Typography là một trong những yếu tố quan trọng hàng đầu trong thiết kế đồ họa. Vậy bạn đã thực sự hiểu rõ về typography chưa? Hãy cùng Y2Graphic khám phá những điều thú vị và cần thiết về typography trong bài viết dưới đây nhé!
Typography là gì?

Typography hiện diện trong mọi thứ mà bạn đọc được. Nó xuất hiện trong những cuốn sách chúng ta cầm trên tay, trên các trang web chúng ta thường xuyên truy cập. Ngay cả trong cuộc sống hàng ngày, typography cũng hiện hữu trên những bảng hiệu dọc đường phố, hay trên những nhãn dán và bao bì sản phẩm mà chúng ta bắt gặp mỗi ngày.
Nhưng chính xác thì typography là gì? Hiểu một cách đơn giản, typography chính là cách các chữ cái được hiển thị. Xa hơn nữa, typography còn được nâng tầm trở thành một nghệ thuật sáng tạo, nơi chúng ta chơi đùa với các con chữ.
Lịch sử phát triển của Typography

Typography có nguồn gốc từ thế kỷ 11, bắt nguồn ngay tại châu Á của chúng ta. Các kiểu chữ (type) là thành quả hợp tác giữa những người thiết kế kiểu chữ và người sắp chữ. Đến những năm 1800, các chữ cái được tạo ra, sau đó đúc thành các khối kim loại. Mỗi kiểu chữ, hay còn gọi là thiết kế tổng thể, sẽ được chuyển thành các font chữ rồi bán cho các cửa hàng in ấn.
Các nhà in sau đó sẽ sử dụng những font chữ này, sắp xếp và căn chỉnh sao cho bản in ra dễ đọc nhất. Các miếng đệm được dùng để tạo khoảng trống giữa các chữ làm bằng chì, nên việc thêm khoảng cách phù hợp vào font là rất quan trọng. Cả kiểu chữ và font chữ đều được đo lường bằng đơn vị điểm như 10, 12, 14; đồng thời có độ đậm–nhạt, thẳng–nghiêng khác nhau.
Sự kết hợp hài hòa các yếu tố này là một nghệ thuật thực thụ. Ngày nay, trong kỷ nguyên kỹ thuật số, chúng ta có thể dễ dàng tùy chỉnh, kết hợp các yếu tố đó bằng máy tính cùng vô số công cụ hỗ trợ khác một cách nhanh chóng, linh hoạt và chính xác hơn bao giờ hết.
