Để tạo và chạy một tập tin HTML, bạn chỉ cần sử dụng một trình soạn thảo văn bản như Notepad, VS Code hoặc Sublime Text. Bắt đầu bằng cách tạo một tập tin mới với phần mở rộng .html, sau đó viết cấu trúc cơ bản của HTML bên trong. Sau khi lưu lại, bạn có thể mở tập tin bằng trình duyệt web (Chrome, Firefox, Edge) để xem trang web hiển thị như thế nào. Đây là bước đầu tiên giúp bạn làm quen với lập trình web và phát triển nội dung trực tuyến.
Giới thiệu công cụ soạn thảo mã HTML
Ngày nay, có rất nhiều công cụ hiện đại hỗ trợ việc soạn thảo mã HTML như Adobe Dreamweaver, CoffeeCup, TextWrangler, Sublime Text,… Những công cụ này cung cấp nhiều tính năng hữu ích nhưng thường khá phức tạp, phù hợp hơn với những người đã có kinh nghiệm lập trình web. Đối với những người mới học HTML, tốt nhất nên sử dụng các trình soạn thảo thuần văn bản, vì chúng không chỉ giúp rèn luyện kỹ năng viết mã mà còn hỗ trợ ghi nhớ tên của từng thẻ HTML một cách dễ dàng.
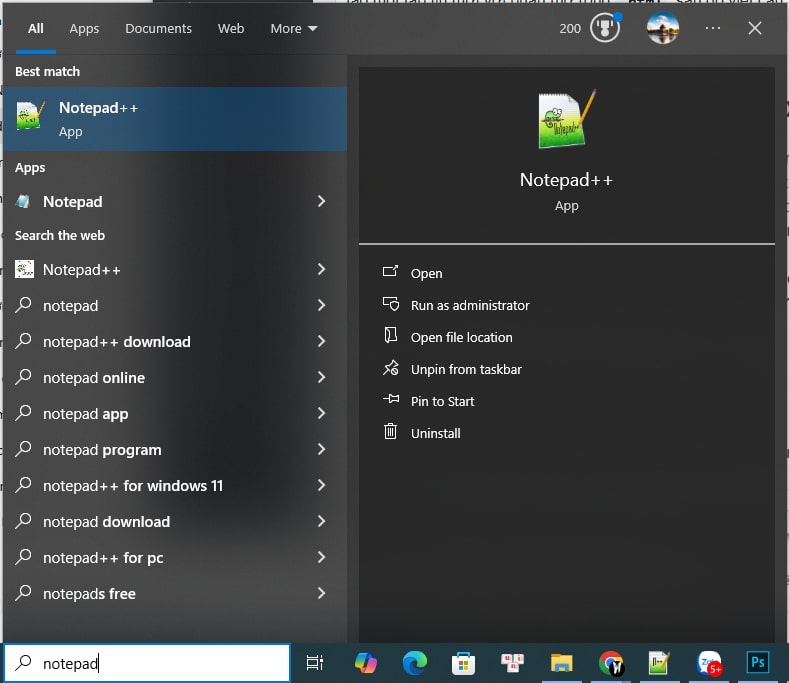
Một trong những trình soạn thảo đơn giản và có sẵn trên hệ điều hành Windows chính là Notepad. Cách mở Notepad có thể khác nhau tùy theo phiên bản Windows, nhưng nếu bạn đang sử dụng Windows 10, có thể mở nhanh bằng cách vào Start, sau đó gõ từ khóa Notepad và nhấn Enter.

