Chèn video YouTube vào trang web là một cách tuyệt vời để cải thiện trải nghiệm người dùng và tăng sự tương tác trên website. Với HTML, bạn có thể dễ dàng nhúng video YouTube bằng thẻ <iframe>, giúp hiển thị video trực tiếp mà không cần tải xuống. Ngoài ra, bạn có thể tùy chỉnh kích thước, tự động phát, hoặc ẩn các điều khiển video để phù hợp với giao diện trang web. Trong bài viết này, Y2Graphic sẽ chia sẻ các cách nhúng video YouTube vào website một cách đơn giản và hiệu quả.
ID của một video là gì ?
– ID là mã số dùng để nhận dạng một video trên Youtube.
(mỗi video sẽ được gán với một ID duy nhất, không có trường hợp ID của các video bị trùng nhau)
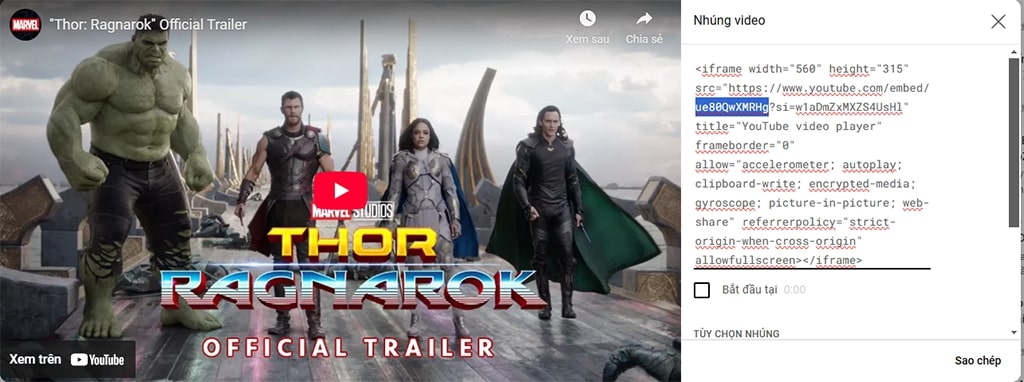
– Ví dụ: Chuỗi ký tự được bôi đen bên dưới chính là ID của đoạn video “Thor: Ragnarok”

Cách chèn một đoạn video trên Youtube vào trang web
– Để chèn một đoạn video trên Youtube vào trang web thì chúng ta sử dụng cú pháp như sau:
<iframe src="https://youtube.com/embed/id"></iframe>Ví dụ:
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg"></iframe>
</body>
</html>– Dưới đây là một số thuộc tính được sử dụng bên trong thẻ <iframe> để cài đặt khung Youtube.
(các bạn vui lòng tấm vào hình để tìm hiểu chi tiết chức năng và cách sử dụng của từng thuộc tính)
| allowfullscreen | – Thiết lập chế độ cho phép người dùng mở rộng toàn màn hình. |
| frameborder | – Tùy chỉnh việc có hiển thị đường viền bao xung quanh khung Youtube hay không. |
| width | – Thiết lập chiều rộng của khung Youtube. |
| height | – Thiết lập chiều cao của khung Youtube. |
Các tham số trên URL
– Khi chèn một đoạn video trên Youtube vào trang web, ngoài việc sử dụng các thuộc tính được nêu trong mục hai để thiết lập cho cái khung thì ta còn có thể sử dụng thêm các tham số (parameter) trên URL.
– Cú pháp:
<iframe src="https://youtube.com/embed/id?parameter=value"></iframe>– Dưới đây là những tham số được sử dụng trên URL để hỗ trợ cho việc thiết lập khung Youtube.
| controls | – Tùy chỉnh việc có hiển thị thanh công cụ điều khiển đoạn video Youtube hay không. |
| playlist | – Thiết lập chế độ chơi video theo dạng danh sách. |
| start | – Xác định thời điểm bắt đầu đoạn video. |
– Lưu ý: Nếu muốn thiết lập nhiều tham số, các bạn cần phải đặt một dấu & nằm giữa các tham số.