Typeface và font là một?
Nhiều người thường nhầm lẫn giữa typeface và font, nghĩ rằng chúng là một, nhưng thực tế hai khái niệm này lại rất khác nhau.
Typeface là một hệ thống bao gồm các kiểu chữ có chung thiết kế. Mỗi kiểu chữ riêng biệt được gọi là một typeface. Ví dụ điển hình như Arial, Times New Roman hay Helvetica đều là các typeface riêng biệt. Các typeface này rất đa dạng, nhưng thường được chia thành 4 nhóm chính: Serif, Sans Serif, Monoface và Display.
Trong khi đó, font lại là một bộ hoàn chỉnh gồm các chữ cái, dấu câu, con số và ký tự đặc biệt, được định dạng cụ thể về kiểu chữ, độ đậm nhạt (như Regular, Bold), hình dáng (như Italic) và kích cỡ riêng biệt.
Ví dụ, Arial cỡ chữ 14 và Arial cỡ chữ 16 thực chất là hai font khác nhau, dù chúng cùng thuộc một typeface là Arial.
Phân loại Typeface
Serif
Serif hay còn được gọi là font chữ “có chân”, là kiểu chữ có thêm các nét nhỏ ở phần đầu hoặc cuối của các nét chính trong chữ cái. Với phong cách mang hơi hướng cổ điển, Serif là sự lựa chọn hoàn hảo cho những dự án cần sự trang trọng và truyền thống. Đây cũng là kiểu chữ được ưa chuộng trong các ấn phẩm in ấn như sách, tạp chí hay báo giấy, nhờ khả năng mang lại cảm giác dễ đọc và lịch sự.
Serif typefaces – Các kiểu chữ có chân
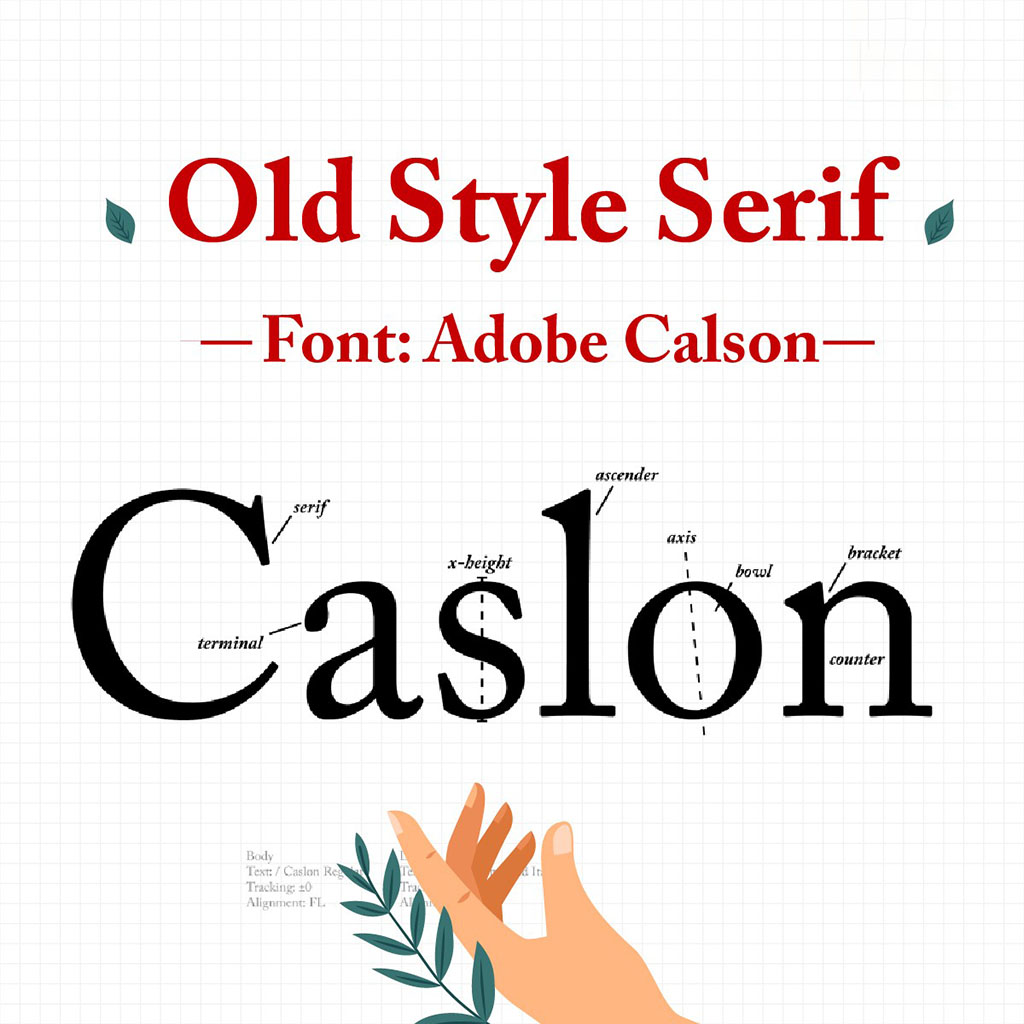
Old Style Serif
- Độ tương phản giữa các nét dày và mỏng khá thấp
- Trục chữ nghiêng nhẹ
- Phần chân chữ (serif) của các chữ cái thường có độ nghiêng mềm mại

Transitional Serif – Serif chuyển tiếp
- Độ tương phản rõ rệt giữa các nét dày và mỏng
- X-height (chiều cao chữ thường) ở mức trung bình
- Trục chữ thẳng đứng
- Phần serif có nét cong nhẹ, nối mềm mại vào thân chữ