Cách tạo một tập tin HTML
Để tạo một tập tin HTML thì chúng ta thực hiện lần lượt các bước như sau:
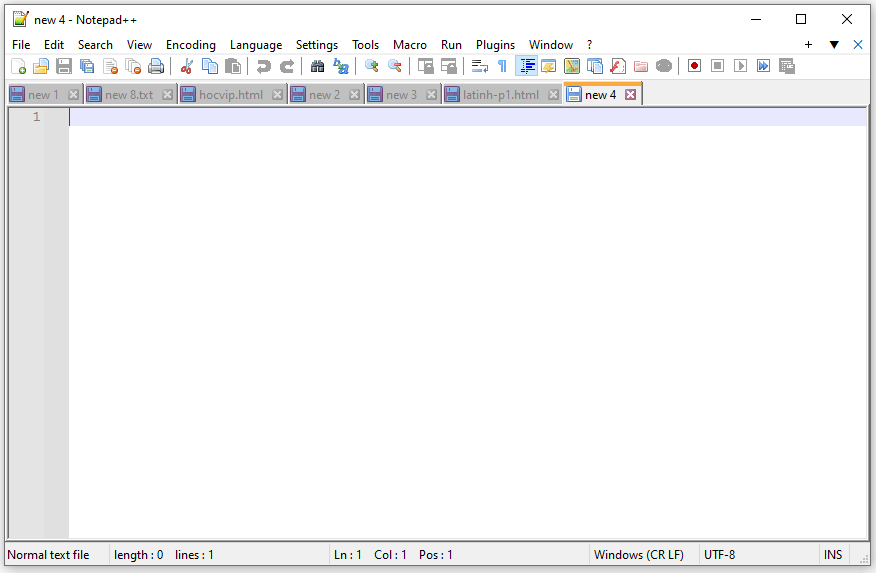
Bước 1: Mở trình soạn thảo thuần văn bản Notepad lên.

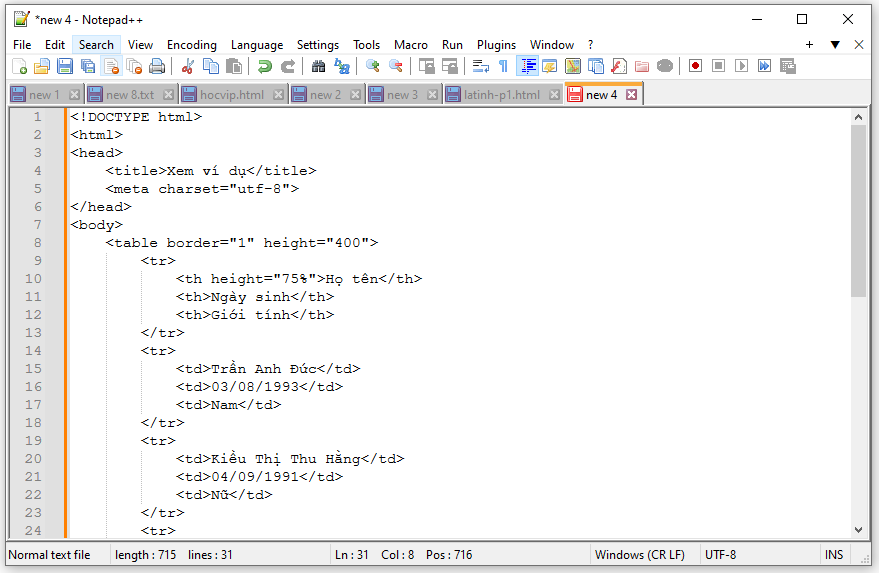
Bước 2: Nhập những nội dung mà các bạn muốn chúng được hiển thị trên trang web.

