màu viền của hình.

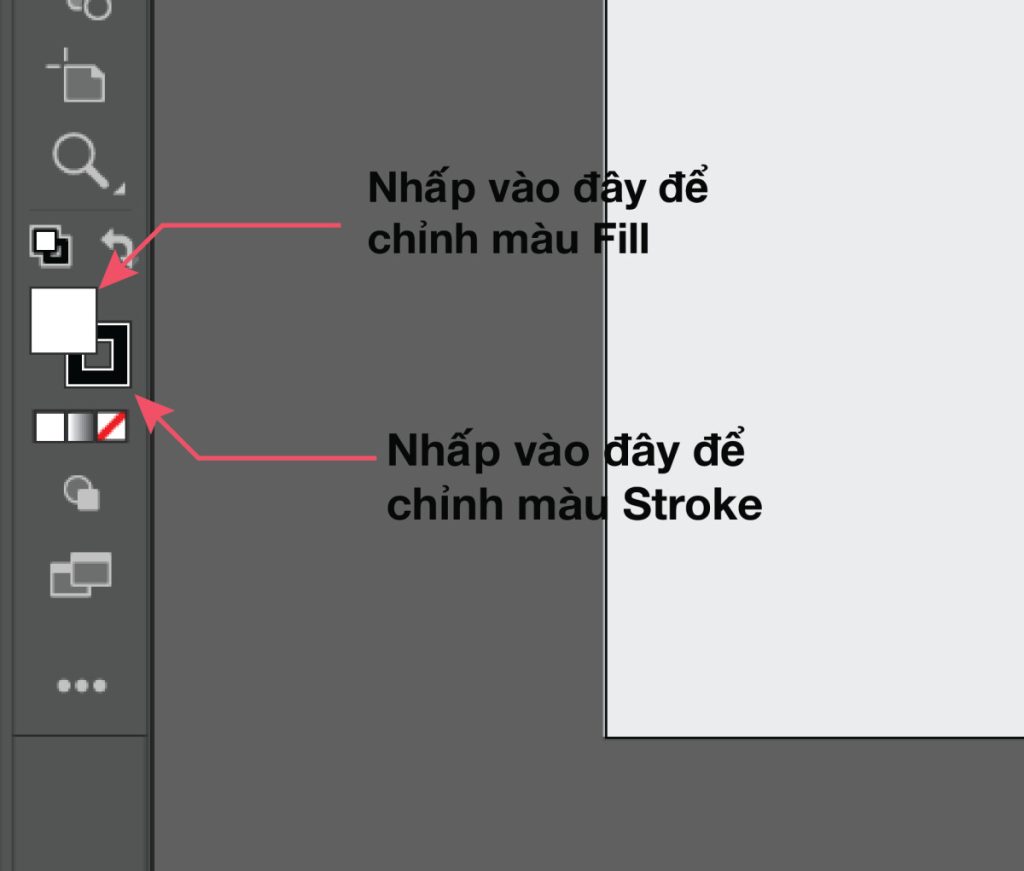
Cách đổ màu rất đơn giản: chọn hình cần đổ màu, sau đó click vào ô màu ở phía dưới thanh công cụ.

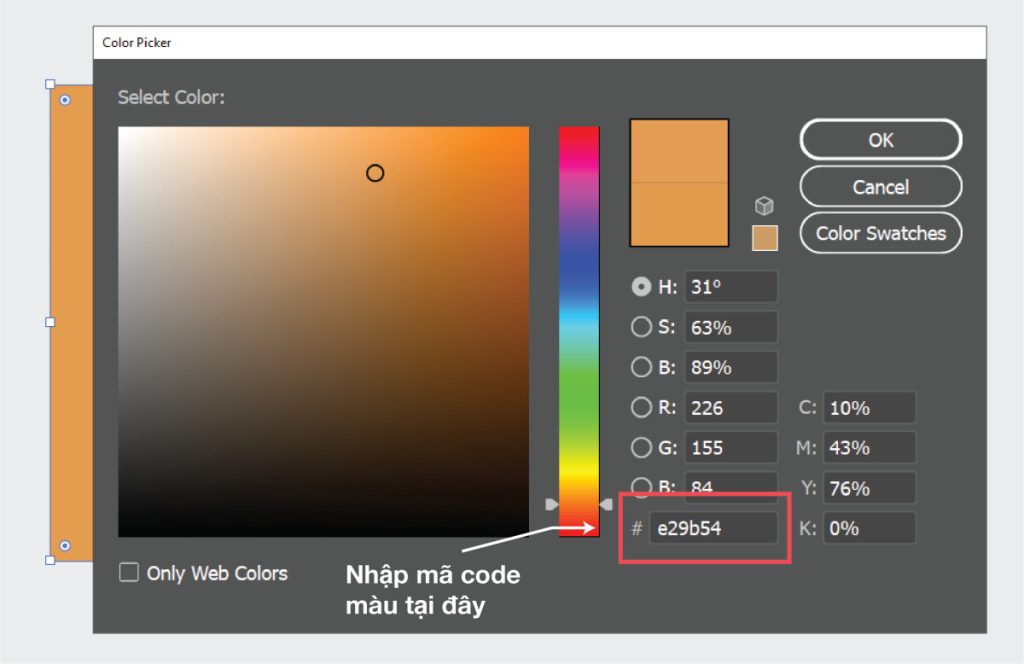
Ngay lập tức, bảng Color Picker sẽ xuất hiện, cho phép bạn chọn màu thủ công hoặc nhập mã màu cụ thể theo ý muốn.

Kết luận
Trên đây là những hướng dẫn cơ bản về cách sử dụng các công cụ vẽ hình học trong Illustrator, giúp bạn dễ dàng làm quen và áp dụng vào thiết kế. Nếu bạn muốn khám phá thêm những thủ thuật nâng cao và mẹo hay, đừng quên theo dõi các bài viết tiếp theo của Y2Graphic để cập nhật thêm nhiều kiến thức hữu ích nhé!