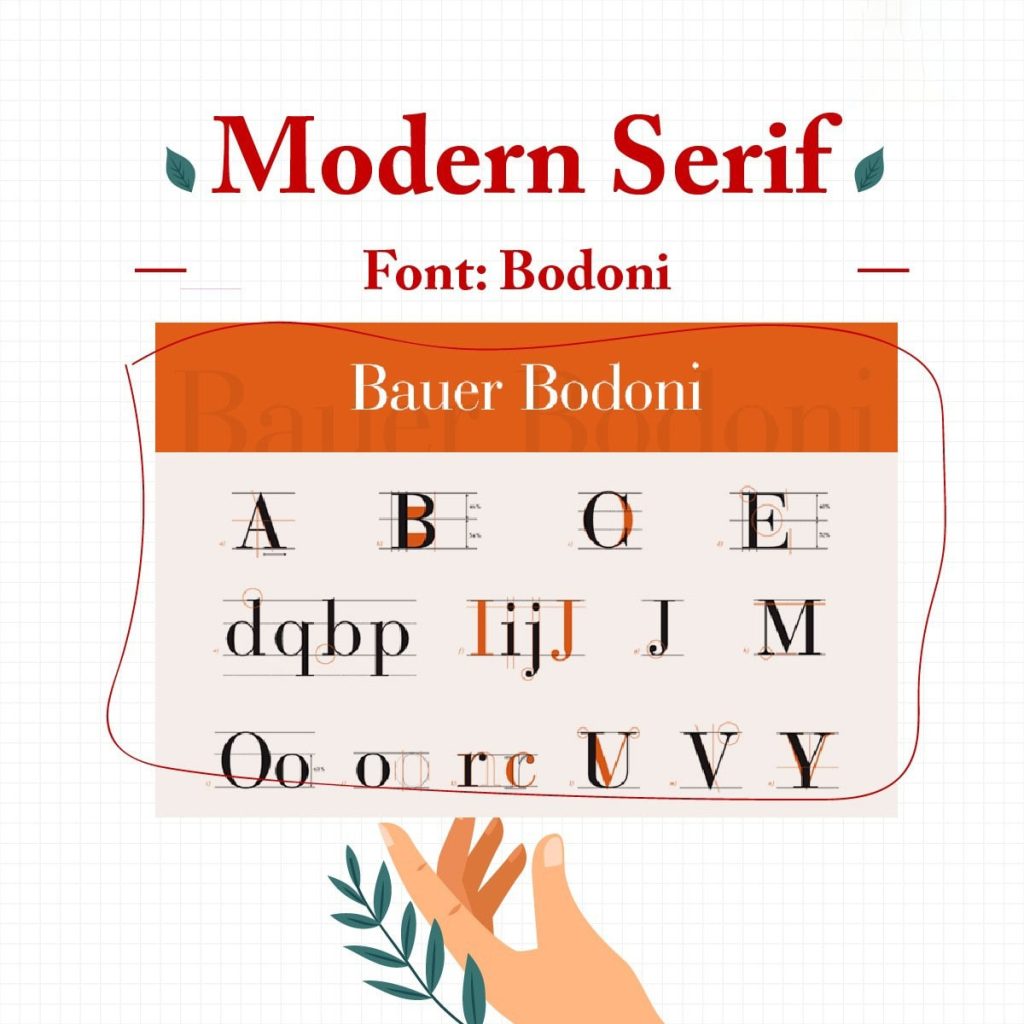
Modern Serif
- Serif dài, thanh mảnh
- Trục chữ gần như thẳng đứng
- Độ tương phản cao giữa nét dày và nét mỏng, cũng như sự khác biệt rõ rệt về độ rộng giữa các chữ cái

Latin Serif
- Các chữ cái có phần chân (serif) dạng tam giác, đôi khi là hình vuông, tạo nên vẻ ngoài sắc nét và mạnh mẽ.

Slab Serif
- Phần chân chữ (serif) có dạng khối hình chữ nhật, đôi khi là vòng cung.
- Các nét chữ gần như đồng đều, ít tương phản.
- X-height lớn, tạo cảm giác vững chắc.
- Độ tương phản thấp và chiều rộng các chữ khá đồng nhất, mang lại sự mạnh mẽ, rõ ràng.