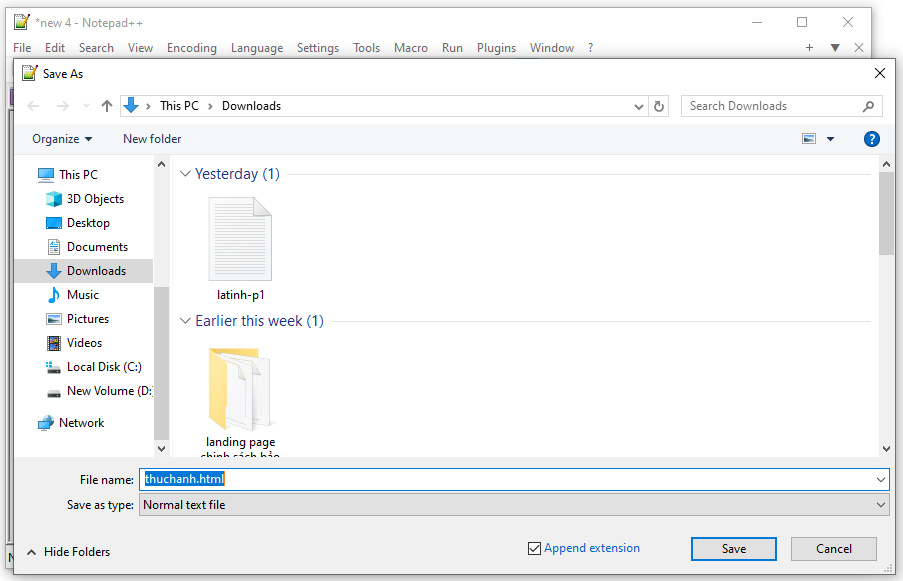
Bước 3: Lưu tập tin.
- Bấm vào nút File rồi chọn Save As.
- Chọn thư mục muốn lưu tập tin.
- Đặt tên cho tập tin.
- Chỗ Encoding chọn UTF-8.
- Cuối cùng, bấm nút Save để lưu lại.

– MỘT SỐ ĐIỀU CẦN LƯU Ý:
|
Cách chạy (thực thi) một tập tin HTML
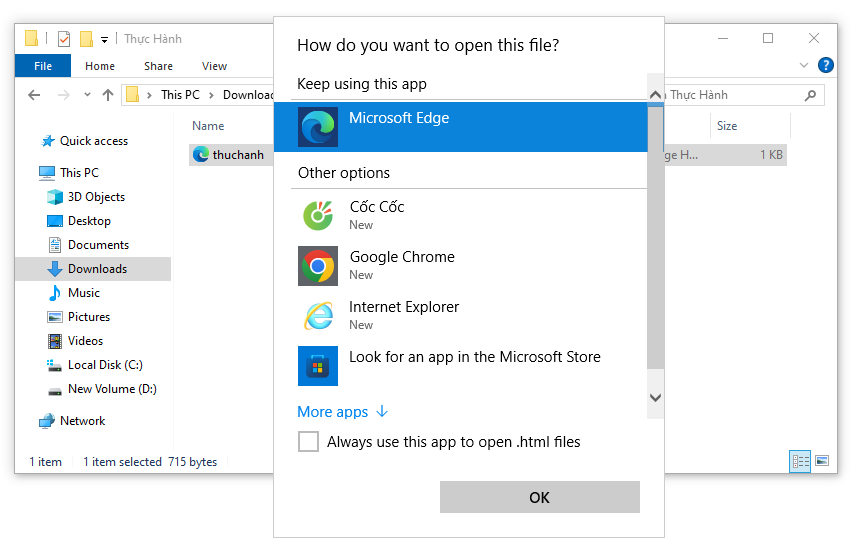
Thực ra thì cách chạy một tập tin HTML khá là đơn giản, chúng ta có thể di chuyển thẳng đến thư mục chứa tập tin, sau đó nhấp chuột phải vào nó rồi chọn một trình duyệt để mở.

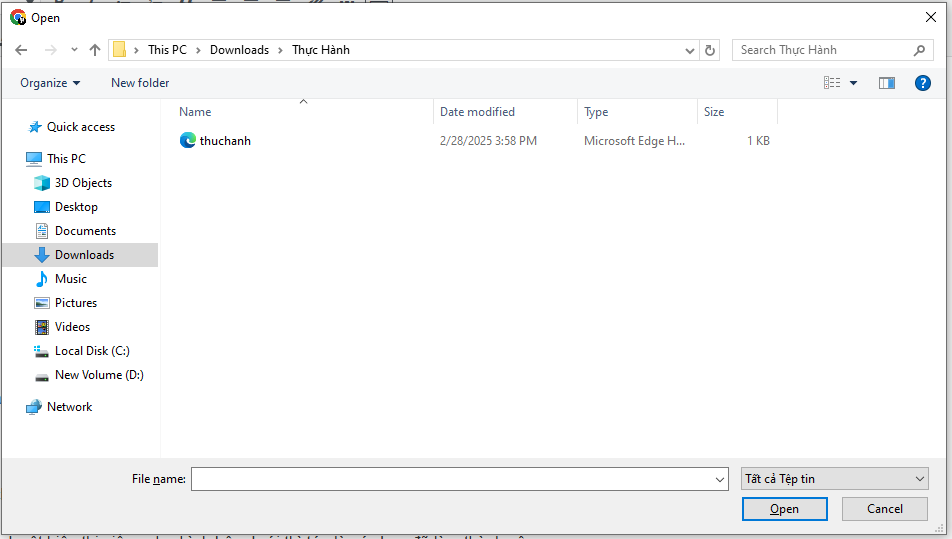
Hoặc nhấp vào thanh địa chỉ của trình duyệt rồi bấm tổ hợp hợp phím Ctrl + O