Ví dụ:
– Không hiển thị thanh công cụ điều khiển đoạn video & đoạn video sẽ được bắt đầu ở giây thứ 50
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg?controls=0&start=50"></iframe>
</body>
</html>Cách nhúng video Youtube trực tiếp từ trang chủ
– Cách chèn một đoạn video trên Youtube vào trang web trong các phần hướng dẫn phía trên chỉ là cách làm thủ công. Sau này, các bạn có thể vào thẳng trang chủ của Youtube để lấy mã nhúng (thay vì phải ngồi gõ mã lệnh làm mất thời gian)
– Để nhúng một đoạn video Youtube từ trang chủ thì các bạn thực hiện lần lượt các bước như sau:
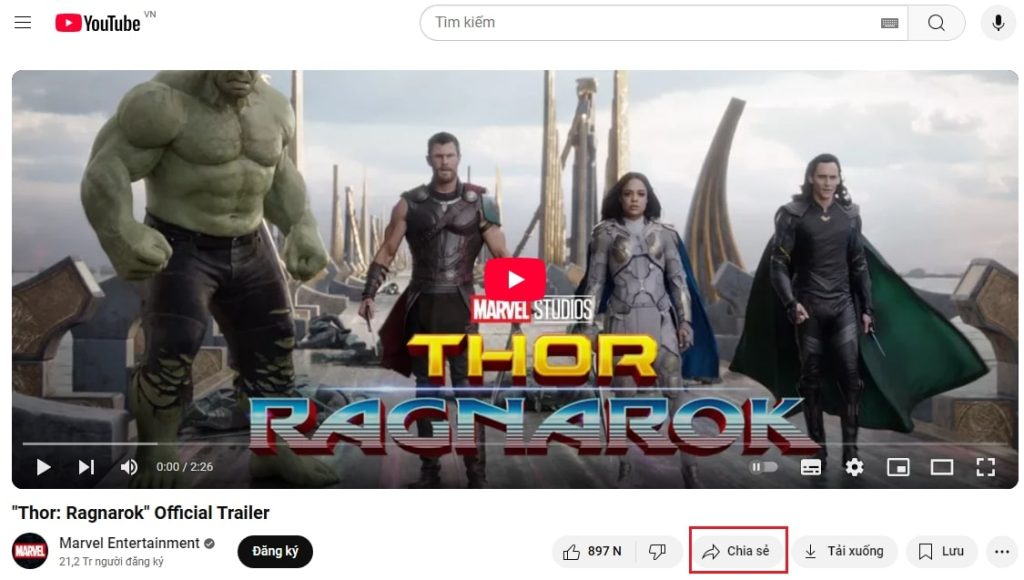
– Bước 1: Truy cập đoạn video mà các bạn muốn nhúng nó vào trang web, tìm bấm nút SHARE (CHIA SẺ)

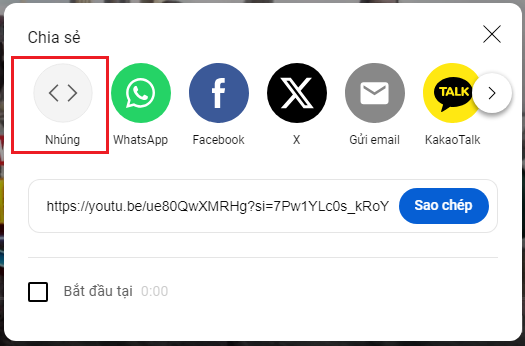
– Bước 2: Chọn Embed (Nhúng)

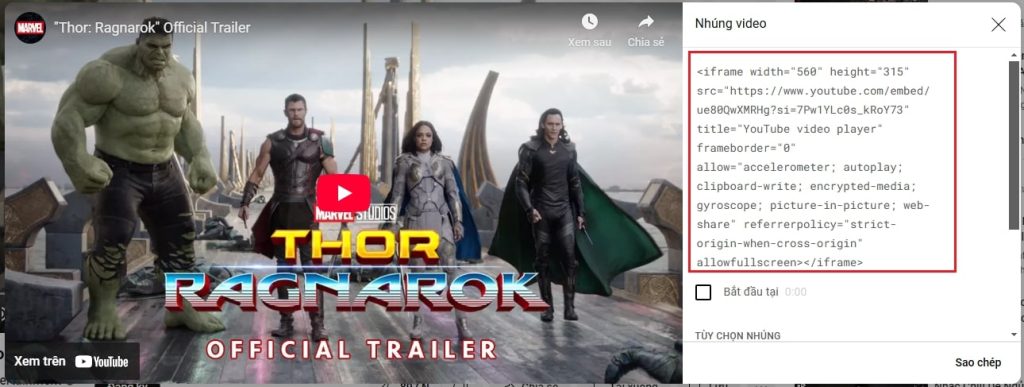
– Bước 3: Tại đây sẽ có một đoạn mã dùng để nhúng khung Youtube vào trang web.