Sans-serif
Trong tiếng Pháp, sans mang ý nghĩa phủ định, do đó sans-serif được hiểu là kiểu chữ không chân, hoàn toàn trái ngược với serif.
Kiểu chữ sans-serif mang phong cách hiện đại, đơn giản và rõ ràng hơn so với kiểu chữ có chân. Vì lý do này, sans-serif thường được ưa chuộng khi hiển thị trên các màn hình nhỏ như điện thoại, máy tính bảng hay máy tính, giúp người đọc dễ dàng quan sát và theo dõi nội dung.
Grotesque
- Ít tương phản giữa các nét chữ.
- Độ mở của nét cong (aperture) rộng hoặc trung bình.
- Thiết kế thường mang tính hình học, với các nét cong (bowl) lớn, tạo cảm giác đơn giản, mạnh mẽ.

Neo-Grotesque
- Phong cách thanh lịch, nhưng khó nhận diện rõ nét.
- Ít sự tương phản giữa các nét chữ.
- Độ mở của nét cong (aperture) nhỏ.
- Chiều cao x-height lớn.
- Phần ascender (các nét chữ vượt lên trên đường mean line, ví dụ: h, l, k,…) thường cao hơn cả các chữ cái in hoa.

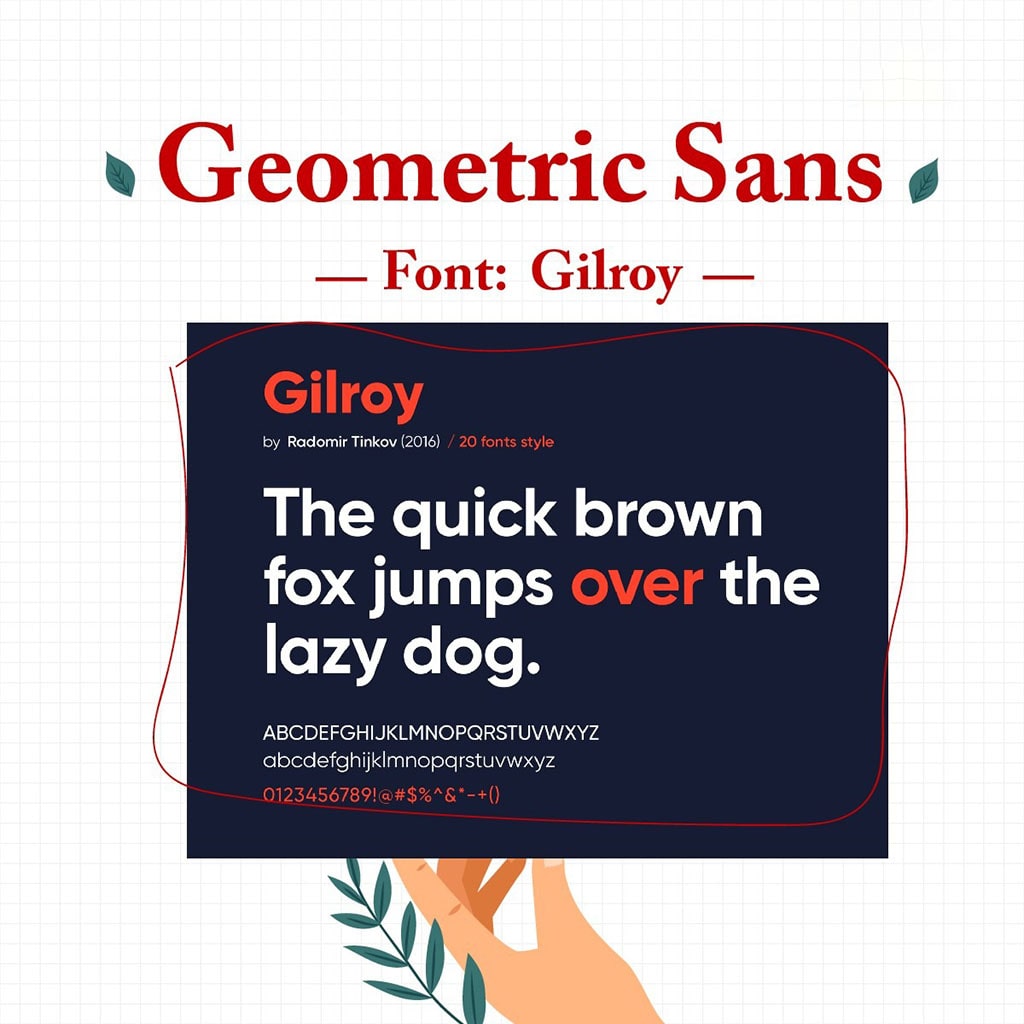
Geometric Sans – Không chân hình học
- Thiết kế dựa trên các hình dạng hình học cơ bản như tròn, vuông, tam giác.
- Độ mở nét cong (aperture) lớn.
- Không có sự tương phản giữa các nét chữ, mang lại cảm giác đồng nhất và tối giản.