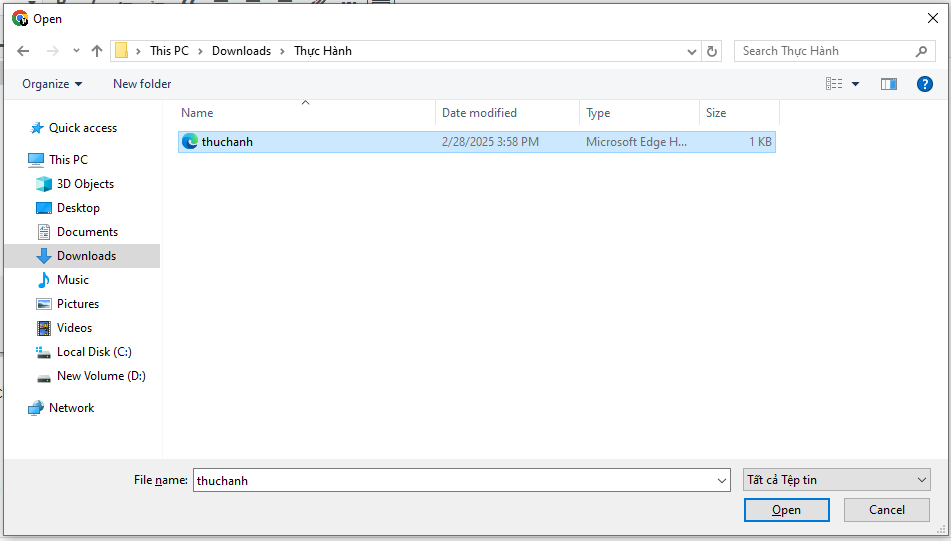
Sau đó, chọn tập tin HTML mà mình muốn mở rồi bấm “Open”

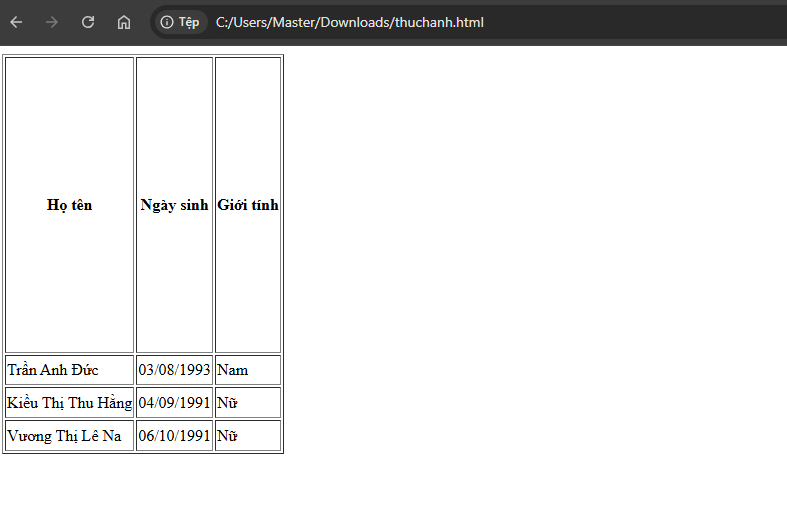
Nếu trình duyệt hiển thị giống như hình bên dưới thì tức là các bạn đã làm thành công.