CSS (Cascading Style Sheets) là ngôn ngữ định kiểu giúp thiết kế giao diện trang web đẹp mắt và chuyên nghiệp hơn. Nếu HTML tạo nên cấu trúc của trang web, thì CSS chính là công cụ giúp trang web trở nên sinh động với màu sắc, bố cục và hiệu ứng bắt mắt. CSS cho phép lập trình viên kiểm soát cách hiển thị của các thành phần trên nhiều thiết bị khác nhau, từ máy tính đến điện thoại di động. Với sự phát triển của công nghệ, CSS ngày càng mạnh mẽ hơn nhờ các phiên bản như CSS3, hỗ trợ hiệu ứng động, thiết kế responsive và tối ưu hiệu suất hiển thị.
CSS là gì?
CSS là chữ viết tắt của cụm từ Cascading Style Sheets, nó được sử dụng để “định dạng” cho các phần tử trên trang web, hay nói cách khác là nó quyết định việc các phần tử HTML khi hiển thị lên trang web sẽ trông như thế nào.
Ví dụ: Khi tôi tạo một cái bảng thì “định dạng” mặc định của cái bảng đó sẽ nhìn rất đơn sơ.
| STT | Mã thẻ SV | Họ tên | Ngày sinh | Giới tính | Lớp |
|---|---|---|---|---|---|
| 1 | 12A10010151 | Nguyễn Hoàng Anh | 23/11/1992 | Nam | 12A1 |
| 2 | 12A10010007 | Nguyễn Thị Thùy Anh | 12/12/1994 | Nữ | 12A1 |
| 3 | 12A10010184 | Hoàng Hiếu Dương | 07/07/1993 | Nam | 12A1 |
| 4 | 12A10010154 | Hoàng Tiến Đạt | 16/01/1994 | Nam | 12A1 |
| 5 | 12A10010160 | Lê Quang Đạt | 10/12/1994 | Nam | 12A1 |
– Tuy nhiên, với việc sử dụng CSS thì tôi sẽ có thể định dạng lại cho các thành phần trên cái bảng, giúp nó hiển thị đẹp hơn, nhìn chuyên nghiệp hơn, . . . .
| STT | Mã thẻ SV | Họ tên | Ngày sinh | Giới tính | Lớp |
|---|---|---|---|---|---|
| 1 | 12A10010151 | Nguyễn Hoàng Anh | 23/11/1992 | Nam | 12A1 |
| 2 | 12A10010007 | Nguyễn Thị Thùy Anh | 12/12/1994 | Nữ | 12A1 |
| 3 | 12A10010184 | Hoàng Hiếu Dương | 07/07/1993 | Nam | 12A1 |
| 4 | 12A10010154 | Hoàng Tiến Đạt | 16/01/1994 | Nam | 12A1 |
| 5 | 12A10010160 | Lê Quang Đạt | 10/12/1994 | Nam | 12A1 |
Tầm quan trọng của CSS
– Ngày nay, khi người dùng đánh giá chất lượng của một trang web, họ không chỉ xem xét nội dung của các bài viết trên trang web, mà họ còn đặc biệt quan tâm đến giao diện, xem coi nó có được dễ nhìn, dễ sử dụng hay không, . . . , cho nên “giao diện” của trang web đóng một vài trò rất quan trọng.
– Với việc áp dụng CSS trong thiết kế giao diện website, chúng ta có thể định dạng cho các phần tử trên trang web hiển thị giống với ý muốn của mình, từ đó tạo ra được những trang web có nội dung đặc sắc, sinh động, phong phú, đa dạng, . . . .
Tài liệu hướng dẫn tự học CSS
Đầy đủ từ cơ bản đến nâng cao
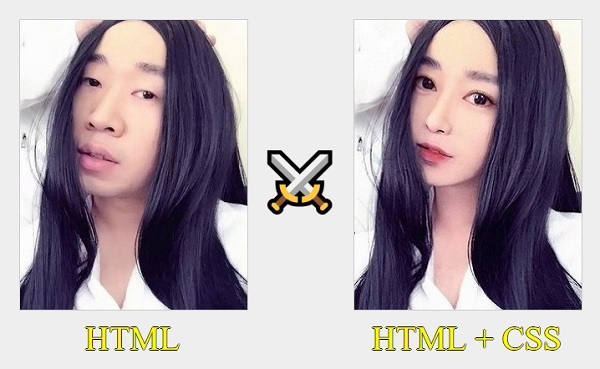
– Hình ảnh bên dưới có thể được xem là một ví dụ minh họa rõ nét nhất về tầm quan trọng của CSS.

Giới thiệu loạt tài liệu hướng dẫn học CSS trên Y2Graphic.com
Hiện nay có rất nhiều bạn muốn học CSS nhưng vì một số lý do nào đó (chẳng hạn như điều kiện kinh tế hoặc trùng thời gian làm việc, . . . .) nên không thể đăng ký tham gia các khóa học tại các trung tâm hoặc khóa học trực tuyến, nên đã chọn cho mình con đường tự tìm kiếm tài liệu trên mạng.
Nắm bắt được nhu cầu đó, chúng tôi đã dành ra một khoảng thời gian khá dài để tổng hợp tất cả những kiến thức quan trọng trong CSS rồi biên soạn lại thành một “bộ tài liệu hướng dẫn học CSS” với mục đích là tạo điều kiện cho các bạn có thể học CSS miễn phí, đồng thời làm chủ được thời gian.
Bộ tài liệu này được biên soạn theo mức độ từ cơ bản đến nâng cao, mỗi bài viết đều đã được trau chuốt kỹ lưỡng, bài học trước sẽ cung cấp “kiến thức tiên quyết” cho bài học sau. Cho nên, ở mỗi bài học đều hết sức rõ ràng – mạch lạc – dễ hiểu (cột bên trái chính là danh sách các bài viết của bộ tài liệu)
Nếu bạn là một người đang học CSS thông qua hình thức tự tìm kiếm tài liệu trên mạng thì tôi nghĩ đây sẽ là một bộ tài liệu rất hữu ích dành cho bạn.
Chúc các bạn có một khởi đầu tốt !