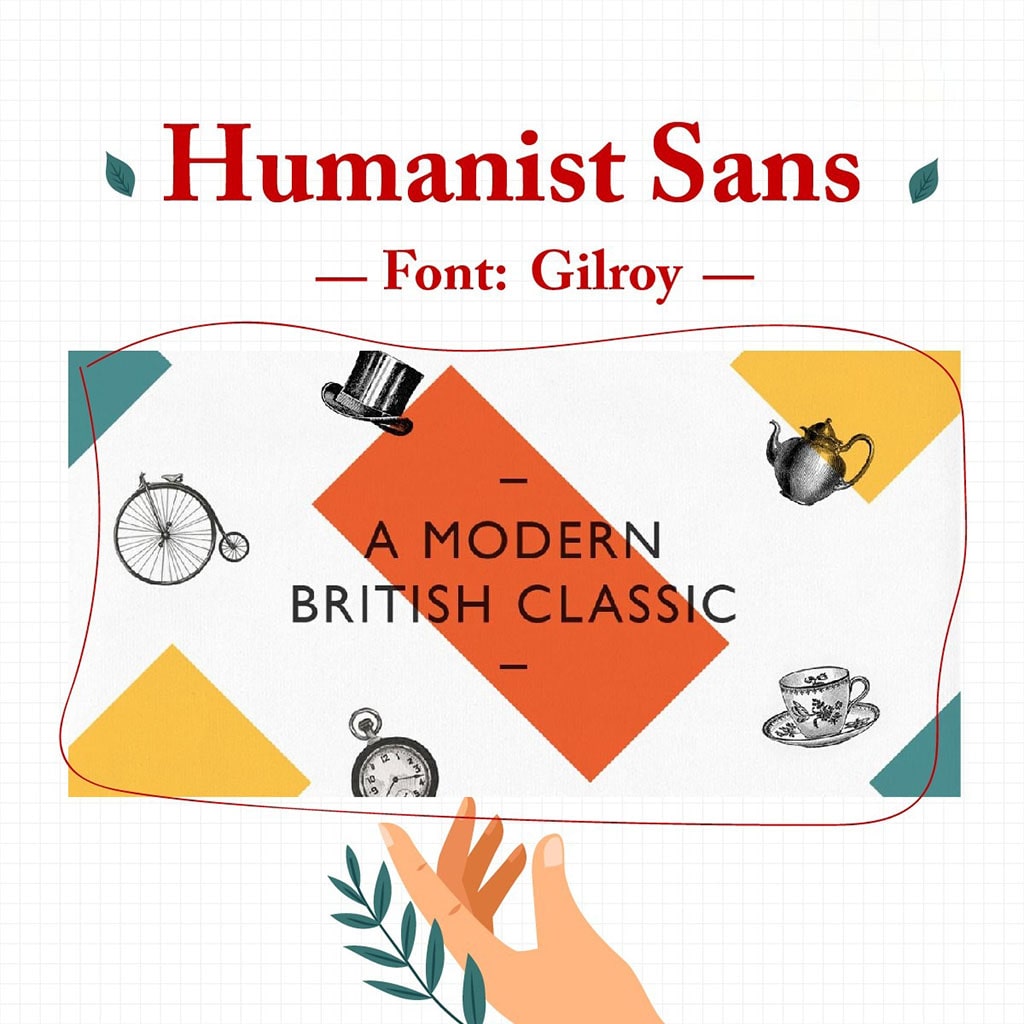
Humanist Sans – Chữ không chân nhân văn
- Cấu trúc và tỉ lệ mang phong cách giống kiểu chữ Old Style.
- Độ mở của nét cong (aperture) lớn.
- Có sự tương phản giữa các nét chữ.
- Độ rộng các nét không đồng đều, tạo cảm giác mềm mại, tự nhiên hơn.

