Trong HTML, hai phần tử <div> và <span> là những thẻ quan trọng giúp tổ chức và định dạng nội dung trên trang web. Thẻ <div> (division) thường được sử dụng để nhóm các phần tử lại với nhau, tạo ra một khối chứa có thể áp dụng CSS hoặc JavaScript một cách dễ dàng. Trong khi đó, thẻ <span> là một phần tử nội tuyến, dùng để bọc và tùy chỉnh một phần nội dung nhỏ trong văn bản mà không làm thay đổi cấu trúc tổng thể. Việc kết hợp <div> và <span> giúp lập trình viên xây dựng giao diện linh hoạt và tối ưu hơn khi thiết kế website.
Chức năng và cách sử dụng phần tử <div>
Phần tử <div> là một phần tử khối, mặc định thì phần tử khối này không có bất kỳ một định dạng gì, cho nên nó thường được dùng để làm thùng chứa cho các phần tử khác.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<meta charset="utf-8">
</head>
<body>
<div>
<u>Cách sử dụng phần tử div</u>
<i>Cách sử dụng phần tử span</i>
<p>Điểm khác giữa phần tử div và phần tử span</p>
<h3>Tìm hiểu chức năng của phần tử div và phần tử span</h3>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<meta charset="utf-8">
</head>
<body>
<u>Cách sử dụng phần tử div</u>
<i>Cách sử dụng phần tử span</i>
<p>Điểm khác giữa phần tử div và phần tử span</p>
<h3>Tìm hiểu chức năng của phần tử div và phần tử span</h3>
</body>
</html>Đặt bốn phần tử <u>, <i>, <p>, <h3> nằm bên trong phần tử <div>
Như các bạn đã thấy, việc chúng ta có đặt bốn phần tử <u>, <i>, <p>, <h3> bên trong phần tử <div> hay không thì cũng không ảnh hưởng gì đến bốn phần tử này, bởi vì mặc định phần tử <div> không có bất kỳ một định dạng nào cả.
 |
Vậy, câu hỏi được đặt ra ở đây là:
Chúng ta lấy phần tử <div> chứa các phần tử khác để làm gì !? |
❏ ĐỂ TIỆN CHO VIỆC ĐỊNH DẠNG
Ví dụ:
– Tôi có một đoạn mã như bên dưới:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<u>Phần tử div trong HTML</u>
<i>Phần tử span trong HTML</i>
<p>Cách sử dụng phần tử div để thiết kế bố cục trang web</p>
<s>Nhóm các phần tử vào bên trong phần tử div</s>
</body>
</html>– Bây giờ, tôi muốn thiết lập kích cỡ chữ 30 pixel cho tất cả các phần tử ở phía trên, thay vì phải định dạng từng phần tử thì tôi sẽ đặt chúng vào một phần tử <div> rồi định dạng cho phần tử <div>
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<div style="font-size:30px">
<u>Phần tử div</u>
<i>Phần tử span</i>
<p>Sử dụng phần tử div để thiết kế bố cục trang web</p>
<s>Nhóm các phần tử vào bên trong phần tử div</s>
</div>
</body>
</html>❏ ĐỂ THIẾT KẾ BỐ CỤC TRANG WEB
Ví dụ:
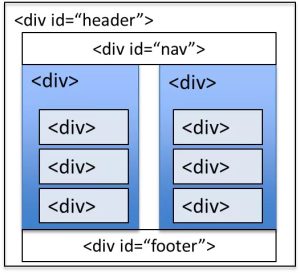
– Để thiết kế một trang web có bố cục ba phần giống như minh họa ở phía trên thì chúng ta cần phải sử dụng ba phần tử <div> để tạo ba khối riêng biệt.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<div id="header">
<h2>WEB CƠ BẢN</h2>
<p>(TRANG CHIA SẺ TÀI LIỆU HỌC LẬP TRÌNH WEB MIỄN PHÍ)</p>
</div>
<div id="content">
<h3><u>BÀI HƯỚNG DẪN SỐ 2</u></h3>
<p>. . . . . . . . . . . . . . . . . . .</p>
</div>
<div id="footer">Thông tin bản quyền</div>
</body>
</html>Chức năng và cách sử dụng phần tử <span>
– Phần tử <span> là một phần tử nội tuyến, mặc định thì phần tử nội tuyến này không có bất kỳ một định dạng gì, cho nên nó thường được dùng để làm thùng chứa cho những phần tử nội tuyến khác (chủ yếu là văn bản) để định dạng.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<p>- Tài liệu <span style="font-size:30px">học</span> HTML</p>
<p>- Từ <span style="color:red">cơ bản</span> đến nâng cao</p>
</body>
</html>