– Thuộc tính allowfullscreen dùng để thiết lập chế độ cho phép người dùng mở rộng toàn màn hình (nếu không thiết lập thuộc tính này thì nút mở rộng toàn màn hình nằm ở góc bên phải phía dưới của khung Youtube sẽ bị vô hiệu hóa, chúng ta không thể nhấp vào được)
Ví dụ:
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg" allowfullscreen></iframe>
</body>
</html>– Thuộc tính frameborder dùng để tùy chỉnh việc hiển thị hay không hiển thị cái đường viền bao xung quanh khung Youtube.
– Cú pháp:
frameborder="value"– Trong đó, value có thể được xác định dựa theo một trong hai loại giá trị:
| 1 | – Cái đường viền bao xung quanh khung Youtube sẽ được hiển thị (mặc định) |
| 0 | – Cái đường viền bao xung quanh khung Youtube sẽ không được hiển thị. |
Ví dụ:
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg" frameborder="1"></iframe>
<br>
<iframe src="https://youtube.com/embed/ue80QwXMRHg" frameborder="0"></iframe>
</body>
</html>– Thuộc tính width dùng để thiết lập chiều rộng của khung Youtube.
– Để sử dụng thuộc tính width thì chúng ta thêm nó vào bên trong thẻ <iframe> với cú pháp như sau:
width="value"– Trong đó, value có thể được xác định dựa theo một trong hai loại đơn vị:
| px | – Chiều rộng của khung Youtube sẽ được xác định dựa theo một giá trị pixel cụ thể.
– Ví dụ, nếu tôi viết width=”400″ thì điều đó có nghĩa là khung Youtube sẽ được hiển thị với kích thước chiều rộng là 400 pixel (Xem ví dụ) |
| % | – Chiều rộng của khung Youtube sẽ được xác định dựa theo tỷ lệ phần trăm “chiều rộng phần nội dung” của phần tử cha của nó.
– Ví dụ, nếu phần tử cha của khung Youtube có chiều rộng 500 pixel, tôi viết width=”70%” thì điều đó có nghĩa là khung Youtube sẽ được hiển thị với kích thước chiều rộng là 350 pixel (Xem ví dụ) |
– Thuộc tính height dùng để thiết lập chiều cao của khung Youtube.
– Để sử dụng thuộc tính height thì chúng ta thêm nó vào bên trong thẻ <iframe> với cú pháp như sau:
height="value"– Trong đó, value có thể được xác định dựa theo một trong hai loại đơn vị:
| px | – Chiều cao của khung Youtube sẽ được xác định dựa theo một giá trị pixel cụ thể.
– Ví dụ, nếu tôi viết height=”400″ thì điều đó có nghĩa là khung Youtube sẽ được hiển thị với kích thước chiều cao là 400 pixel (Xem ví dụ) |
| % | – Chiều cao của khung Youtube sẽ được xác định dựa theo tỷ lệ phần trăm “chiều cao phần nội dung” của phần tử cha của nó.
– Ví dụ, nếu phần tử cha của khung Youtube có chiều cao 400 pixel, tôi viết height=”70%” thì điều đó có nghĩa là khung Youtube sẽ được hiển thị với kích thước chiều cao là 280 pixel (Xem ví dụ) |
– Tham số controls dùng để tùy chỉnh việc hiển thị hay không hiển thị thanh công cụ điều khiển đoạn video Youtube.
– Tham số controls có thể nhận một trong hai giá trị sau đây:
| 1 | – Thanh công cụ điều khiển đoạn video Youtube sẽ được hiển thị (mặc định) |
| 0 | – Thanh công cụ điều khiển đoạn video Youtube sẽ không được hiển thị. |
Ví dụ:
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg?controls=0"></iframe>
</body>
</html>– Tham số playlist dùng để thiết lập chế độ chơi video theo dạng danh sách.
– Cú pháp:
<iframe src="https://youtube.com/embed/id1?playlist=id2,id3,id4,...."></iframe>Ví dụ:
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg?playlist=dKrVegVI0Us,YLorLVa95Xo,xLCn88bfW1o"></iframe>
</body>
</html>– Tham số start dùng để xác định thời điểm bắt đầu đoạn video.
– Cú pháp:
<iframe src="https://youtube.com/embed/id?start=seconds"></iframe>Ví dụ:
– Đoạn video sẽ được bắt đầu ở giây thứ 87 (1 phút 27 giây)
<!DOCTYPE>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://youtube.com/embed/ue80QwXMRHg?start=87"></iframe>
</body>
</html>