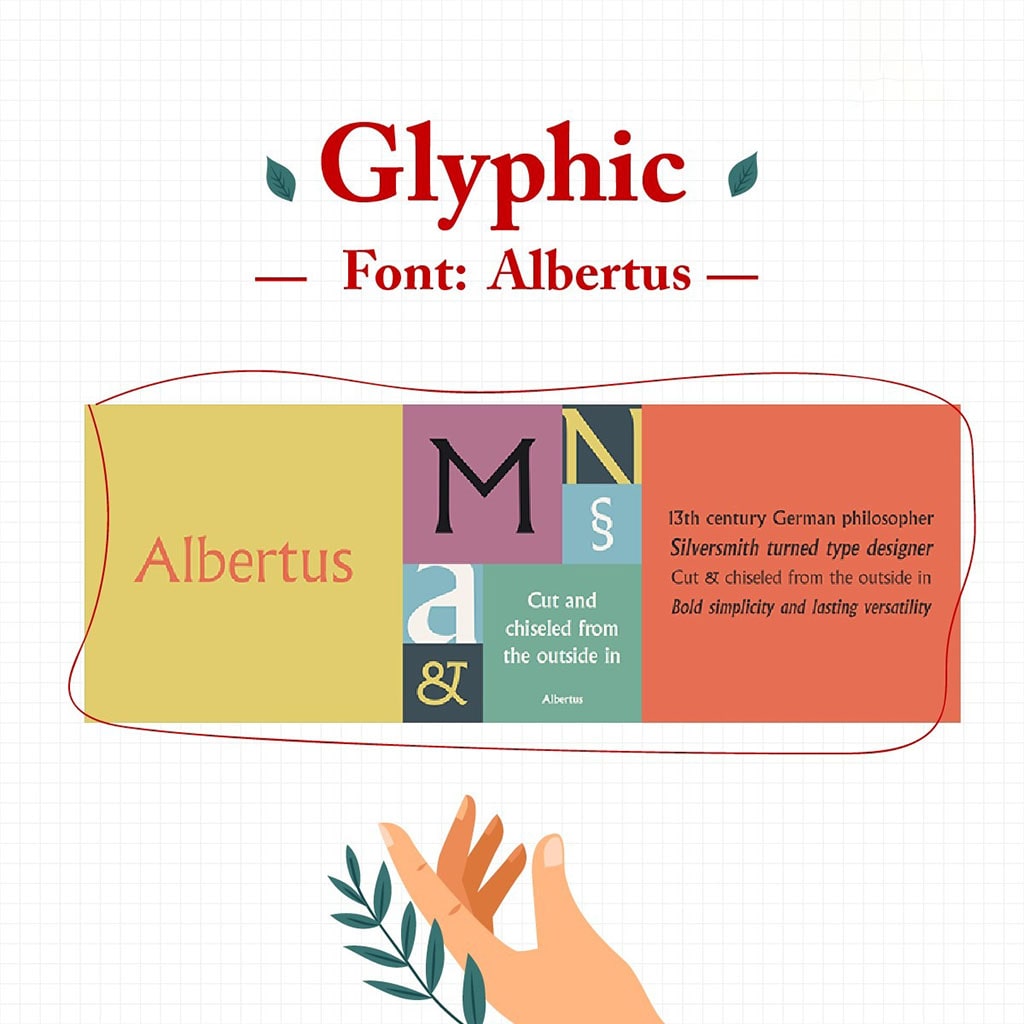
Glyphic
- Là sự kết hợp giữa đặc điểm của cả Sans-serif và Serif.
- Các nét chữ kết thúc bằng phần chân (serif) thon nhỏ, tạo nên sự tinh tế, sắc nét.

Display
Display là kiểu chữ được sử dụng nhằm mục đích trang trí, nhờ những thiết kế đặc biệt và độc đáo của chúng. Kiểu chữ này thường được áp dụng cho poster, tiêu đề phim, bìa sách, và các dự án yêu cầu sự nổi bật.
Display thường được chia thành các dạng sau:
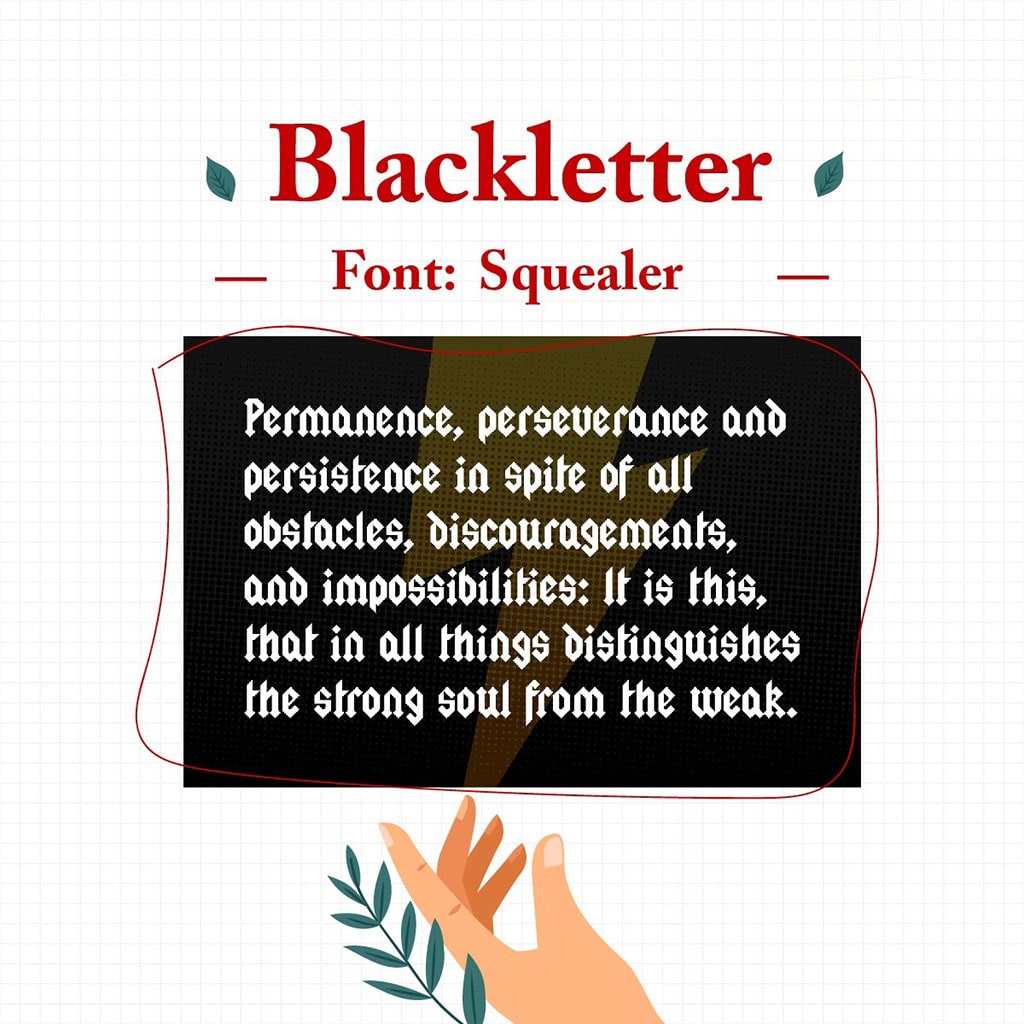
- Blackletter: Độ tương phản cao, nét chữ hẹp, với các đường thẳng và đường cong sắc cạnh, mang vẻ cổ điển và uy nghiêm.

- Script: Mô phỏng theo lối viết thư pháp (calligraphy) nhưng trang trọng và tinh tế hơn.

- Handwriting: Mô phỏng chữ viết tay tự nhiên, thường tạo cảm giác thoải mái và ít trang trọng hơn.

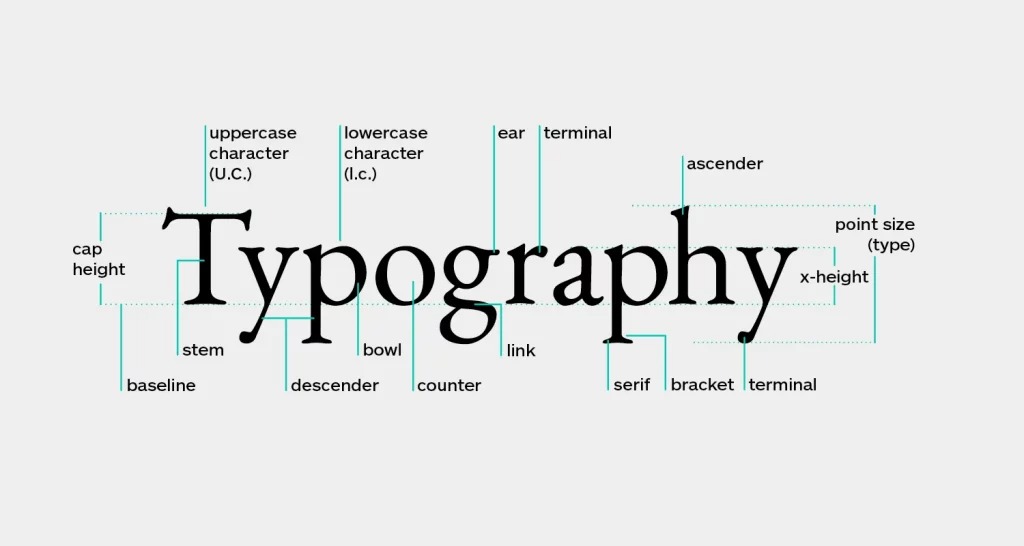
Các thuật ngữ cơ bản trong Typography
Hierachy
Hệ thống phân cấp được sử dụng để điều hướng mắt người đọc đến những thông tin quan trọng nhất. Nói một cách đơn giản, nó chỉ ra cho người đọc thấy họ nên bắt đầu đọc từ đâu và tiếp theo sẽ đi đến phần nào, bằng cách tạo ra các mức độ nhấn mạnh khác nhau.
Việc tạo một hệ thống phân cấp khá dễ dàng: bạn chỉ cần xác định yếu tố mà bạn muốn người đọc chú ý đầu tiên, sau đó làm nổi bật chúng lên. Những thông tin quan trọng thường sẽ có kích thước lớn hơn, đậm nét hơn, hoặc khác biệt một cách rõ ràng so với phần còn lại.
Leading

Leading là khoảng cách giữa các dòng chữ. Mục đích của leading là làm cho văn bản dễ đọc và thoải mái nhất đối với người xem. Nếu khoảng cách giữa các dòng quá lớn hoặc quá nhỏ đều khiến người đọc cảm thấy khó chịu, khó theo dõi nội dung.
Tracking

Tracking là độ giãn cách giữa các chữ cái trong một văn bản. Nhiều chương trình thiết kế cho phép bạn điều chỉnh tracking để làm dày hoặc giãn rộng khoảng cách giữa các ký tự tùy theo nhu cầu. Trong một số trường hợp, việc tùy chỉnh tracking một cách hợp lý có thể mang lại hiệu quả nghệ thuật đặc biệt cho thiết kế. Đồng thời, kỹ thuật này cũng giúp bạn khắc phục những font chữ có khoảng cách giữa các ký tự chưa hợp lý.
Kerning

Kerning là khoảng cách giữa hai chữ cái (hoặc giữa các ký tự khác như số, dấu câu, v.v.). Đây cũng là quá trình điều chỉnh khoảng cách giữa từng cặp ký tự cụ thể, nhằm giảm bớt khoảng trống không hợp lý hoặc tăng khoảng trống giữa những ký tự khó đọc, giúp văn bản trở nên cân đối và dễ nhìn hơn.
Kết luận
Typography được xem là một trong những công cụ hiệu quả nhất để truyền tải thông điệp của nhà thiết kế đến với người xem thông qua từng tác phẩm. Vì vậy, tầm quan trọng của typography không hề thua kém so với các yếu tố khác như màu sắc hay hình khối trong thiết kế đồ họa.



